みなさん、システムのドキュメント作成に疲弊してませんか?
私はいままで画面遷移図やワークフロー図などのシステムドキュメントはVisioやExcelで作っていました。ただVisioやExcelの場合にはシステムがある程度の大きさになってくると矢印が変なとこにくっついたり、配置が崩れたり(涙)結局、図面を作成するだけで時間がかかってしまう・・・そんな経験ありますよね・・・
そんな時、「PlantUML」というツールを使ってみたところ非常に簡単に図面が作れてしまいました!これは本当にマジで最高です!近年の中で一番オススメできるツールです!そこで今回はPlantUMLをDocker上にサクッと構築する方法をご紹介したいと思います。Dockerの環境があればさくっと5分以内で構築できます!
また、VSCodeのPlantUMLの拡張機能を追加することでリアルタイムで図面をプレビューする方法やMarkdownファイルににplantumlの画像を組み込む方法ついてもあわせて紹介します。
本当に便利なので是非試してください。
PlantUML良いとこ/悪いとこ
PlantUMLとは?
そもそもUMLというのはUnified(統一された) Modeling(モデリング) Language(言語)の略称です。簡単に言うと図を書くための言語でテキストで図面が書ける魔法のようなツールです。
例えば以下のような図をテキストだけで書くことができます。
- シーケンス図 / Sequence diagram
- ユースケース図 / Usecase diagram
- クラス図 / Class diagram
- アクティビティ図 / Activity diagram
- コンポーネント図 / Component diagram
- 状態遷移図 / State diagram
- オブジェクト図 / Object diagram
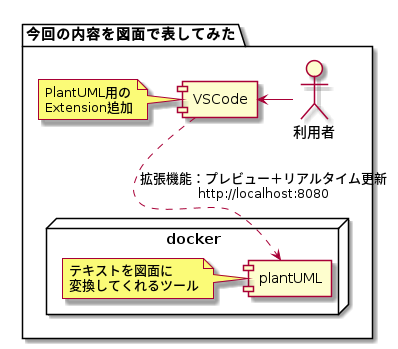
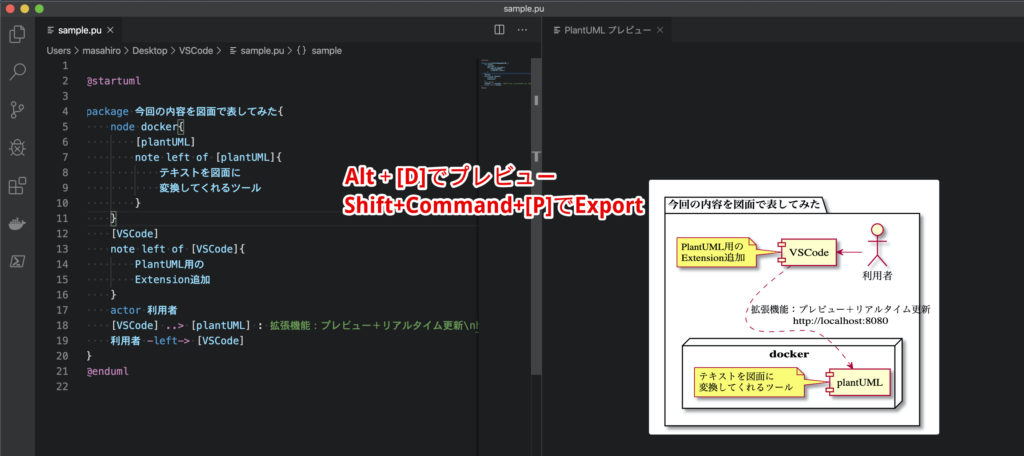
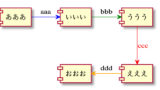
こんな感じの図面が簡単に作れます。(これはコンポーネント図を利用)

@startuml
package 今回の内容を図面で表してみた{
node docker{
[plantUML]
note left of [plantUML]{
テキストを図面に
変換してくれるツール
}
}
[VSCode]
note left of [VSCode]{
PlantUML用の
Extension追加
}
actor 利用者
[VSCode] ..> [plantUML] : 拡張機能:プレビュー+リアルタイム更新\nhttp://localhost:8080
利用者 -left-> [VSCode]
}
@endumlPlantUML良いとこ/悪いとこ
良いとこ
- テキストだけで簡単に図面がつくれる
- 複数人で作業しても同じような図面ができる -> テキストなので誰がかいても似たような図面ができます!
- デザインで悩まない -> デザインに凝って時間かかる人もいますよね?
- Gitでバージョン管理できる -> テキストなのでサイズが軽い
- 図面データの紛失がなくなる -> あとで図面を修正しようとした時に元データはどこ?とかはなくなります!(結構ありますよね)
悪いとこ
- PlantUMLの記法を覚える必要がある -> 慣れるまでは少しかかります
- PlantUMLサーバが必要
- 見栄えはそこそこ、良くはない
- ほとんどの図面は作れるが、限界はある
PlantUMLをDockerで構築する手順
それではPlantUMLをDockerで構築する手順について記載します。
試した環境
- Mac OS Catalina
- DockerおよびDocker Composeは以下のバージョン
$ docker --version
Docker version 19.03.5, build 633a0ea
$ docker-compose --version
docker-compose version 1.24.1, build 4667896b
$ docker-machine --version
docker-machine version 0.16.2, build bd45ab13今回のディレクトリ構成
Dockerなので実際にはどこに作っても問題はないです。
/Users/<ユーザ>/Docker
└── PlantUML
└── docker-compose.ymldocker-compose.ymlを作成する
PlantUMLディレクトリの下に以下の内容でdoker-compose.ymlを作成します。1台だけなのでシンプルです。ポート番号は自由に変えてもOKです。
$ cd /Users/<ユーザ>/Docker
$ mkdir PlantUML
$ touch docker-compose.ymldocker-compose.yml
version: "3"
services:
plantuml-server:
image: plantuml/plantuml-server
restart: always
ports:
- "8080:8080"Dockerコンテナを作成する
docker-composeコマンドを実行してコンテナを作ります。
$ docker-compose up -d
Creating network "plantuml_default" with the default driver
Pulling plantuml-server (plantuml/plantuml-server:)...
latest: Pulling from plantuml/plantuml-server
(省略)
Status: Downloaded newer image for plantuml/plantuml-server:latest
Creating plantuml_plantuml-server_1 ... donePlantUMLサーバへアクセス
Dockerコンテナが作成されたら以下のURLへアクセスします。
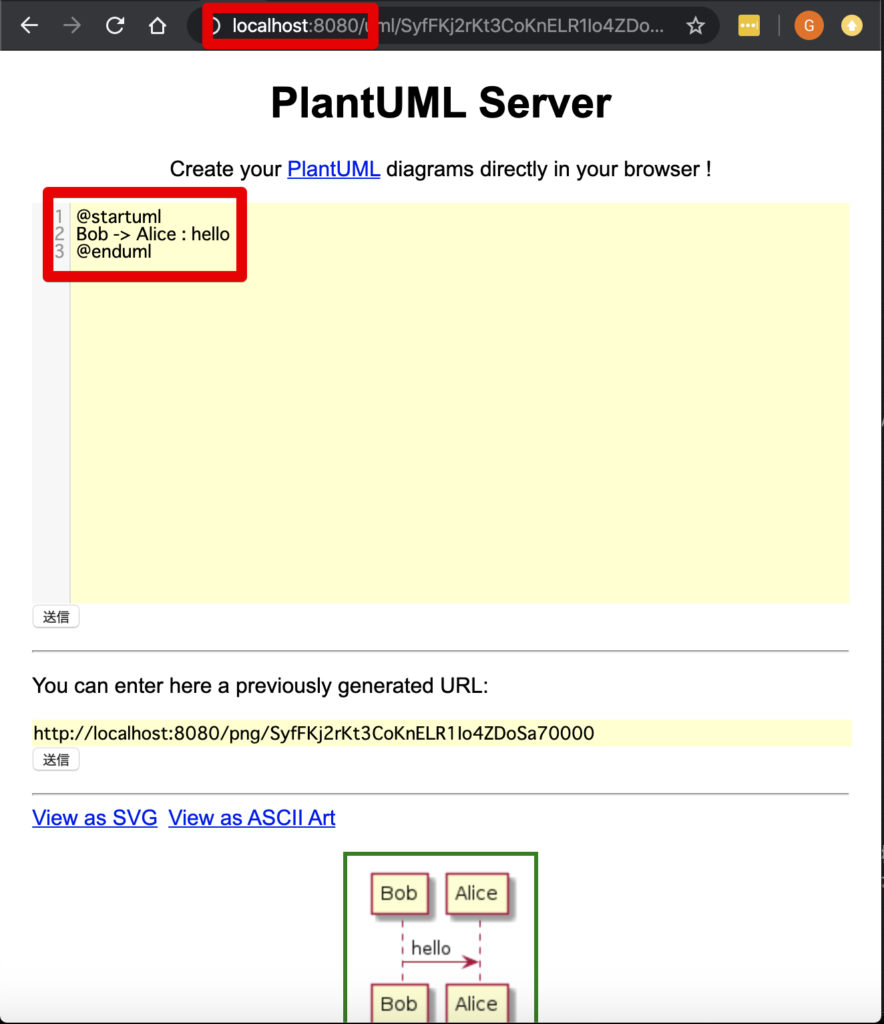
http://localhost:8080/
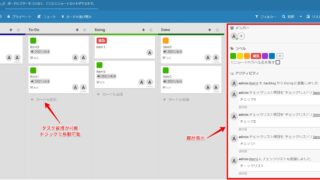
次のような画面が表示されればPlantUMLサーバの構築は完了となります。とっても簡単ですね!

VSCodeでのPlantUML設定方法
次にVSCodeでPlantUMLのコードを記載した際に、リアルタイムでプレビューができるように設定します。
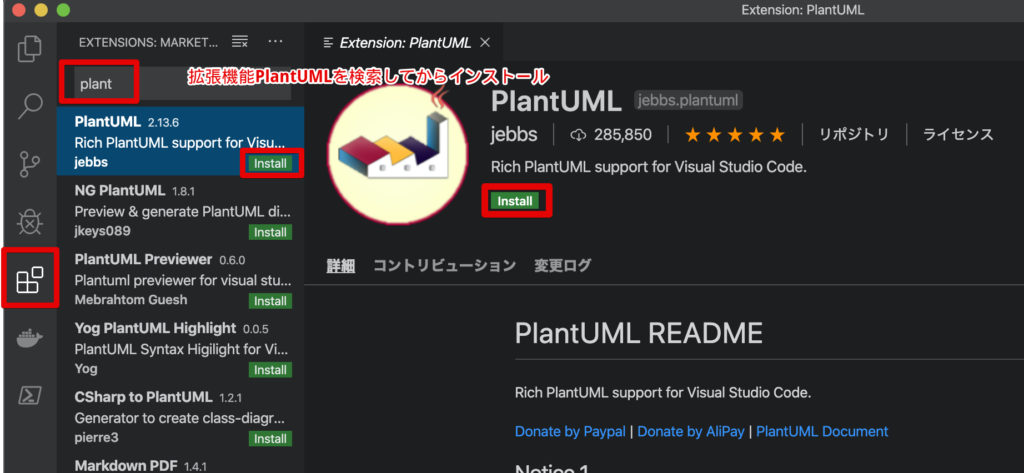
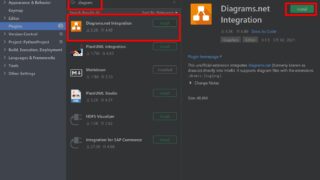
VSCodeに拡張機能PlantUMLのインストール
VSCodeの拡張機能からPlantUMLを検索してインストールします。

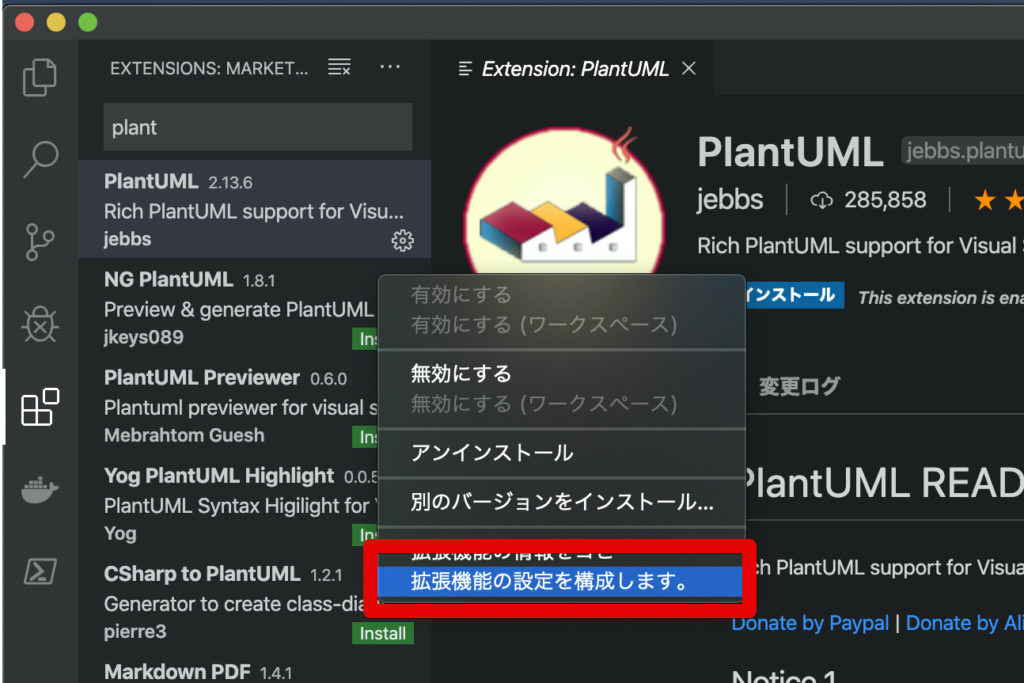
拡張機能PlantUMLの設定
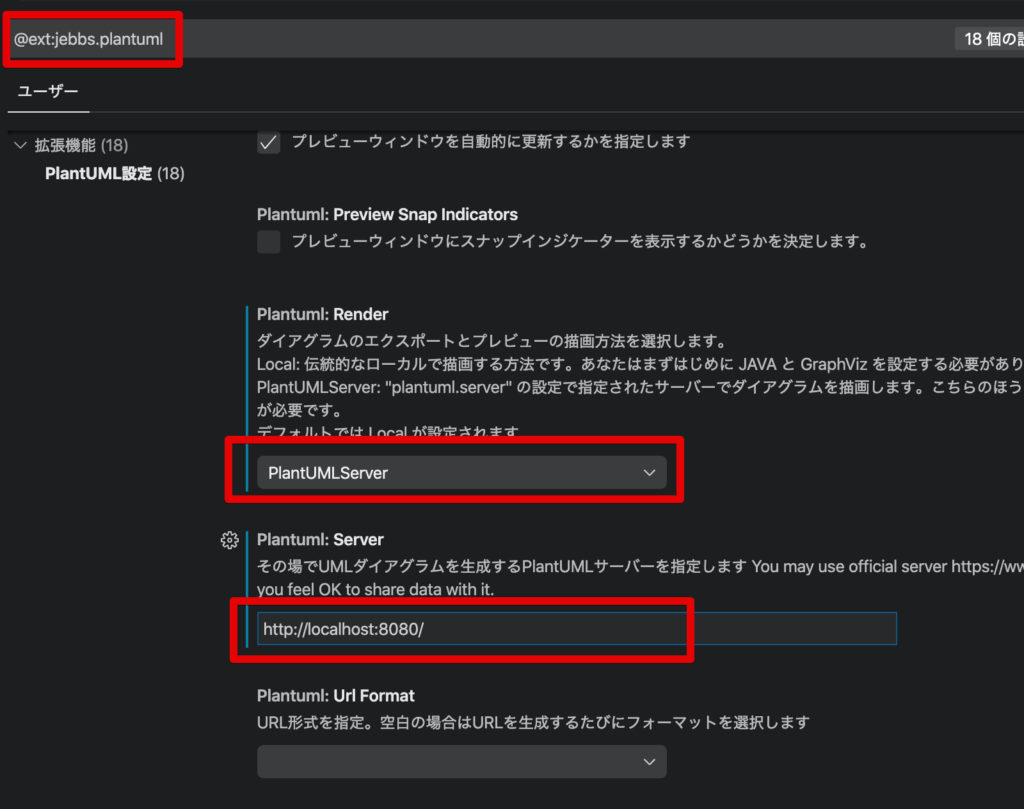
インストールが終わったらPlantUMLを設定します。「拡張機能の設定を構成します。」をひらきます。

Renderに「PlantUMLServer」を設定し、Serverに先ほど構築したPlantUMLサーバのURL(htp://localhost:8080)を設定します。

PlantUMLのプレビュー確認
最後に実際に動作をみてみます。先ほどの私が作成したplantUMLコードなどを開いて見てください。Alt+Dでプレビュー画面が開きます。コード部分を変更するとほぼリアルタイムで更新できます。

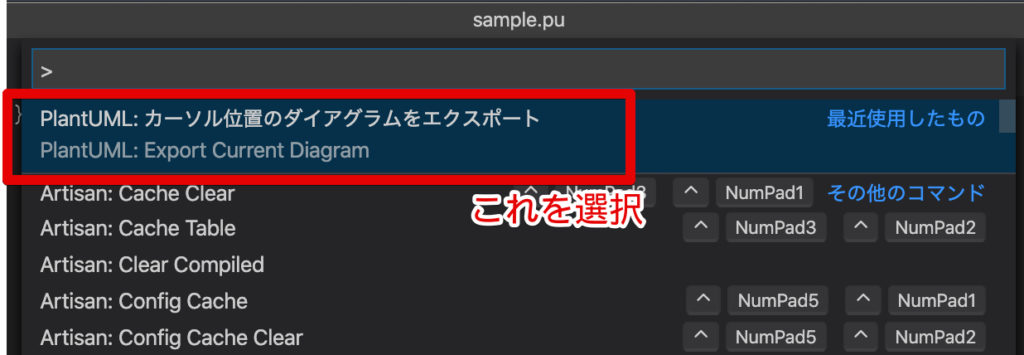
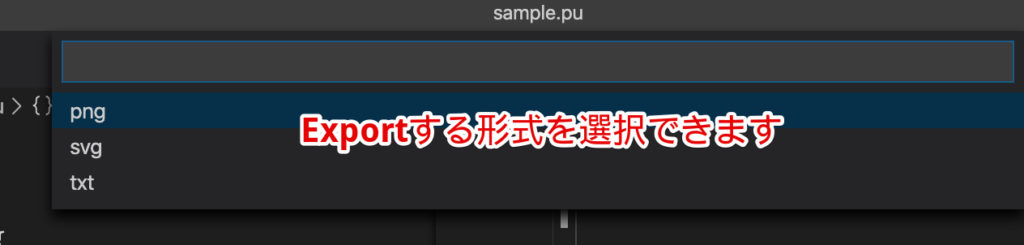
また作った画像をExportしたい場合には、Shift+Command+Pで可能です。Expoerすると自動的に同じフォルダ内に画像がExportされているかと思います。


追記:VSCodeでMarkdownとPlantUMLの両方を同時にプレビュー表示するには?
Javaをインストールする
上で説明したplantUMLサーバを使った方法の場合だけでは、PlantUMLとMarkdownの両方を同時にプレビューすることはできません。Macの場合にPlantUMLとMarkdownの両方を同時にMarkdown上でプレビューするには、VSCodeの「Markdown Preview Enhanced」Extensionに加えて、「Java」が必要となります。brewコマンドからjavaとplantUMLをインストールします。
Javaのインストール(途中でMacユーザのパスワードが求められます)
$ brew cask install java
.
(省略)
Password:
🍺 java was successfully installed!「openjdk-13.0.X.jdk”は開発元を検証できないため開けません」と表示される場合
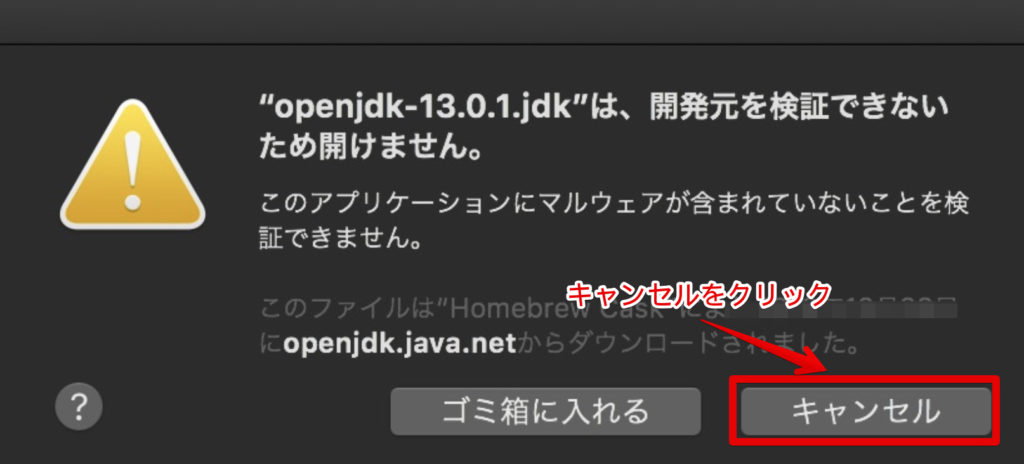
Javaをインストールした後に、VSCodeでmdファイルを開きます。はじめにプレビューを開いた時に「openjdk-13.0.X.jdk”は開発元を検証できないため開けません」と表示される場合には一旦キャンセルをクリックしてからセキュリティ設定を変更します。

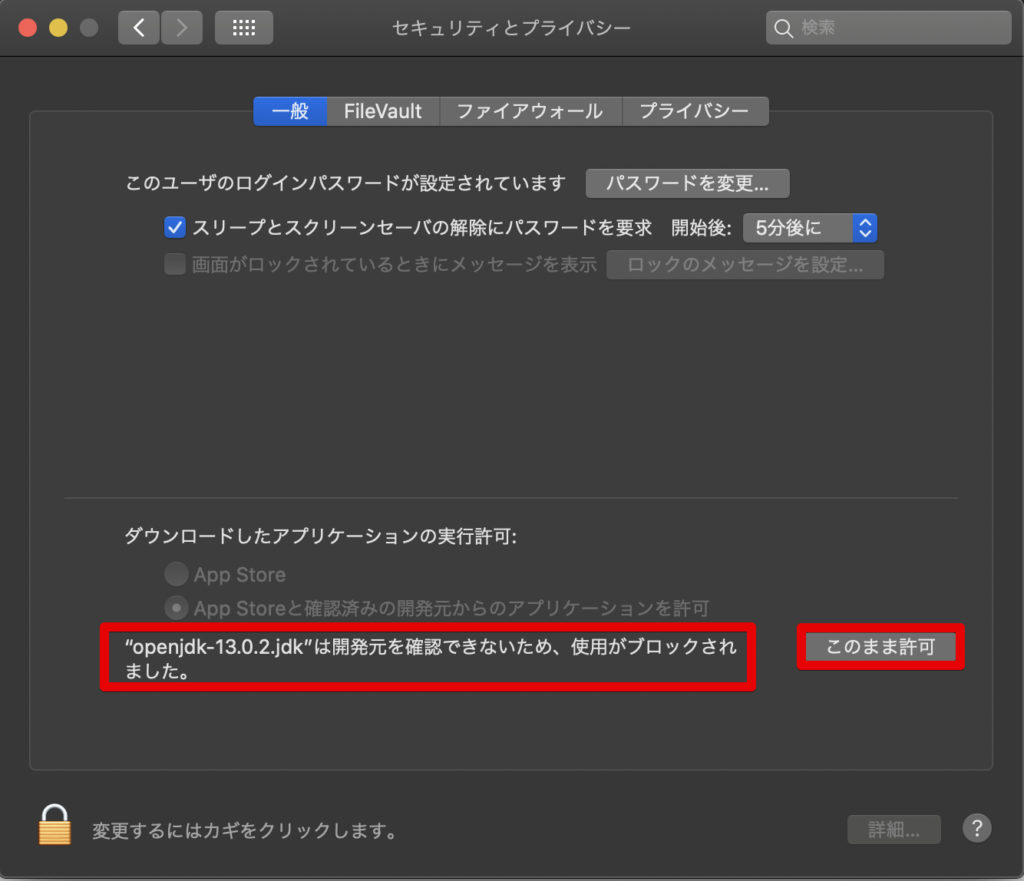
[システム環境設定]->[セキュリティとプライバシー]->[一般タブ]でブロックされているアプリにopenjdkがありますので、[このまま許可]をクリックします。

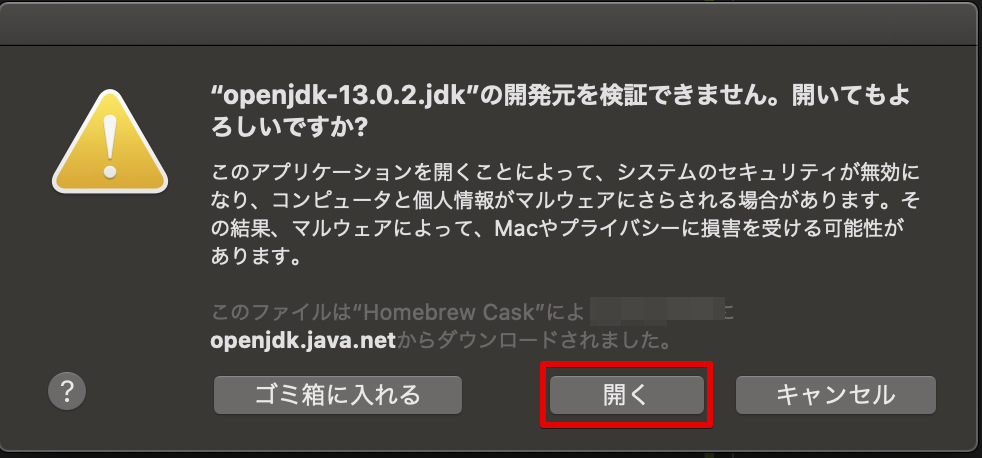
再度VSCodeでプレビューを開きます。今度は[開く]のボタンが追加されているはずですので[開く]をクリックします。

MarkdownとPlantUMLが両方表示されることを確認する
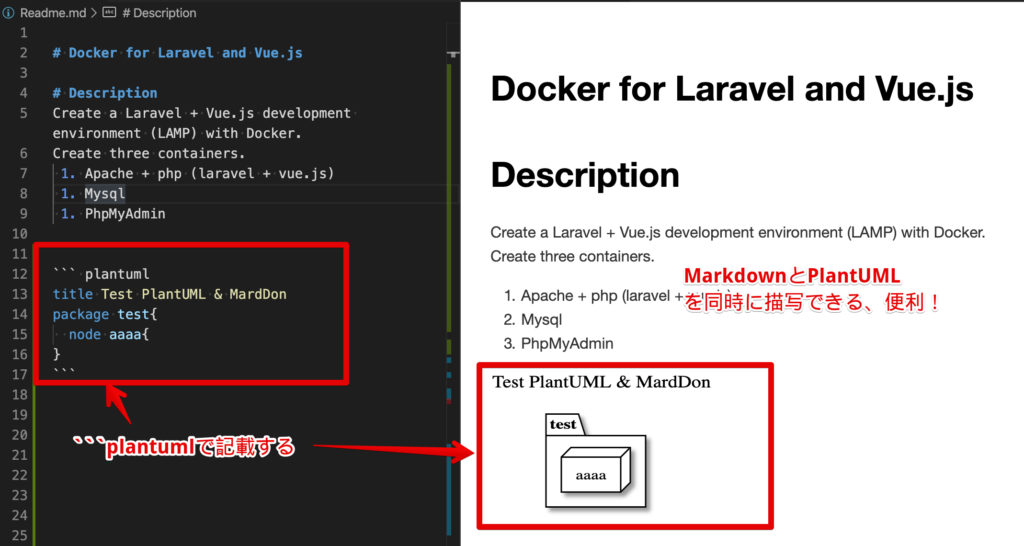
最後に確認します。MarkdownとPlantUMLが同時に描写できることを確認します。これはマジで便利です。

# Docker for Laravel and Vue.js
# Description
Create a Laravel + Vue.js development environment (LAMP) with Docker.
Create three containers.
1. Apache + php (laravel + vue.js)
1. Mysql
1. PhpMyAdmin
``` plantuml
title Test PlantUML & MardDon
package test{
node aaaa{
}
```まとめ
PlantUMLを利用したテキストでの図面作成のやり方についてご紹介しました。繰り返しますが、これはとても便利です!
追記:私がよく使うアイテムとかをまとめてみましたのでTips的につかって下さい。
私もこれまで図面作成にかかっていた時間を短縮することができ、他の作業を行う時間が捻出できるようになりました。
まだできてませんが、いつか社内にあるWordやExcelをMarkdownやplantUMLだけで作成できればと妄想しております。
Dockerのオススメ勉強方法
私がオススメするDocker初心者向けの最初に購入すべき書籍は「さわって学ぶクラウドインフラ docker基礎からのコンテナ構築」です。
さわって学ぶクラウドインフラ docker基礎からのコンテナ構築

本書ではDockerの基本的な概念などの座学ももちろんありますが、実際に、Dockerのインストール方法やWebサーバーをコンテナで構築するハンズオンを通じて学習することができるため、特に初心者の方はは分かりやすい内容となっています。
今回は以上となります。


















コメント