VSCodeは非常に軽快で使いやすいエディタですよね。私も最近Visual StudioからVSCodeへ乗りかえました。
VSCodeの拡張機能は便利な機能も多くて簡単に設定できるのですが、VSCodeデフォルトではLaravelのBladeテンプレートの整形ができませんでした。
そこで今回はVSCodeでLaravelのBladeテンプレートを整形する方法についてメモします。
VSCodeでLaravelのBladeテンプレートを整形する方法
ドキュメントの整形をするには「Ctrl+Alt+F」で行うことができます。
何もフォーマットの設定を行なっていないと以下のように表示されます。

Laravel Blade Snippetsをインストール
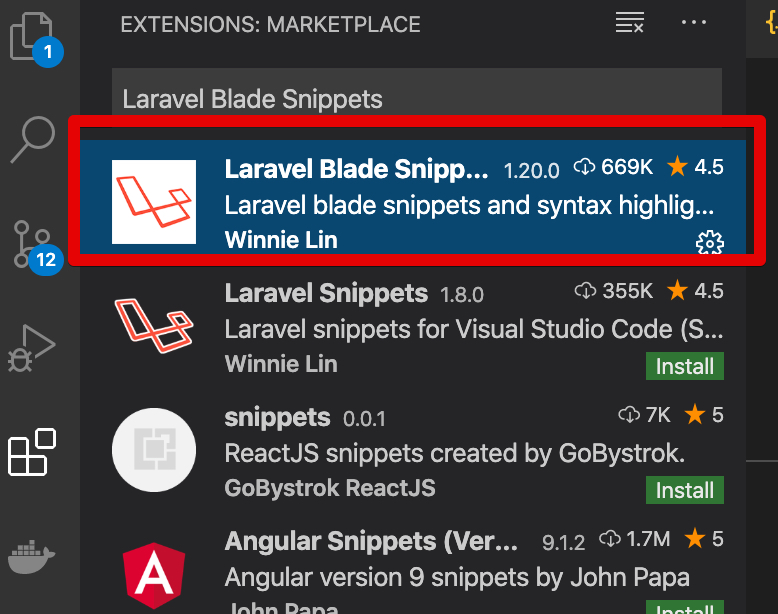
Bladeテンプレートの整形には、「Laravel Blade Snippets」を利用します。拡張機能からイインストールしてください。

Bladeの整形を有効にする
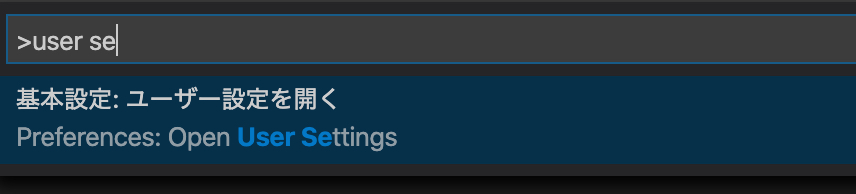
まずユーザ設定を開くためにコマンドパレットを開き、(Macの場合は「Shift+Command+P」でショートカット)ユーザー設定を開きます。

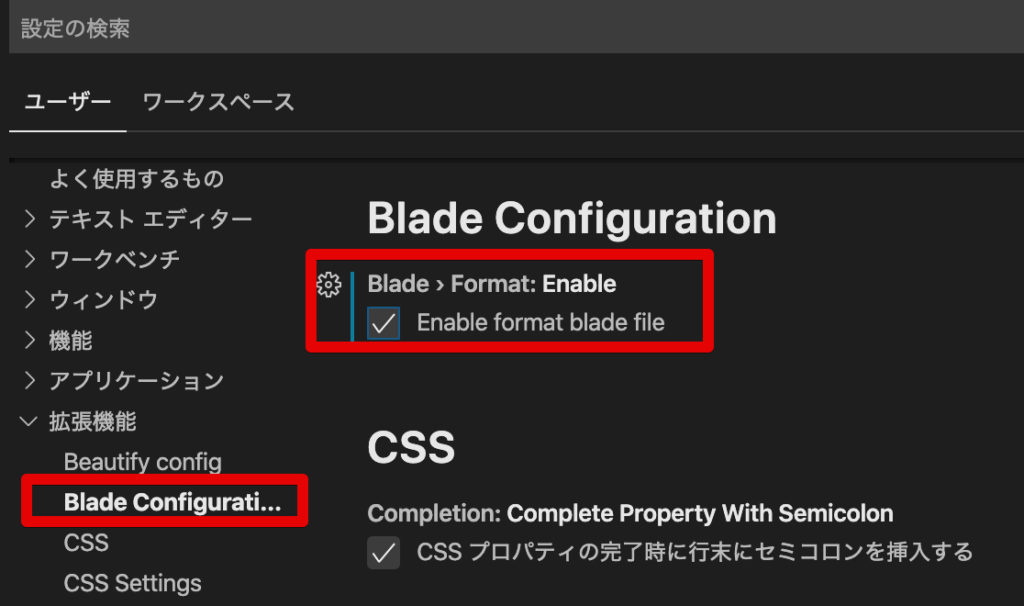
[Blade Configuration]を開いて[Format]をEnableに変更します。VSCodeを再起動します。

上の設定をすると、setting.jsonに「 “blade.format.enable”: true」が追加されます。
動作確認
こんな感じで整形がされていることがわかります。
今回は以上となります。


















コメント
分かりやすい記事で、大変勉強になりました。ありがとうございます!
質問なのですが、blade.phpで書かれたhtmlはどうやって色付けさせているのでしょうか?
ゆーさん様、コメントありがとうございます。
※9月がPC操作ができない状態だったので返信遅れて申し訳ありません
>blade.phpで書かれたhtmlはどうやって色付けさせているのでしょうか?
私のほうでも試してみました。すべての拡張機能を無効にした状態でも色はついている状態でした。
なのでVSCodeの標準機能で色がついている気がするのですが・・・確認いただけますでしょうか。