I will explain how to introduce font-awesome when using Larabel Mix.
It is necessary to install node.js in advance so that NPM commands can be used.
It is assumed that the Laravel Project already exists.
本記事の内容
Install with NPM command
Install font-awesome-scss using NPM install.
$ npm install font-awesome-scss --save-devAdd to file “resources/assets/sass/app.scss”
// Fonts
@import url('https://fonts.googleapis.com/css?family=Nunito');
// Variables
@import 'variables';
// Bootstrap
@import '~bootstrap/scss/bootstrap';
// Font Awesome <- ADD
@import "node_modules/font-awesome-scss/scss/font-awesome.scss"; //<-ADDRun “npm run dev”
$ npm run devModify Blade and Confirmation
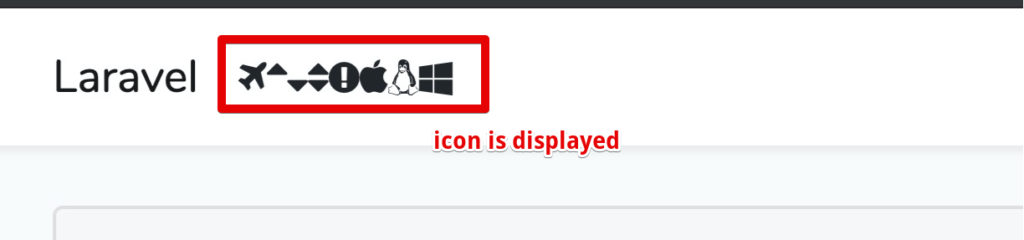
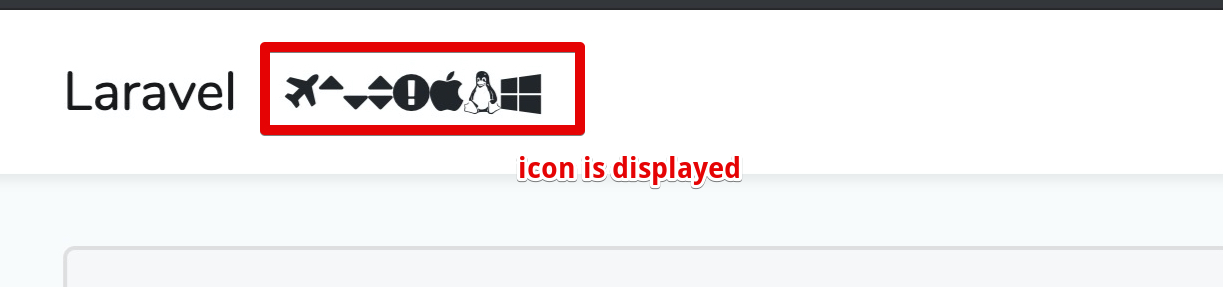
Let’s modify the Blade file to confirm.
As an example I tried to modify as follows.
Please check between {{– ADD Start –}} and {{– ADD End –}}.
“resources/views/layouts/app.blade.php”
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
{{-- ADD Start --}}
<i class="fa fa-plane"></i>
<i class="fa fa-sort-up"></i>
<i class="fa fa-sort-down"></i>
<i class="fa fa-sort"></i>
<i class="fa fa-exclamation-circle"></i>
<i class="fa fa-apple"></i>
<i class="fa fa-aws"></i>
<i class="fa fa-linux"></i>
<i class="fa fa-windows"></i>
{{-- ADD End --}}
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav mr-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ml-auto">
<!-- Authentication Links -->
@guest
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
</body>
</html>

Font Awesome Free’s Cheatsheet

Find the Perfect Icon for Your Project | Font Awesome
Search all the icons and match your project with a look and feel that's just right, including the al...
That is all.



















コメント