私はこれまでCentOS上にLaravelアプリケーションを稼働させて運用していました。ただ、OSをインストールして、必要となるphpやMysqlなどを個別でインストールして、とかやっていると意外と構築に時間がかかるんですよね。そこで、今回はMac上のDocker上にLaravel環境を簡単に30分程度で構築することができましたのでその手順について掲載します。
以下の環境でlaravelを構築します。
・Laravel6.2(2019年12月18日時点で最新)
・Mysql8.*
Docker for Macのインストール
Laradockには事前にDockerのインストールが必要となります。以下の記事で紹介しています。
MacにGitをインストールする
Gitも事前にイントールしておく必要があります。Gitは他に開発ツールなどをインストールしている場合には自動的にインストールされている場合もあります。インストールされているか確認するためにターミナルから以下のコマンドを打っていてください。
$ git --version
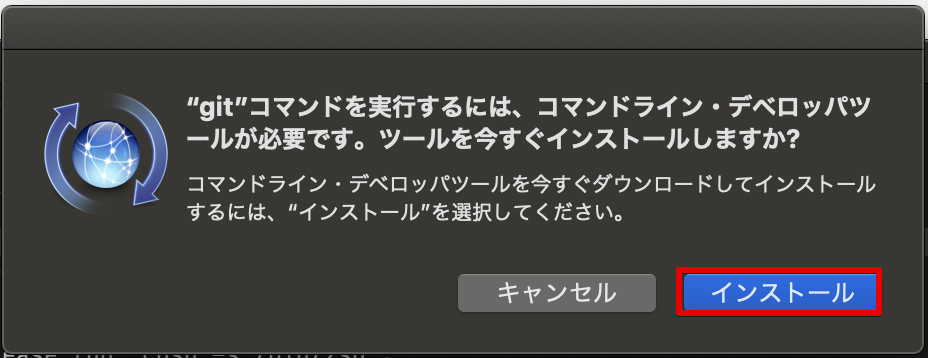
xcode-select: note: no developer tools were found at '/Applications/Xcode.app', requesting install. Choose an option in the dialog to download the command line developer tools.上のように表示された場合はGitは未インストールです。その場合に次のようなダイヤログが表示されると思います。以下でインストールを選択すると Gitを含んだコマンドラインデベロッパーツールのインストールが出来ます。インストールを選択してください。
当然、Gitだけを単体でインストールしても問題ありません。

コマンドラインデベロッパーツールのインストールが完了したら、再度コマンドを打ってください。以下のように表示されればGitのインストールは完了です。
$ git --version
git version 2.21.0 (Apple Git-122)Laradockをインストール
次にLaradockをインストールします。まず、インストールするフォルダを作成します。
基本的にはどこでもよいですがiCloudとデータ同期しているフォルダは避けた方がよいです。私はユーザフォルダ配下に[laravel_apps]フォルダを作成し、さらにその下に[laradock]というフォルダを作成しています。
$ mkdir laravel_apps
$ cd laravel_apps/
$ mkdir laradock
$ cd laradock/
$ pwd
/Users/XXXXXXXX/laravel_apps/laradock作業フォルダに移動後に、gitコマンドにてgithubからlaradockデータを取得します。
$ git clone https://github.com/LaraDock/laradock.git
Cloning into 'laradock'...
remote: Enumerating objects: 14, done.
remote: Counting objects: 100% (14/14), done.
remote: Compressing objects: 100% (14/14), done.
remote: Total 9767 (delta 2), reused 9 (delta 0), pack-reused 9753
Receiving objects: 100% (9767/9767), 8.91 MiB | 740.00 KiB/s, done.
Resolving deltas: 100% (5277/5277), done.そうすると[laradock]フォルダ内に[laradock]フォルダが作成されます。(名前変えとけば良かったかも?)
そのフォルア内にある[env-exsample]を [.env]ファイルとしてコピーします。
$ cd laradock/
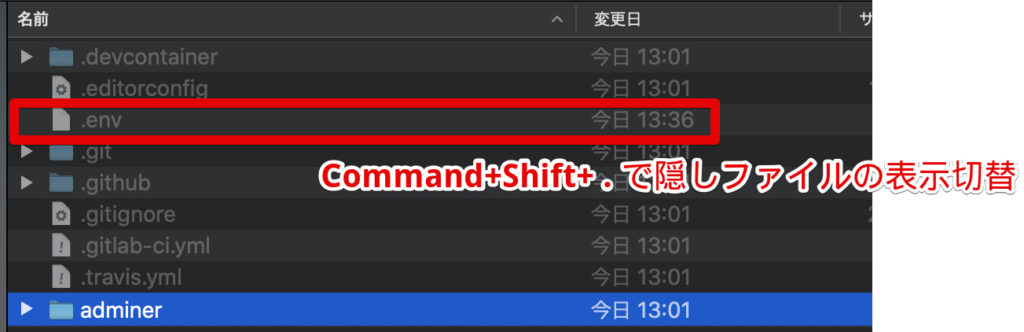
$ cp env-example .envもし[.env]なんでないよ?って方は隠しファイルが表示されない設定になっている可能性があります。Macの場合には[Shift]+[Command]+[.(ドット)]で隠しファイルの表示の切替が出来ます。

コピー後に[.env]ファイルの以下の部分(APP_CODE_PATH_HOSTとNGINX_HOST_HTTP_PORT)を変更します。
### Paths #################################################
# Point to the path of your applications code on your host
# APP_CODE_PATH_HOST=../
APP_CODE_PATH_HOST=../laradock_project
### NGINX #################################################
# NGINX_HOST_HTTP_PORT=80
NGINX_HOST_HTTP_PORT=8010編集が終わったら、docker-composeコマンドでDockerを取得します。環境にもよりますが10分から20分程度かかりますので少し待ちます。
$ docker-compose up -d nginx mysql redis
Creating laradock_docker-in-docker_1 ... done
Creating laradock_redis_1 ... done
Creating laradock_mysql_1 ... done
Creating laradock_workspace_1 ... done
Creating laradock_php-fpm_1 ... done
Creating laradock_nginx_1 ... done完了したらdockerの状態を以下のコマンドで確認します。6台のDockerが稼働していることがわかります。
$ docker-compose ps
Name Command State Ports
------------------------------------------------------------------------------------------------
laradock_docker-in-docker_1 dockerd-entrypoint.sh Up 2375/tcp, 2376/tcp
laradock_mysql_1 docker-entrypoint.sh mysqld Up 0.0.0.0:3306->3306/
laradock_nginx_1 /bin/bash /opt/startup.sh Up 0.0.0.0:443->443/tcp,
0.0.0.0:8010->80/tcp
laradock_php-fpm_1 docker-php-entrypoint php-fpm Up 9000/tcp
laradock_redis_1 docker-entrypoint.sh redis ... Up 0.0.0.0:6379->6379/tcp
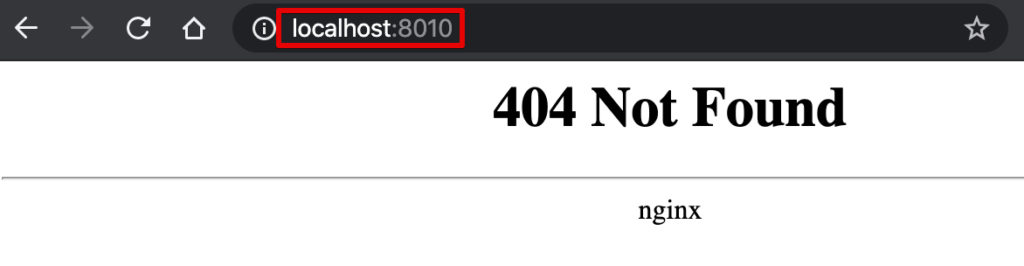
laradock_workspace_1 /sbin/my_init Up 0.0.0.0:2222->22/tcこの時点でhttp://localhost:8010にアクセスします。この時点ではまだLaravelのプロジェクトが作られないため404で表示されていてOKです。

Laravelプロジェクトの作成
次にlaravelのDockerに入ってLaravelのプロジェクトを作成します。laradock_workspace_1 に接続します。
$ docker exec -it laradock_workspace_1 /bin/bash
root@a6b5e8334127:/var/www# composer create-project laravel/laravel --prefer-dist ./
Writing lock file
Generating optimized autoload files
> Illuminate\Foundation\ComposerScripts::postAutoloadDump
> @php artisan package:discover --ansi
Discovered Package: facade/ignition
Discovered Package: fideloper/proxy
Discovered Package: laravel/tinker
Discovered Package: nesbot/carbon
Discovered Package: nunomaduro/collision
Package manifest generated successfully.
> @php artisan key:generate --ansi
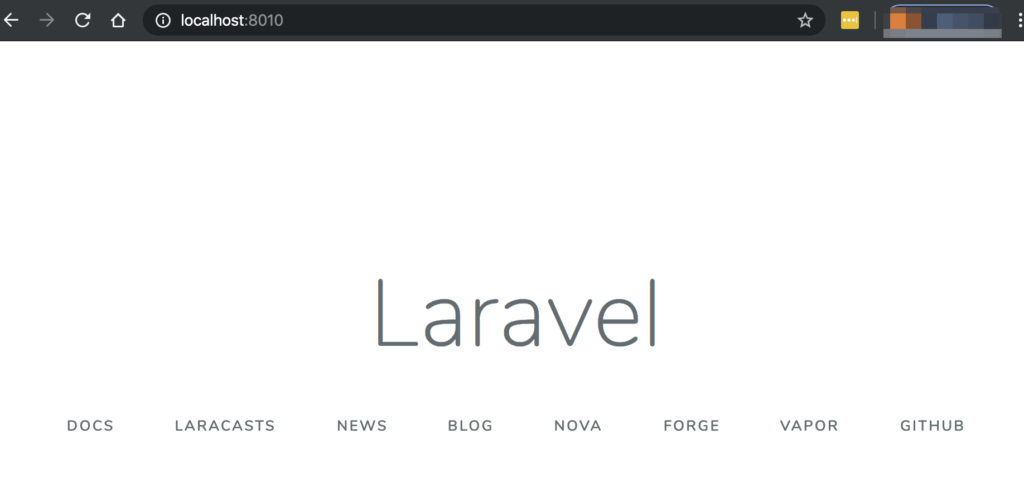
Application key set successfully.Laravelプロジェクトの作成が完了したら、http://localhost:8010にアクセスします。Laravelのトップ画面が表示されればOKです。

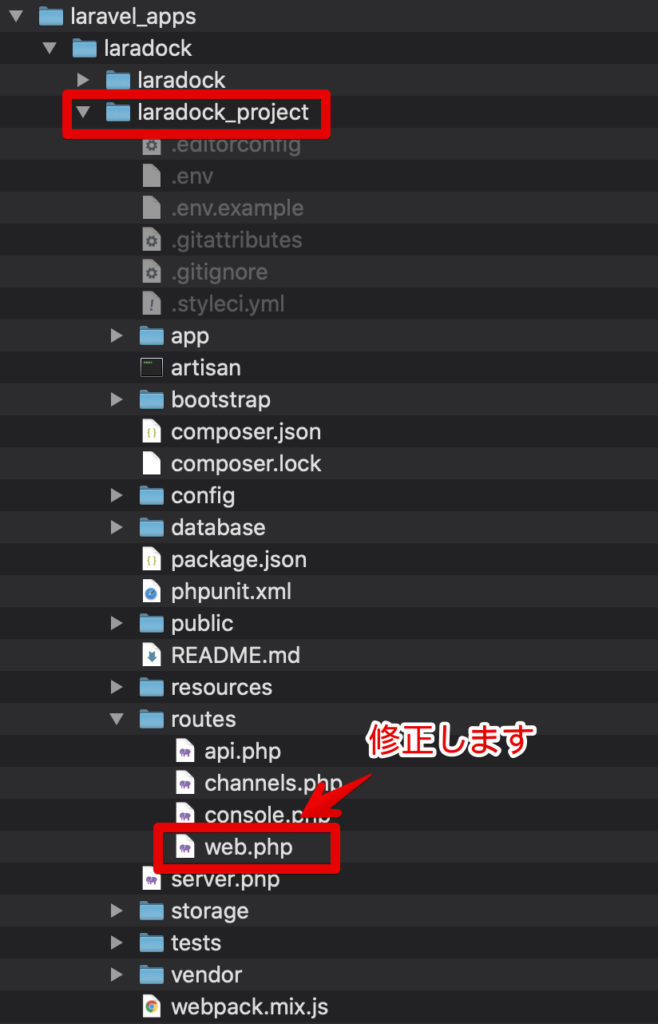
ここまででDocker上に非常に簡単にLaravelのプロジェクトが作成できました。最後にMac上のファイルを修正することでLaravelに反映されることを確認しています。作成したlaradockのフォルダ内にある[routes¥web.php]を編集します。

Route::get('/', function () {
return ('welcome');
//return view('welcome');<-コメントアウトで上の行を追加
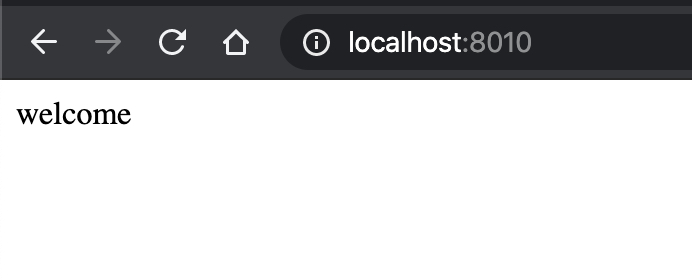
});再度、http://localhost:8010にアクセスします。Laravel画面が以下のように変わっていればOKです。

ここまでで非常に簡単にLaravelのプロジェクト作成が行えました。非常に早くて簡単ですね〜。素晴らしいです!次は実際にデータベースの設定や操作を行なってみたいと思います。
今回は以上となります。























コメント