少し前にDockerで2ステップでlaravel環境を構築する、という記事をアップしたのですが、今回はLaravelと共にVue.jsもセットアップしたdocker-compose+初期セットアップスクリプトをgithubでファイルを公開しました。これを使うことでlaravel+vue.jsの開発環境が速攻で作成できます!なお、Laravelのバージョンは6.0になります。
ファイル構成
手順が全て終わりセットアップが完了すると以下のような構成になります。htmlフォルダ配下にLaravelプロジェクトのフォルダが作成されます。
laravue
├── Readme.md
├── .env
├── .env.sample
├── apache-php
│ ├── Dockerfile
│ ├── httpd.conf
│ └── httpd.conf.ori
├── html
│ └── [laravelプロジェクト名]
├── mysql-db
├── docker-compose.yml
└── init_setup.sh構成図
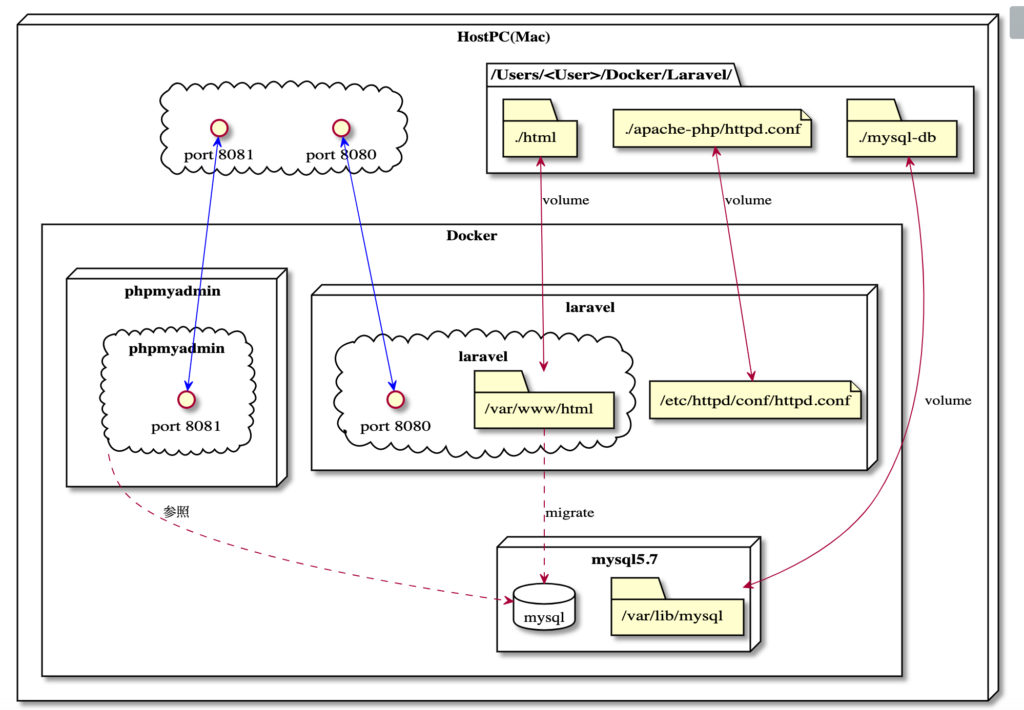
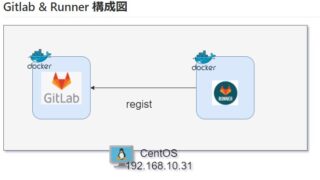
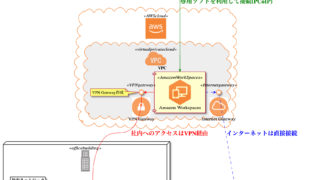
構成図をPlantUMLで作ってみました。PlantUMLのコードはgithubのReadme.md参照ください。

セットアップ手順
GIthubから必要ファイルをClone
Git Cloneコマンドを実行してGithubから必要ファイルをダウンロードします。
$ git clone https://github.com/gogoloon/docker-lara-vue.git laravue.envファイル作成
作成するLaravelのプロジェクト名を”.env”ファイル内に記載します。
まず、.env.sampleファイルをコピーして.envファイルにします。COMPOSE_PROJECT_NAMEの値がLaravelのプロジェクト名になる(例としてlaravueにしてます)ので適宜修正してください。
必要に応じてポート番号も変更してください。
(注)プロジェクト名には-ハイフンは使用しないでください。(Dockerが自動付与する名前やMysqlの名前などで対応していないためエラーになります。)
$ cd laravue/
$ cp .env.sample .env
$ vi .env
# Note: Do not use hyphens
COMPOSE_PROJECT_NAME=laravue
# laravel / DB / PhpMyAdmin Port
PORT_WEB=8080
PORT_DB=3306
PORT_PHPMYADMIN=8081
# DB Password
PASSWORD=P@ssw0rddocker-composeの実行
docker-compose コマンドを実行してDockerコンテナを作成します。終了後にプロジェクト名から始まるコンテナが3つ作成されていることを確認します。
$ docker-compose up -d
Creating network "laravue_default" with the default driver
Creating laravue_mysql_1 ... done
Creating laravue ... done
Creating laravue_phpmyadmin_1 ... done
$ docker-compose ps
Name Command State Ports
-------------------------------------------------------------------------------------------------
laravue /usr/sbin/httpd -D FOREGROUND Up 0.0.0.0:8080->80/tcp
laravue_mysql_1 docker-entrypoint.sh mysqld Up 0.0.0.0:3306->3306/tcp, 33060/tcp
laravue_phpmyadmin_1 /docker-entrypoint.sh apac ... Up 0.0.0.0:8081->80/tcp 初期セットアップスクリプトの実施
最後に初期セットアップスクリプトを実行します。このスクリプトでは以下を実施しています。
ファイル内容を修正する際には、sedコマンドでファイル内部の文字列を置き換えてます。実際にLaravelやVue.jsに関連するファイルのダウンロードが実行されるため5分ほどがかかります。
- Laravelプロジェクト作成
- Vue.jsのインストール設定
- httpd.conf修正してLaravelプロジェクトをDocumentRootにする+AllowOverrideの設定変更
- .env修正して、DATABASEの設定
- LaravelのDB Migrateの実施
- httpdの設定を反映されるためにコンテナの再起動
$ ./init_setup.sh
.
(省略)
.
-------------------------------------
Laravel initial configuration is complete!!
Laravel Project Name : laravue
Please check the following URL!
- Laravel
http://localhost:8080/
- PhpMyAdmin
http://localhost:8081/
Database Infomation
- DB port : 3306
- DB name : laravue
- DB root password : P@ssw0rd
-------------------------------------
動作確認

最後にhttp://localhost:8080/とhttp://localhost:8081/へアクセスできることを確認してください。また、vue.jsがセットアップされたことを確認するためにLaravelのフォルダ配下に次のvueのサンプルファイルが存在することを確認して下さい。
./resources/js/components/ExampleComponent.vue
これでLaravel+vue.js開発が最短で構築できるようになり、同じDockerで構築された開発環境をほんの数ステップだけで構築できるるようになります。
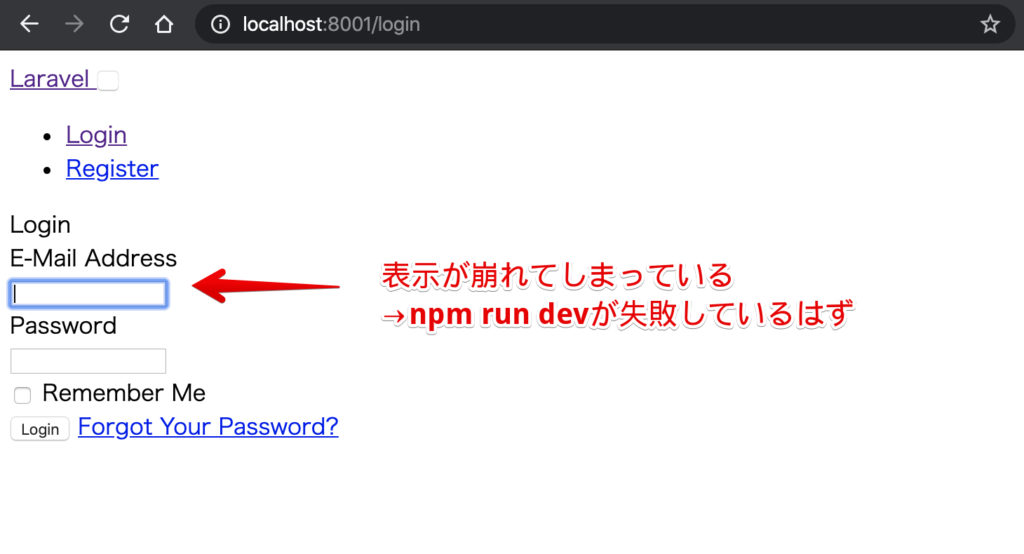
追記:npm run devコマンドが失敗した場合
もし、loginへアクセスして以下のようにレイアウトが崩れてしまっている場合は「npm run dev」コマンドが失敗しているはずです。対応としてはこちらを参考にしてください!
モジュールのバージョンなどの依存が原因ですがよくあることです。常に世界は変わっているのです。

$ docker exec -it <コンテナ名> /bin/bash
[root@82a1ae579fbd <コンテナ名>]# cd <Laravel Project名>
[root@82a1ae579fbd <コンテナ名>]# vi package.json
"sass-loader": "^8.0.0",
↓
"sass-loader": "^7.*", # 7に変更
[root@82a1ae579fbd <コンテナ名>]# rm -rf node_modules/ // 一旦削除
[root@82a1ae579fbd <コンテナ名>]# npm install // 再インストール
[root@82a1ae579fbd <コンテナ名>]# npm run dev
Asset Size Chunks Chunk Names
/css/app.css 177 KiB /js/app [emitted] /js/app
/js/app.js 1.39 MiB /js/app [emitted] /js/app
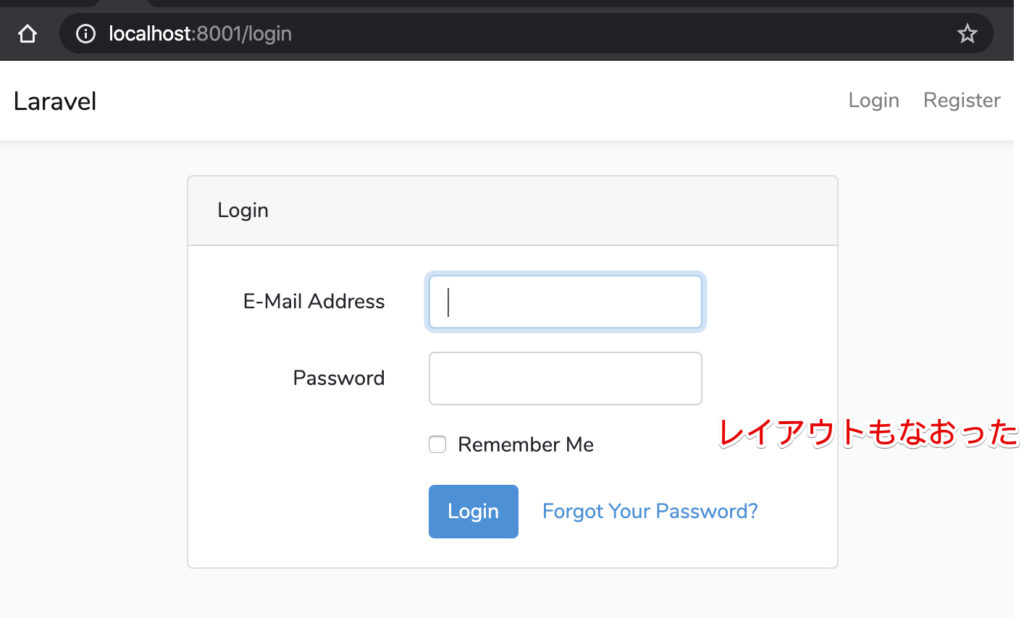
-> 成功!!コンパイルが成功したら再度ページを開いてみます。

もし、それでもダメであれば以下も参考にどうぞ。
追記20/3/8 :laravel/uiのバージョン指定するように修正
Laravel7がリリースされたため、laravel/uiの最新がversionが2.*になったことで、Laravel6.*でlaravel/uiをインストールするには、バージョン指定が必要になったようです。
修正してリポジトリ反映してます。
composer require laravel/ui=1.*Dockerのオススメ勉強方法
私がオススメするDocker初心者向けの最初に購入すべき書籍は「さわって学ぶクラウドインフラ docker基礎からのコンテナ構築」です。
さわって学ぶクラウドインフラ docker基礎からのコンテナ構築

本書ではDockerの基本的な概念などの座学ももちろんありますが、実際に、Dockerのインストール方法やWebサーバーをコンテナで構築するハンズオンを通じて学習することができるため、特に初心者の方はは分かりやすい内容となっています。
今回は以上となります。






















コメント