私は現在もWordPressテーマ「Cocoon」を利用していますが、「ソースコード表示の部分」だけが思うように表示されずに困っていました。例えばコードが改行されずに1行として表示されたり、ハイライトしてほしい部分が思っているのと異なっていたり、というようなことです。
今回ようやく【Highlighting Code Block】プラグインを利用することで、自分がやりたいコード表示ができるようになりましたのでその方法についてご紹介します。
この記事でできるようになること
Cocoonのソースコード表示が思うようにならない悩みを持っている方が、ソースコード表示が綺麗にできるようになります。また、Highlighting Code Blockプラグインの使い方も分かるようになります。
困っていた点
はじめに具体的にどのような部分が困っていたか簡単に説明します。
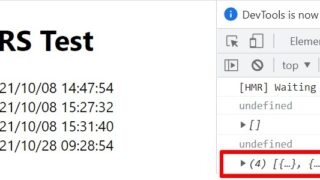
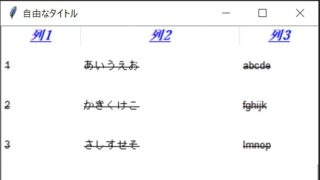
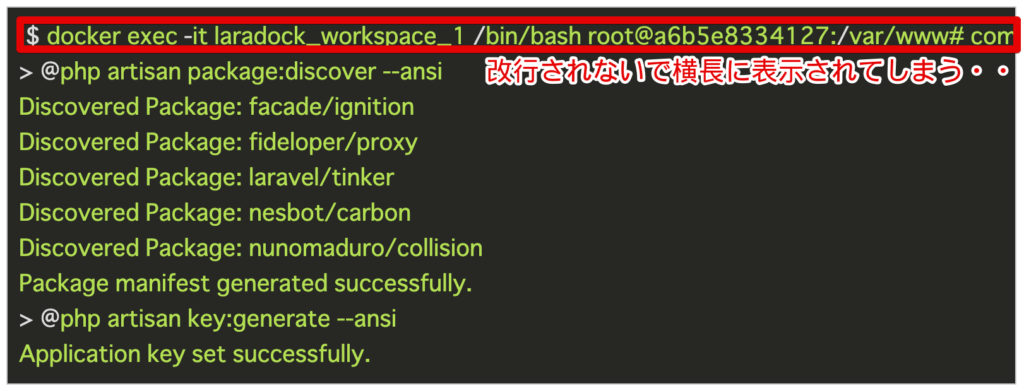
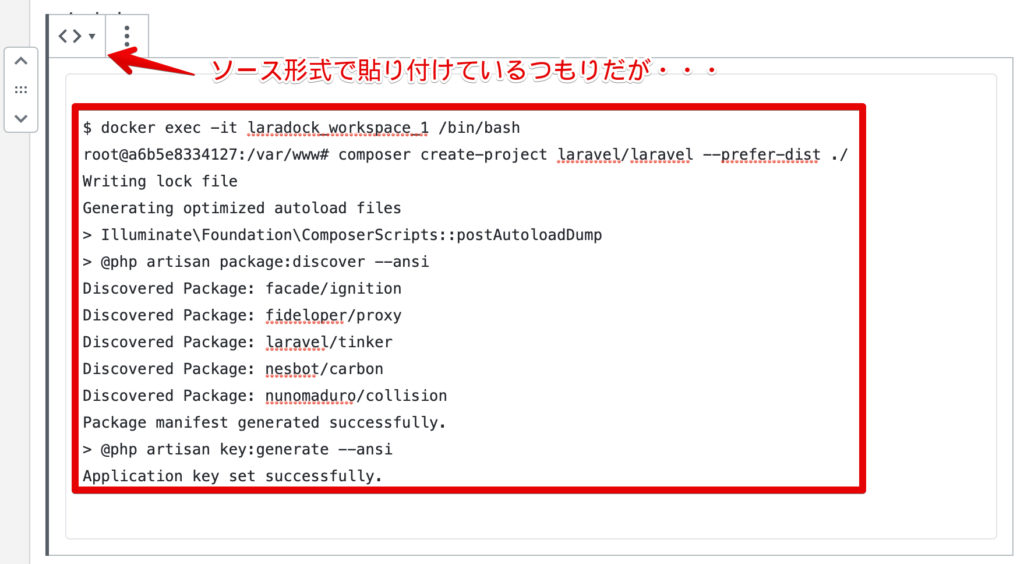
下の画像を見ていただけると分かると思いますが、ほとんどが緑でハイライト表示されてしまってます。また、記事投稿の画像をみると分かりますが、上から5行に渡って記載しているつもりが改行されることなく1行に相当に横長で表示されてしまってます。私はコードを多く利用することがあるためかなり困ってました。
対応方法:「Highlighting Code Block」プラグインを利用する
「Highlighting Code Block」プラグインのインストール
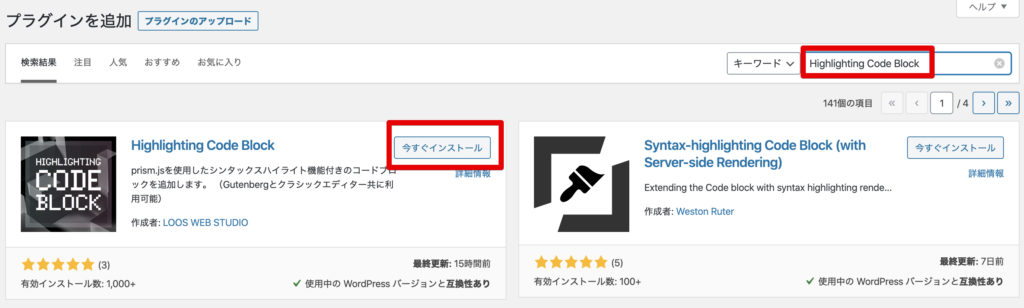
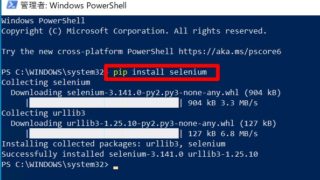
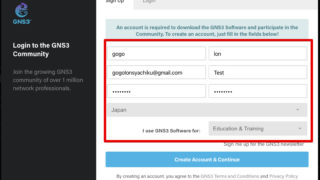
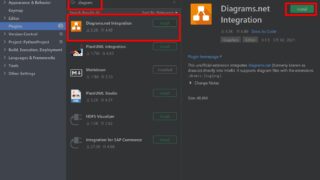
通常の方法でプラグインを追加します。キーワードに[Highlighting Code Block]を入力して検索してから、プラグインをインストールしてから有効化してください。

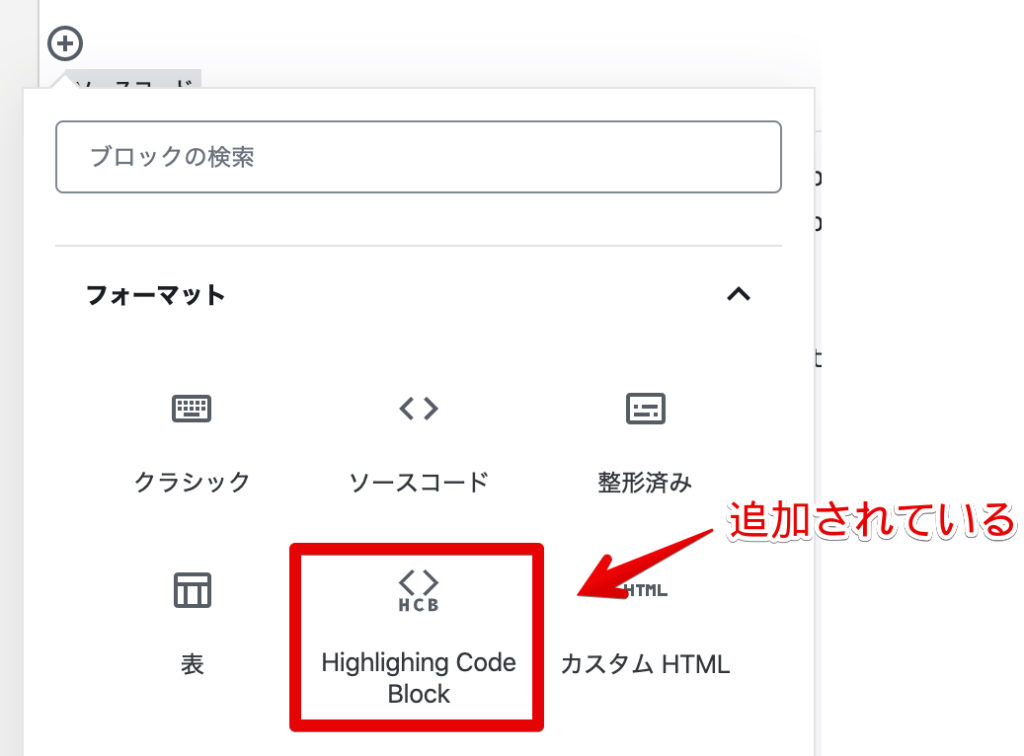
プラグインを有効すると入力時のフォーマットに[Highlighing Code Block]が追加されます。

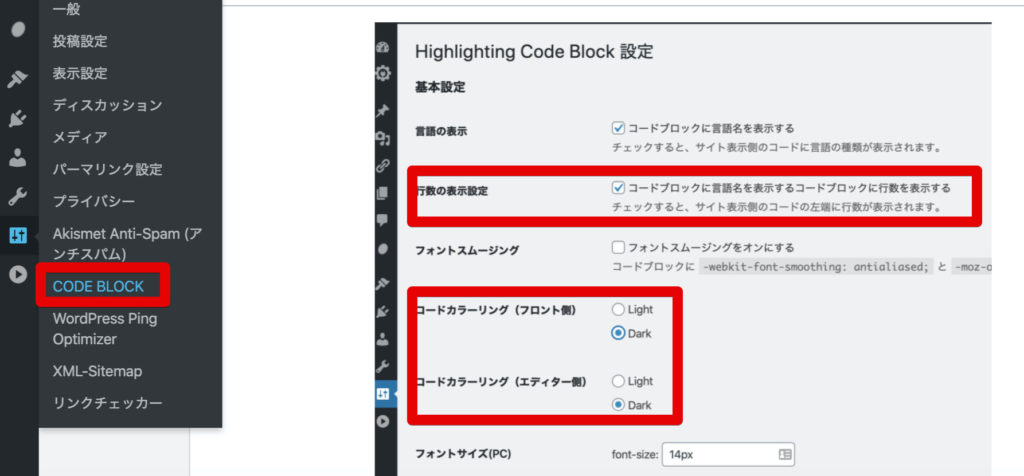
次んプラグインの設定を行います。[設定]->[CODE BLOCK]から行数表示やコード表示のカラーを設定できます。私は行表示ありと見た目はDarkに変更しました。

発生した問題:行番号が表示されない・・・
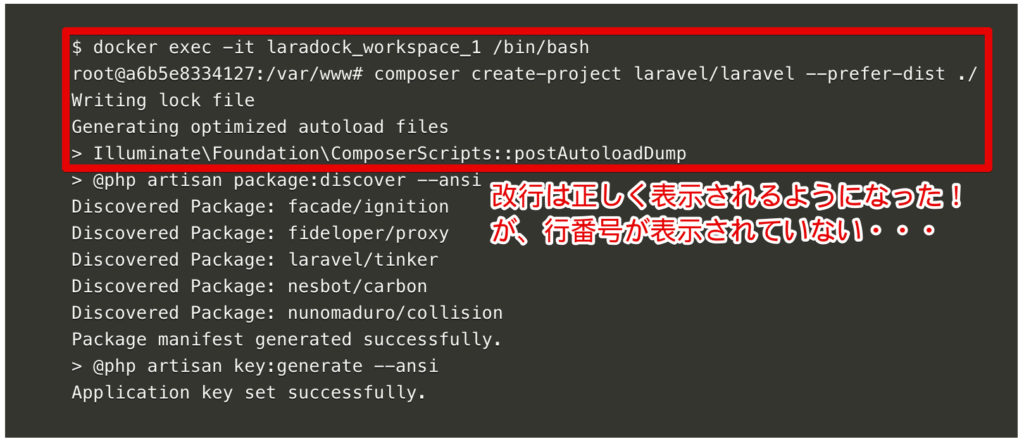
ブロックを[ソース]から[Highlighting Code Block]に変更し、改行はうまく表示されるようになりました。
ただし、先ほどの設定で行番号を表示するようにしたつもりですが、左側の行番号が表示されていません。

問題への対応方法
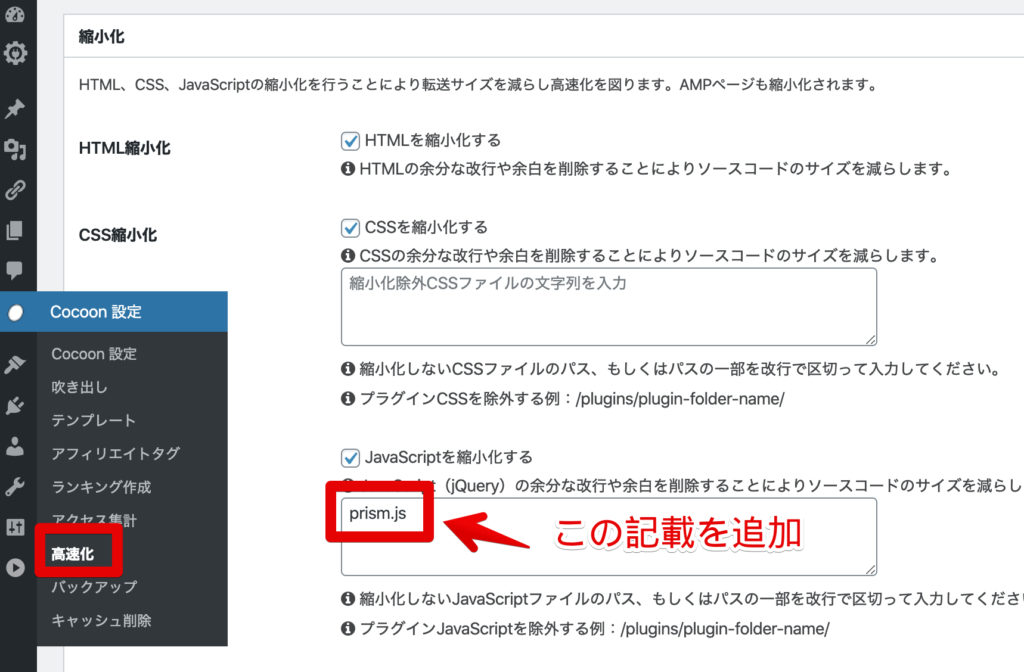
Cocoonを利用している場合に発生する問題のようです。対応としては[Cocoon設定]の[高速化]の設定からJavaScript縮小化に【prism.js】を追加します。

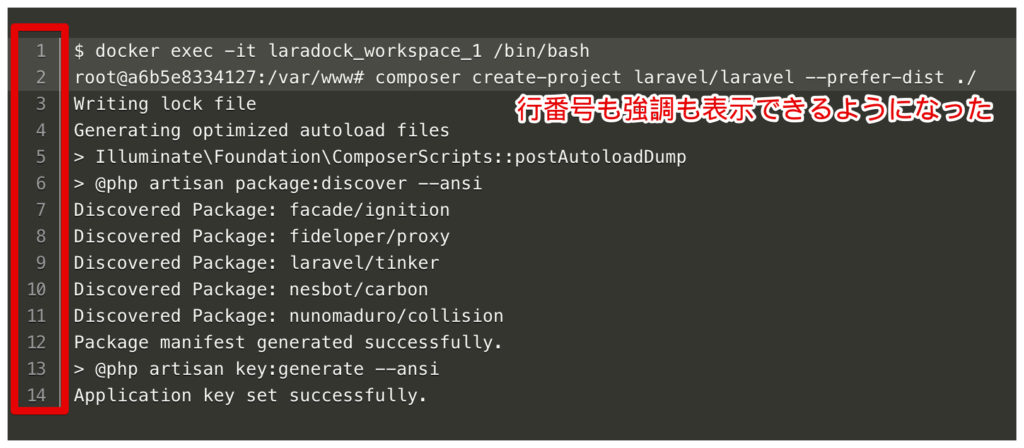
この設定を入れることで、正しく行番号が表示されるようになりました!

補足:「Highlighting Code Block」プラグイン使い方
最後に補足として「Highlighting Code Block」の簡単な使い方を説明します。使い方は非常に簡単です。ポイントは以下の3つだけです。
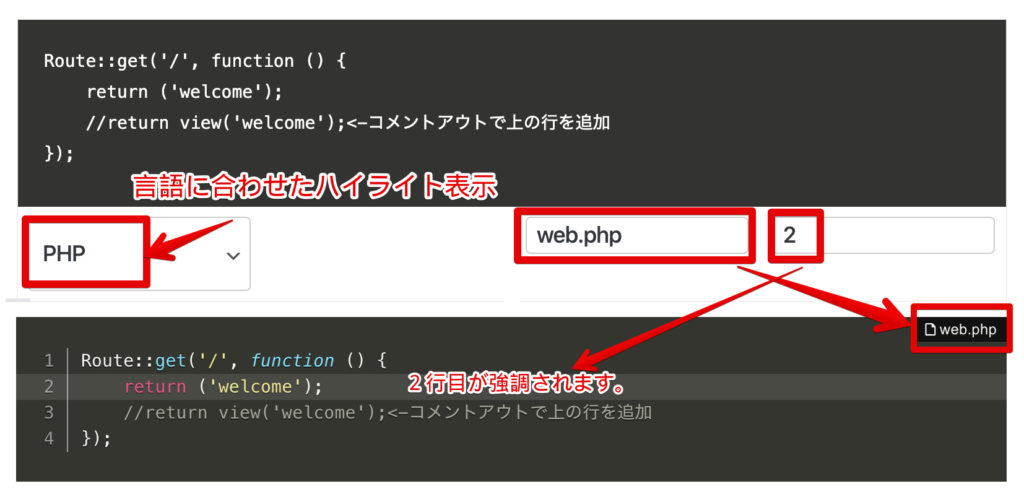
①言語を選択
その言語に合わせてハイライト表示されます。言語は選択しなくても大丈夫です、その場合にはハイライト表示されません。
②ファイル名の表示
ファイル名を入力するとコード窓の右上にファイル名が表示されグッと分かりやすくなります。
③行の強調
行を強調したい場合には行番号を入力するとその行が強調されます。複数行を指定したい場合には[1-10,12,15]などの書き方で対応できます。

今回は以上になります。Cocoonを使っている場合には同じような表示がおかしくなる問題が発生するかと思います。参考になれば嬉しいです。























コメント