以前に「React+TypeScriptでaxiosでAPIからデータを取得する」という記事を作成しました。
この記事ではGETでAPI経由でjsonデータを取得して表示する、という内容となっていましたが、今回はAPIへフォームで入力したパラメータを渡す、という事をやってみたいと思います。
GETとPOSTの両方で実施するパターンを試してみます。
※こちら完成したら公開したいと思っています。
1. APIに渡すデータの例
現在、趣味でAmazonの画像一括取得ツールをAWS上で作っているので、それを例に使ってみます。

ASINというAmazonの商品コード?をAPIにPOSTで渡すとそのASINの商品にアクセスして画像を取得するという作りになっています。
data = { asin : <フォームで入力する値>}バックエンド(AWS Lambda)については別途Pythonで構築していますが、それぞれのデータを取得方法についてもメモします。
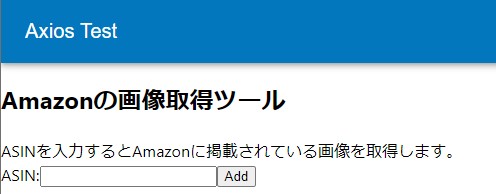
2. フォーム部分
パラメータであるASINを入力する部分のhtml部分は以下になります。
Addボタンをクリックすると「onClickGet」関数が呼ばれるようになっています。
<h2>Amazonの画像取得ツール</h2>
<div>ASINを入力するとAmazonに掲載されている画像を取得します。</div>
<div>
<label>
ASIN:
<input type="text" name="asin" onChange={onChangeText} />
</label>
<button type="submit" onClick={onClickGet}>Add</button>
</div>
3. Axiosでデータを渡す方法(GET)
まずはGETでの方法となります。
axios.getの第一引数にAPIのURL、第二引数に「params」を指定して渡してあげます。
export const App = () => {
const urlAPI = "https://xxxxx.execute-api.us-west-2.amazonaws.com/prod";
const [text, setText] = useState<string>("")
// text(ASIN)
const onChangeText = (e: ChangeEvent<HTMLInputElement>) => {
setText(e.target.value)
}
// Click bottun
const onClickGet = () => {
console.log(urlAPI)
axios.get<[]>(urlAPI + "/asin", {
params: {
asin: text
}
}).then((res) => {
console.log(res.data);
setStatus(res.data);
}).catch((error) => {
console.log(error);
});
}4. Axiosでデータを渡す方法(POST)
次にPOSTでデータを渡す方法についてです。
GETとほとんど同じですが、第二引数にそのままデータを追加しています。
また、今回はPOSTを使うと、Content-typeが”application/json”になってしまって、CORSエラーとなる対応のためにheadersも指定を追加しています。
// Click bottun
const onClickGet = () => {
console.log(urlAPI)
axios.post<[]>(urlAPI + "/asin",
{ asin: text },
{ headers: { "Content-type": "text/plain" } }
)
.then((res) => {
console.log(res.data);
setStatus(res.data);
}).catch((error) => {
console.log(error);
});
}
5. Lambda側でのデータ取得方法(GET)
今回のバックエンドはAPI Gateway+LambaのProxy統合で構築しています。
そのため、GETでのパラメータは「queryStringParameters」にデータが格納されるようになります。
asin = event["queryStringParameters"]["asin"] 6. Lambda側でのデータ取得方法(POST)
今回のバックエンドはAPI Gateway+LambaのProxy統合で構築しています。
そのため、POSTでのパラメータは「body」にjsonデータが格納されるようになります。
一旦jsonデータを取得してから各種パラメータを取り出す場合には以下の様になります。
body = json.loads(event.get('body'))
asin = body["asin"]Pythonのオススメ勉強方法
私がオススメするPython初心者向けの最初に購入すべき書籍は「シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全」です。
シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全

この書籍は実際にシリコンバレーの一流エンジニアとして活躍している酒井潤さんが書いた本です。
内容も初心者から上級者までまとめられており、各Lessonも長すぎずに分かりやすくまとめられているので、初心者の方にもおすすめです。
シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全
今回は以上となります。




















コメント