私は業務ではWindowsPCを利用しており、Laravelをコーディングする際には「Visual Studio」を利用しています。
MacでLaravelで開発する際のエディタについて調べたところ、PHPかいわいでは非常に有名な「phpstorm」か無償の「Visual Studio Code(VS Code)」がメジャーなようです。
実はVS Codeはリリース時からPowershell用のエディタとしては利用しており、2年前くらいにLaravelでの開発に使えるか検証したのですが、その当時は使うには少し厳しいかな〜ということでVisual Studioを利用していました。アイコンもダサかったし右往左往してた時代です。
で、今回、改めて久しぶりにVS Codeをインストールしてカスタマイズしてみましたが、昔はなかった拡張機能が追加されていて、軽快な動きでめちゃめちゃ使いやすくなってました!と、いうことで私のエディタの開発環境について記載します。
今回の環境はLaravelを開発するために特化した環境としてカスタマイズしています。そのため他言語での開発は想定してません。
VS Code インストール
VS Codeのサイト(https://code.visualstudio.com/)からダウンロードしてください。ダウンロードが完了したら普通の流れでインストールしてください。

日本語化する
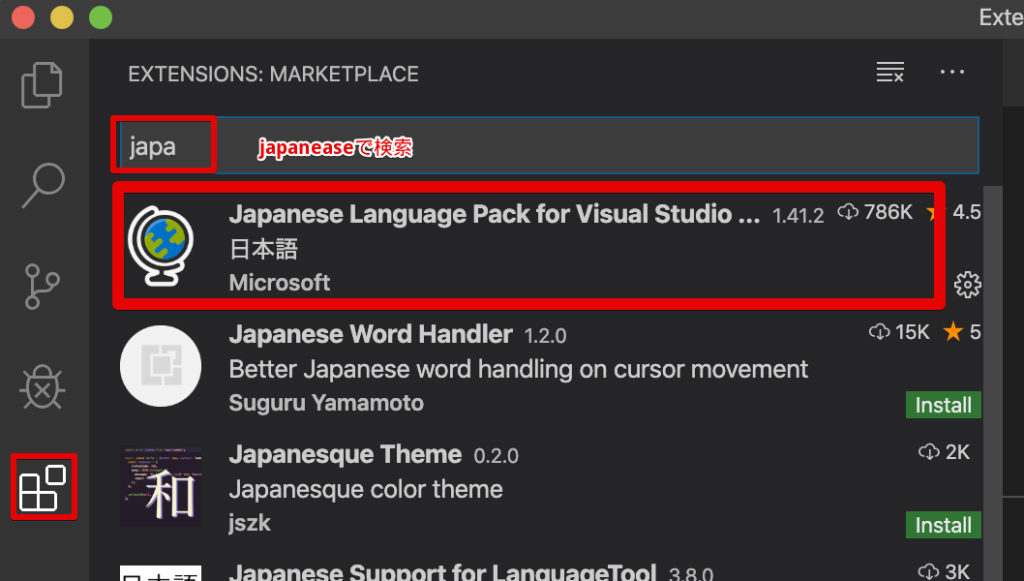
インストール直後は言語が英語となっています。日本語にするために言語パックをインストールします。[Extentions]をクリックして検索窓に[japanease]で検索すると出てきます。Installからインストールします。インストール後はVS Codeを再起動します。

拡張機能のインストール
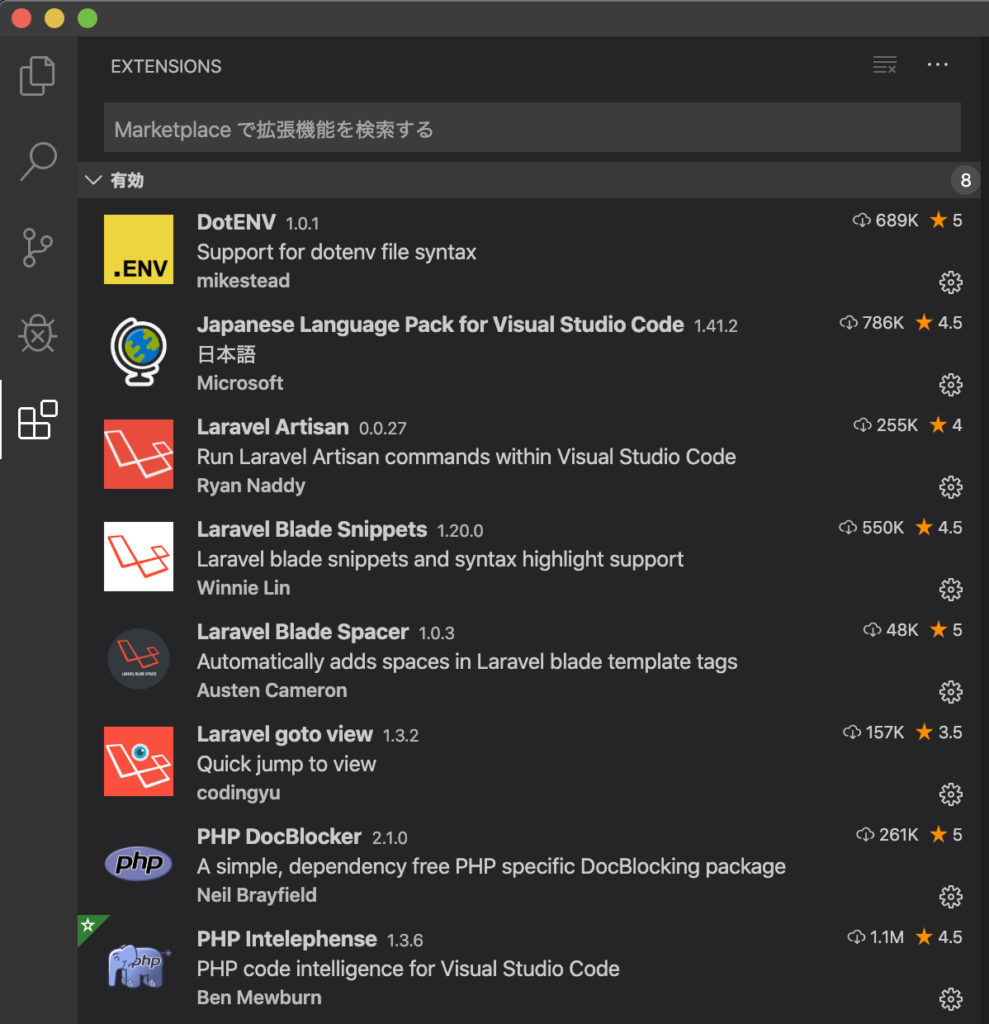
引き続きLaravel開発に便利になる拡張機能を追加します。これが昔はほとんどなかったのです・・
それぞれの拡張機能の説明は割愛します。ここは随時更新します。

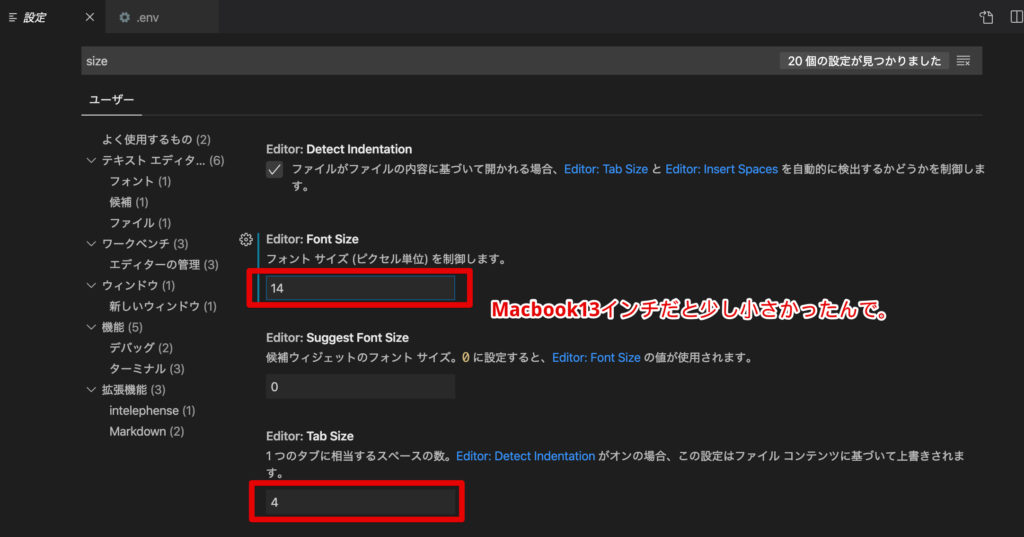
文字コード・改行コード、空白の表示などなど
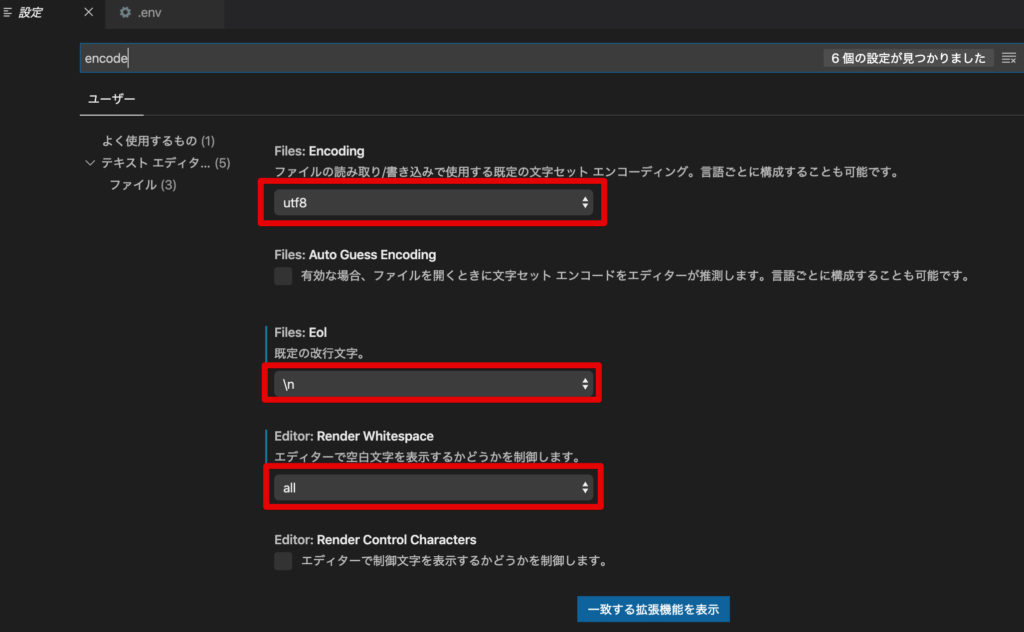
最後に文字コード、改行コードなどの設定です。ここら辺がチーム内で統一されていないとトラブルの元になります。特に文字コードは徹底しましょう。エディタ設定でSJISで開いている奴がいるせいで文字化けだらけでシステムも動かないという最悪な状態になったります。インデント(タブor スペース)なども統一しましょう。


Intelephenseのエラーが表示される場合の対応
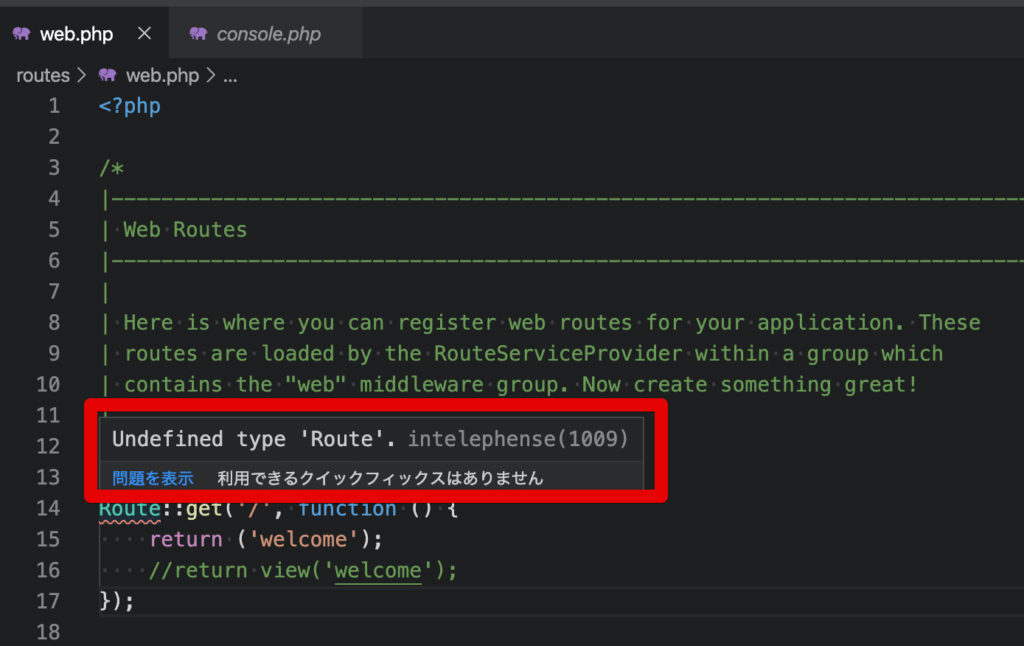
セットアップが完了で早速Laravelのフォルダを開いてみると、いきなりエラーが表示されました。どうも12月初旬のIntelephense更新が原因のようです。対応方法について記載します。

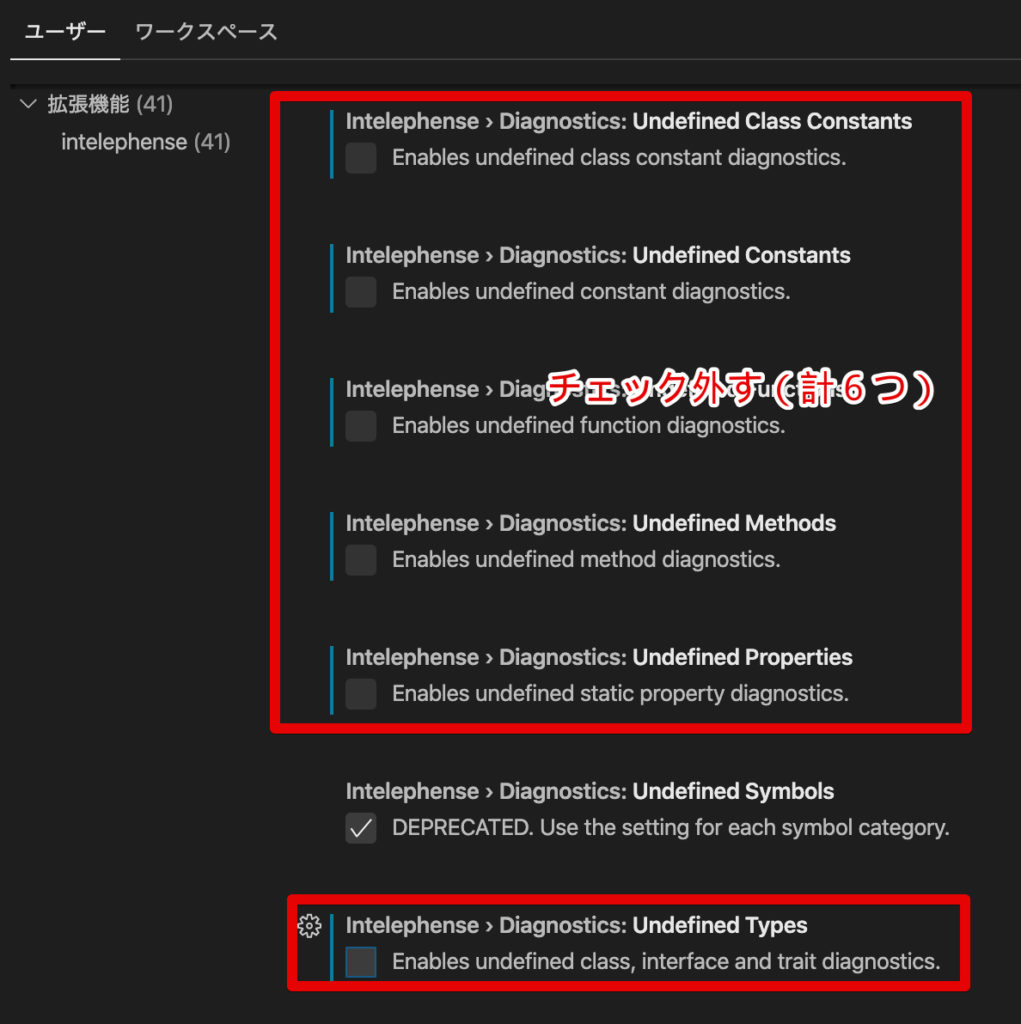
VSCodeのSettings->Extensions->intelephenseから歯車マークをクリックして「拡張機能の構成を変更します」を開いて以下の6項目のチェックを外します。
intelephense.diagnostics.undefinedClassConstants
intelephense.diagnostics.undefinedConstants
intelephense.diagnostics.undefinedFunctions
intelephense.diagnostics.undefinedMethods
intelephense.diagnostics.undefinedProperties
intelephense.diagnostics.undefinedTypes

VS Codeを開き直すことでエラーが解消します。
VSCodeでLaravel Bladeのコードを整形する方法
VSCodeデフォルトではLaravel Bladeのコードを整形してくれませんので対応方法を以下にまとめてます。
今回は以上になります。まだ使い始めたばかりなのですが、非常に軽快で使いやすい気がします。調子がよければ仕事で使っている Visual StudioもVS Codeに置き換えようかなと思います。使っているうちに追加するプラグインなどがあったら随時追加していきたいと思います。




















コメント