以前の記事でWindowsでPython+Selenium+ChromeDriverでRPAを行うための環境を構築しました。
この時は、Hyper-V上のWindows10開発環境の仮想マシンを構築してインストールしていたのですが、今回はvenvを使って構築を試してみます。
venvを使うことで同じPC内に複数のPythonを使うプロジェクトがあった場合でも、それぞれ異なるPythonのバージョンを使用することができることや、pipなどで利用するライブラリを別々に構成することができます。
環境
・Windows10
・Python3.9
・Pycharm
必要なアプリのインストール
Pythonのインストール
Pythonのインストールについてはこちらの記事で紹介しています。
Chromeのインストール
当然ですが、Chromeのインストールも行います。

ChromeDriverのインストール
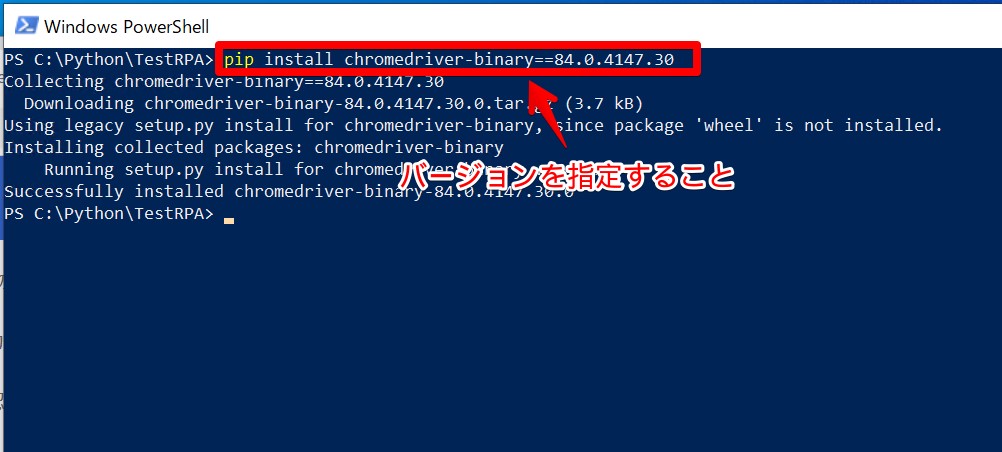
ChromeDriverのインストールについても「pip install chromedriver-binary」で行うことができます。
ここで注意となります。ChromeDriverのバージョンをChrome本体のバージョンと合わせないと動作しません。
バージョンを指定しないでインストールしてしまうと差分が発生して動作しないということが多いのでバージョンを指定してインストールすることをお勧めします。
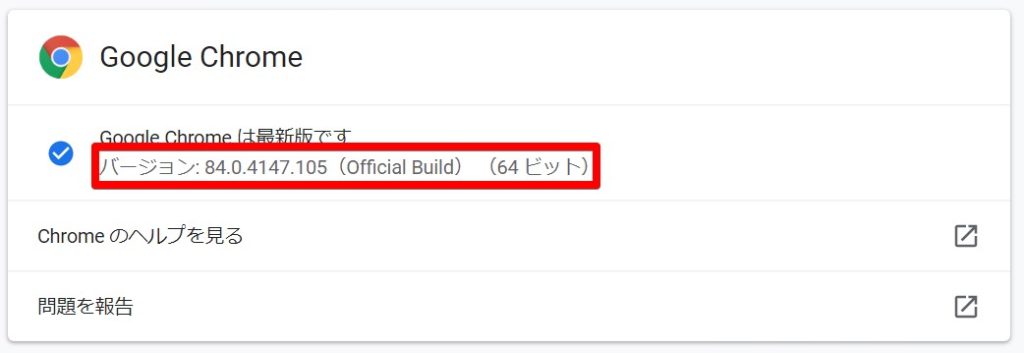
まずChromeのバージョンを確かめます。

Chromeのバージョンは84.xxxx系になっています。
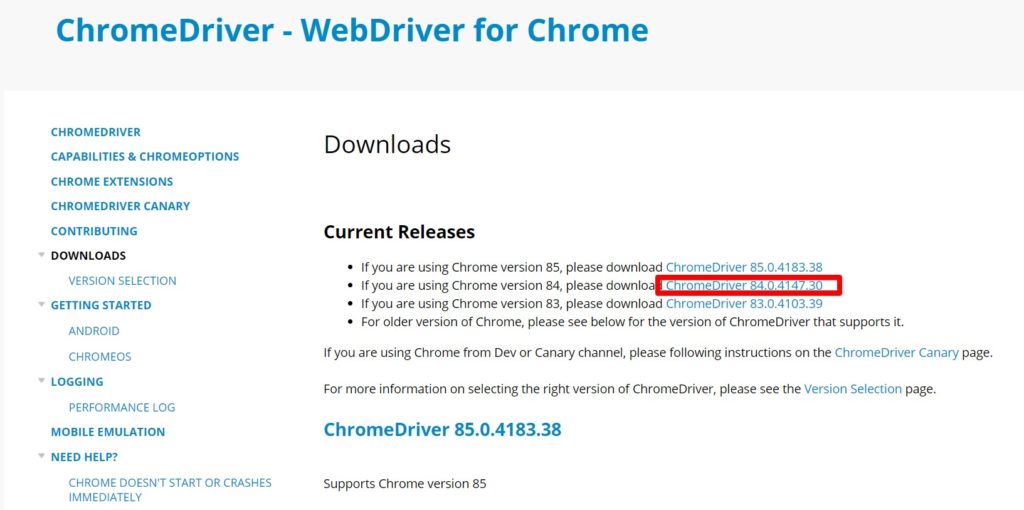
なのでChromeDriverのページから84.xxx系に対応するChromeDriverのバージョンを確認します。

対応バージョンが84.0.4147.30であることが分かったら、バージョンを指定してChromeDriverをインストールします。

Pycharmのインストール
今回はIDEとしてPycharmを使ってvenv環境を構築します。
Pycharmをインストールして下さい。
プロジェクト作成(venv環境設定)
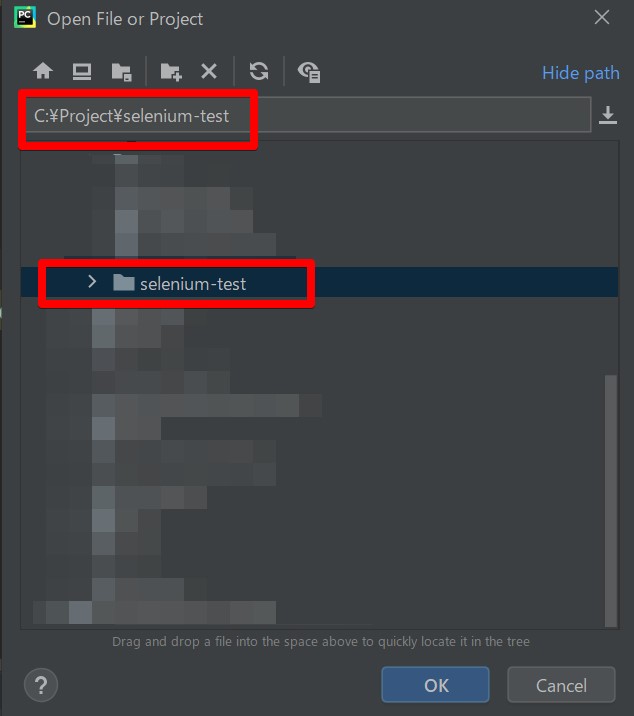
Seleniumのテストプロジェクト用としてフォルダを作成します。
C:\Project\selenium-test
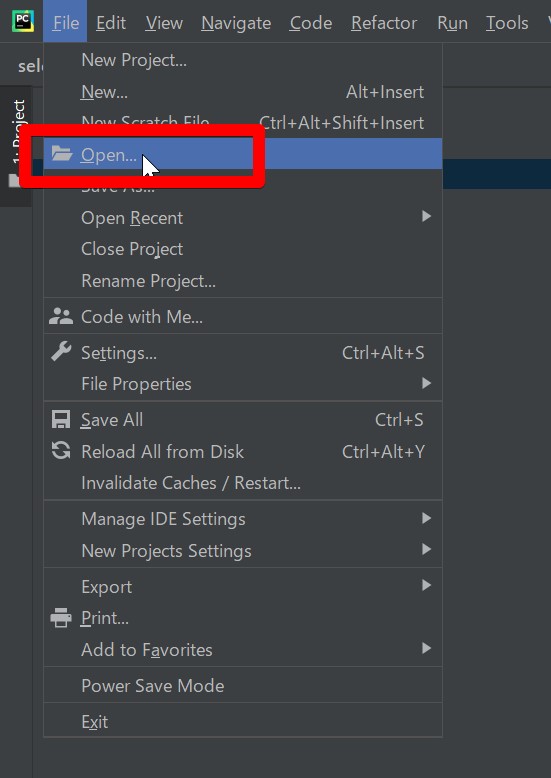
作成したフォルダをPycharmで開きます。


venvの環境設定をする
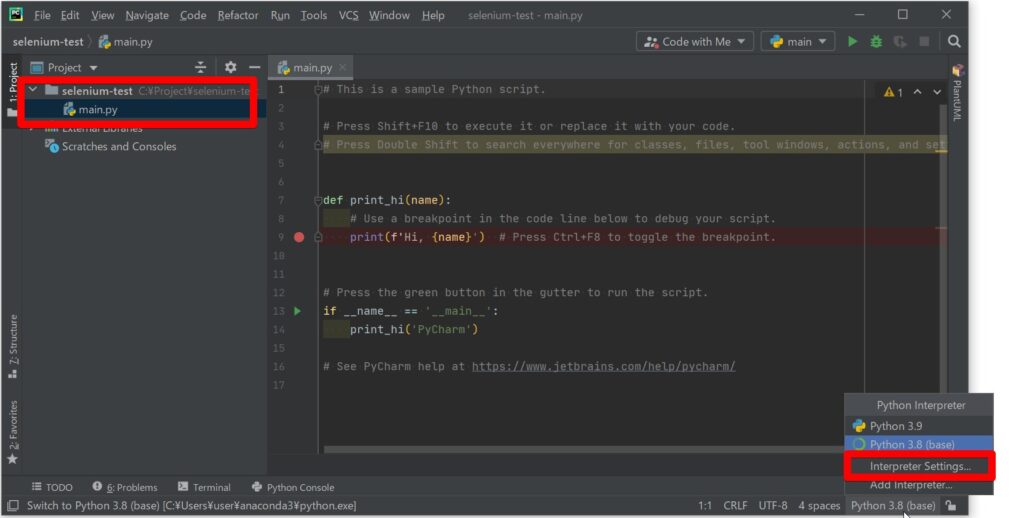
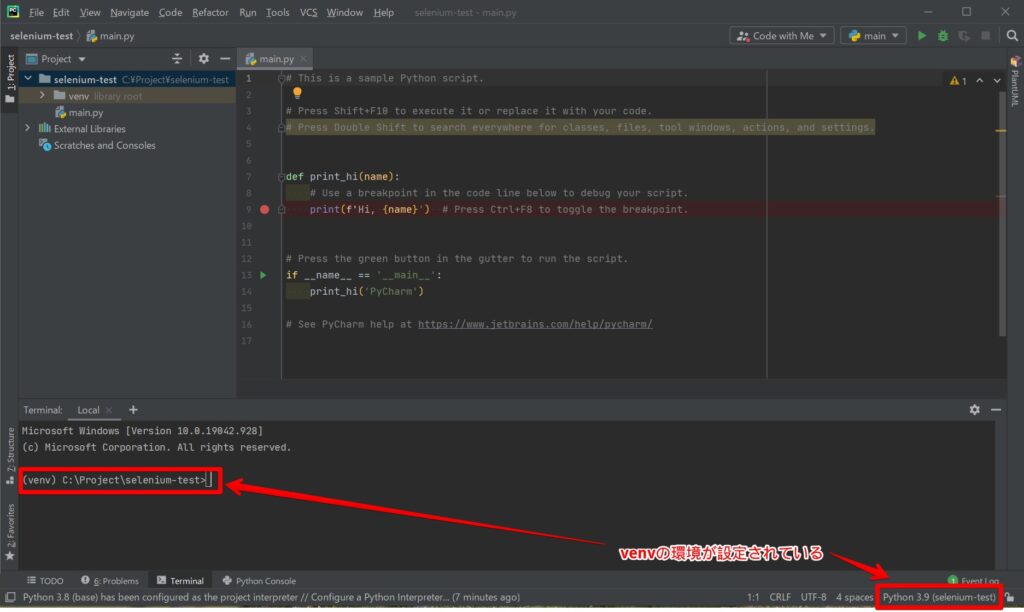
フォルダをPycharmで開くと自動的にmain.pyが作成されます。
さらに、このプロジェクト実行されるPythonの環境が右下に表示されます。今回は「Python3.8(base)」が利用されるようになっています。
このPython3.8(base)はこのWindowsにインストールされている環境となるため、これとは異なる環境をvenvで構築します。
右下のPythonのバージョン部分をクリックして「Interupter Settings…」をクリックします。

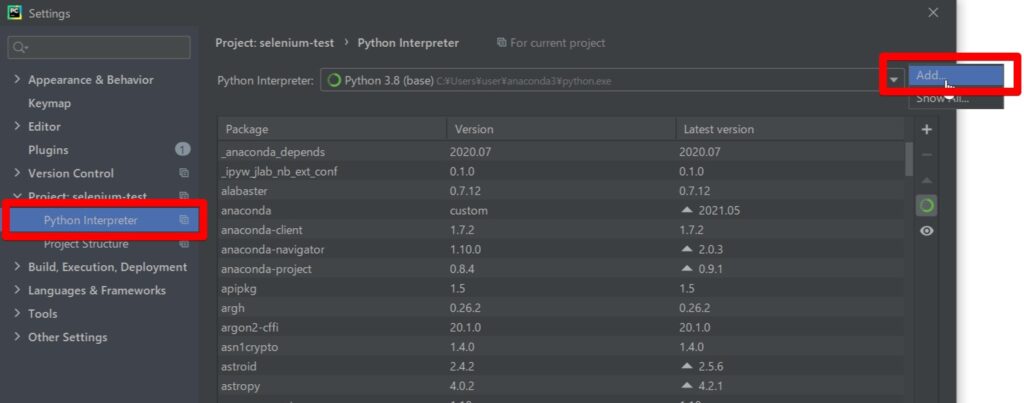
右上の歯車マークから「Add」をクリックします。

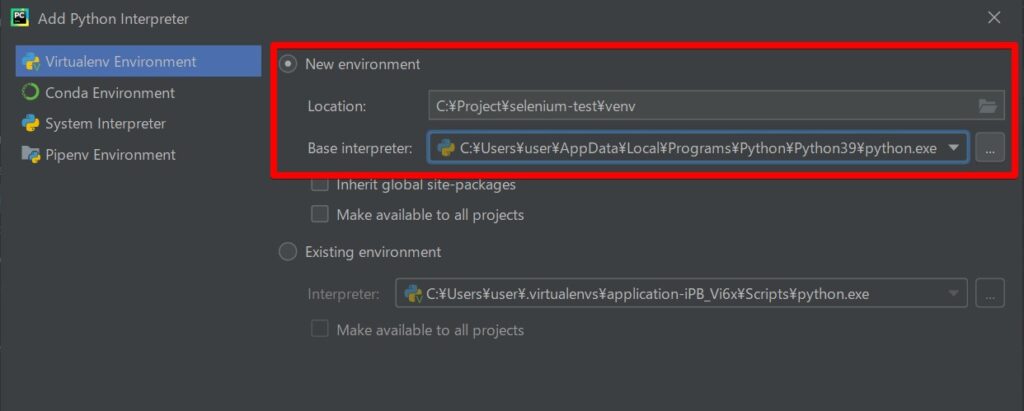
「New environment」から新規でvenv環境を構築します。今回はPython3.9をベースとして作成したいと思います。

作成されるまで少しかかります。

venv環境が作成されると同じフォルダ内に「venv」フォルダが作成されます。また、右下の環境が「Python3.9(selenium-test)」と表示されており、Pathを見ると作成されたvenvフォルダを指していることが確認できます。

Selenium環境の構築
それではそのままSelenium環境を構築していきます。
必要モジュール類のインストール
プロジェクトで利用するモジュール類をインストールします。
seleniumで自動操作する際にChromeDriverを使うのですが、「webdriver-manager」をインストールして自動的にChromeのバージョンに応じたChromeDirverを取得するようにしています。かなり便利です。
あとはスクレイピングする際に使う「beautifulsoup4」とかをインストールしてます。
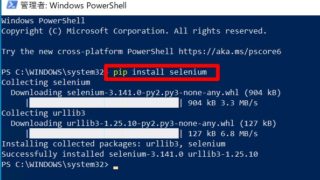
> pip install selenium
> pip install webdriver-manager
> pip install beautifulsoup4
> pip install lxmlサンプルスクリプト
とりあえず動作するサンプルスクリプトです。main.pyを少し修正しただけです。
amzonのトップページを開くだけです。
from time import sleep
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
def selenium():
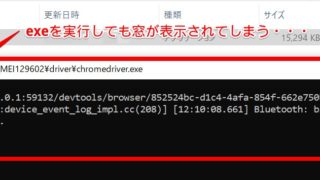
driver = webdriver.Chrome(ChromeDriverManager().install())
driver.get('https://www.amazon.co.jp/')
sleep(3)
driver.quit
def print_hi(name):
print(f'Hi, {name}') # Press Ctrl+F8 to toggle the breakpoint.
if __name__ == '__main__':
print_hi('PyCharm')
selenium()Pythonのオススメ勉強方法
私がオススメするPython初心者向けの最初に購入すべき書籍は「シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全」です。
シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全

この書籍は実際にシリコンバレーの一流エンジニアとして活躍している酒井潤さんが書いた本です。
内容も初心者から上級者までまとめられており、各Lessonも長すぎずに分かりやすくまとめられているので、初心者の方にもおすすめです。
シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全
今回は以上となります。























コメント