現在、開発ドキュメントをWordやExcelではなくMarkdownなどを利用してgithubやgitlabで管理したいと思っている方も多いのではないでしょうか。
私も開発ドキュメントをMarkdownをメインとして利用していますが、これまではドキュメントのTypoや文法チェックなどは人によってチェックされている状態でした。
そんな時に自動的にある程度のチェックを行うことはできないか。ということで調査したところTextlintというツールを使うことで実現できるとの情報があったので調査してみました。
今回、TextLintとGitlab CI/CDを利用することでリポジトリにPushされたタイミングで自動的にTextlintでチェックできるようにGitlab環境を構築してみました。
Textlintとは?
Textlint はプレーンテキストと Markdown 用のNodejs製の文章校正ツールです。
Textlint は利用者側でチェックしたいルールを設定するだけで、自分好みの校正ルールに従って文章をチェックすることができます。また、それらのルールを組み合わせたプリセットもいくつか用意されています。
.gitlab-ci.yamlの作成
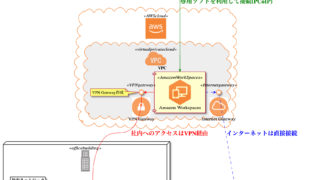
既にGitlab+RunnerによるCI/CD環境は構築されていることとします。以前に構築した際のメモは以下となります。
実際に使った.gitlab-ci.yamlは以下となります。
nodeのイメージを使って、textlintとルールをインストールしてtextlintを実行するというものです。
image: "node"
stages:
- textlint
testlint:
stage: textlint
script:
- node -v
- npm init -y
- npm install --save textlint
- npm textlint -v
- npm install --save textlint-rule-no-dropping-the-ra
- npm install --save textlint-rule-no-mix-dearu-desumasu
- npm install --save textlint-rule-preset-ja-technical-writing
- npx textlint --init
- cat .textlintrc
- npx textlint "./*/*.md"CI/CDによるTextlintの自動実行の確認
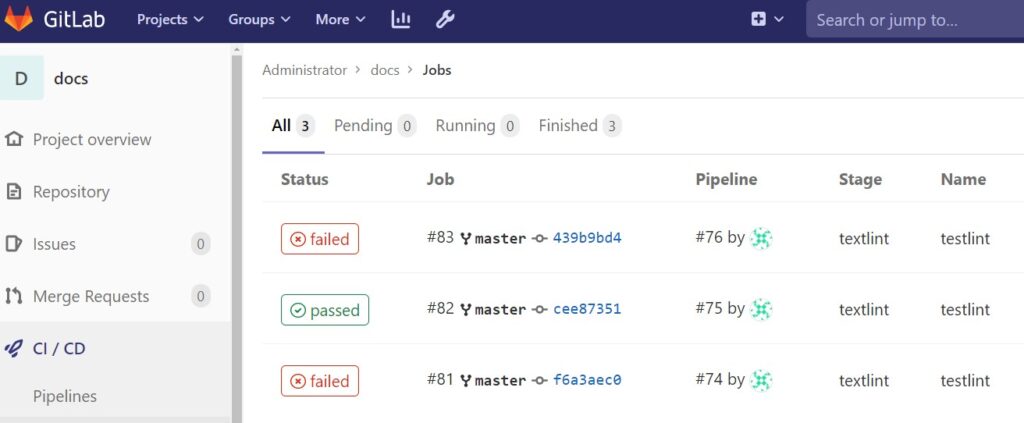
これをpushしてみると以下のようにCI/CDが自動的に実行されます。

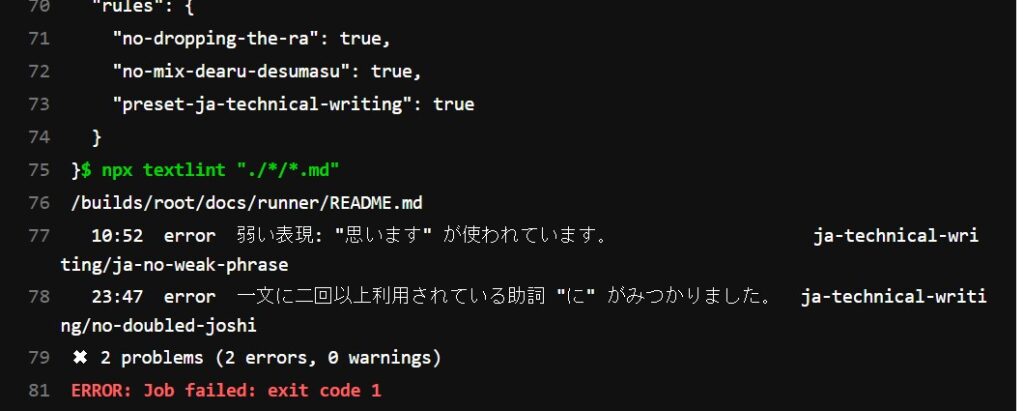
内容についてもチェックされていることが分かります。

まとめ
今回はTextlintとGItlab CI/CDを組み合わせた自動チェックを行ってみました。
適用するルールなどについても今後調べて好みのルールを作っていきたいと思います。
今回は以上となります。



















コメント