先日ですが、こちらのAWS公式の学習サイトにあるハンズオンである 「モダンウェブアプリケーションを構築する」をやってみました。
やってみた感想としてはかなりおすすめのハンズオンなのですが、かなり難易度が高くて、理解があいまいな部分がありましたので、今回は自分の理解を深めるためのメモとして残しておきたいと思います。
今回のメモは途中までの内容の理解になります。

過去に同じハンズオンを受講された他の方のブログなどを見ると途中でエラーになったりしていたようですが、2021年8月時点では演習自体は途中でエラーになったりもせずにスムーズに完了しました。
ハンズオンに記載のある予定時間は2時間半ということでしたが、私の場合はスムーズにいったつもりですが3時間程度かかりました。リソース作成で待つ時間が結構ありました。
ちなみに金額としてはハンズオン実施→内容の確認→すぐに削除、したので300円以内でおさまってます。日をまたがなければそんなに金額かからないと思います。
1. ハンズオンの内容
内容としては以下のようになっており、私にとってはかなり難易度は高いと感じました。
- CloufFormationを使ったインフラ構築
- FargateとECSサービスを使ったコンテナ活用
- ロードバランサを構築してECSの連携
- CodePipeLineによるCI/CDの実装
- APIGateway+Lambda+Dynanodbによるバックエンド開発
- Cognito連携によるアプリのユーザー認証化
- Kinesis Firehose経由でのストリームログ処理
上の内容を5つのモジュールとして分割されておりそれぞれで進めていきました。
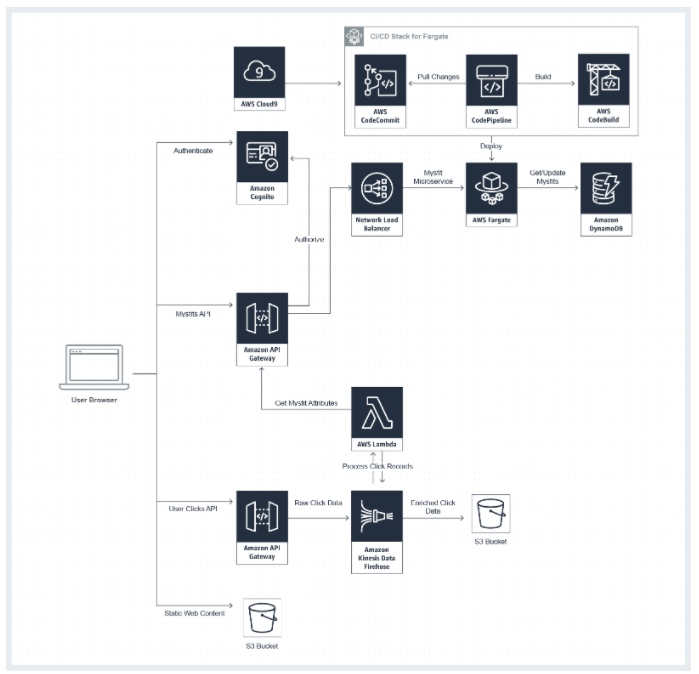
2. 全体図
ハンズオンのページにある構成図になります。
これだけでもこのハンズオンの範囲の広さが分かりますね。

3. ①静的ウェブサイトの作成
静的webサイトをS3で構築しています。 ここは序盤なので簡単です。 Cloud9を有効にしてS3バケット作成して公開してるだけなので割愛します。
4. ②動的ウェブサイトの構築
ここからが本格的に構築していく部分となります。
このモジュールが一番重要なのですが、ここが特に複雑で難しいと思いました。
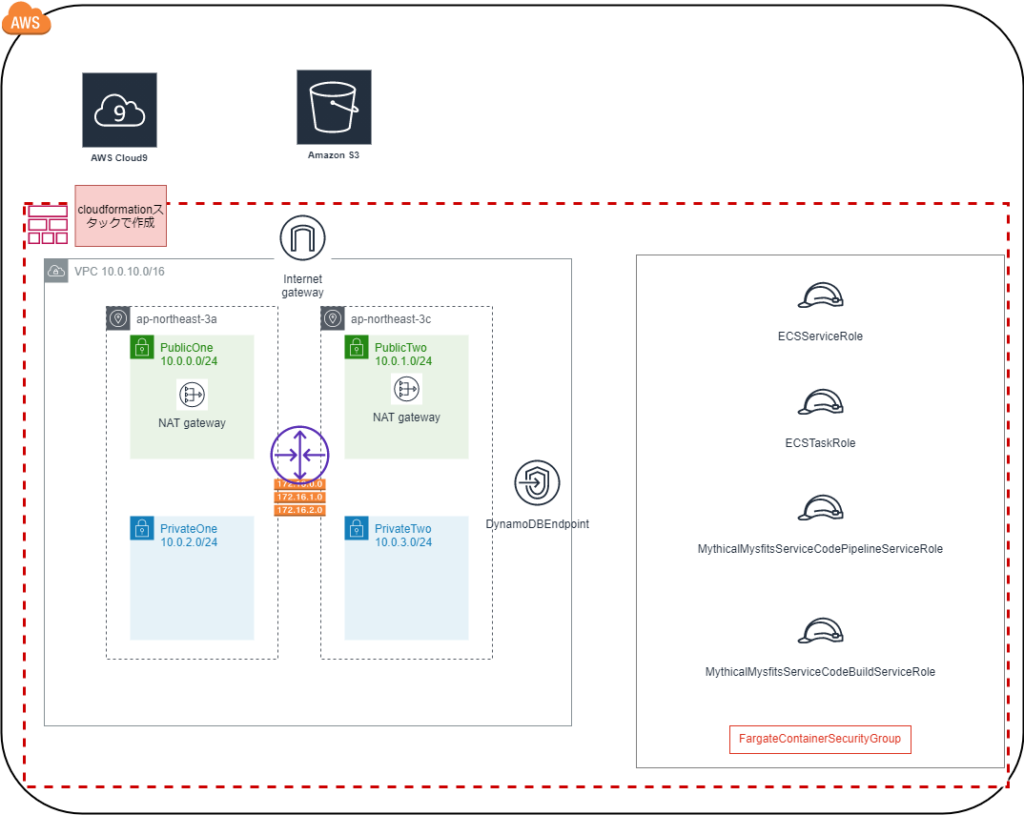
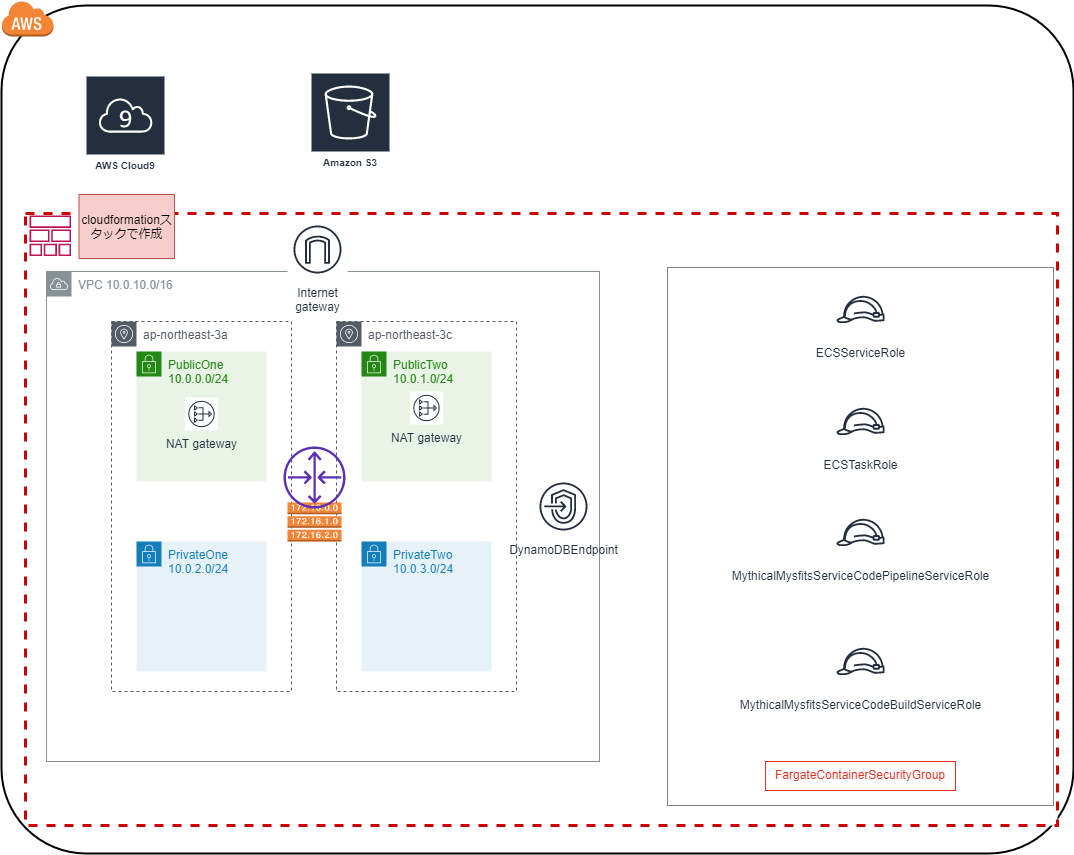
4.1. モジュール 2A: コアインフラストラクチャのセットアップ
まずはインフラ周りとRoleなどをCloudFormtaionで構築してます。 以下のような図面になると思います。

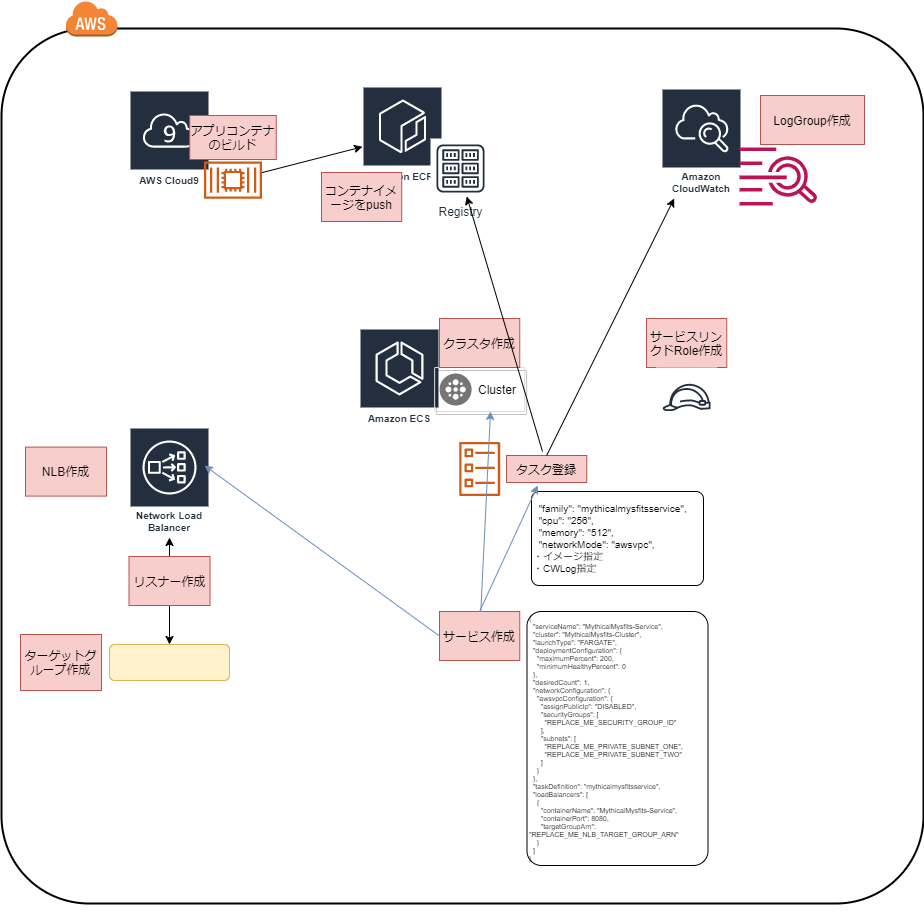
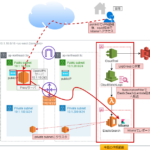
4.2. モジュール 2B: AWS Fargate を使用したサービスのデプロイ
ここが結構複雑です。それぞれのサービスで何を作成していて、作成時に何を指定しているのかの把握が難しかったので図にしてみました。
図面で整理しながら確認して何をやっているかが少しは理解できました。
- ECSの設定
- AWS Fargate クラスターを作成
- AWS CloudWatch Logs グループを作成
- ECS のタスク定義を登録する
- Network Load Balancerの設定
- Network Load Balancer を作成する
- ターゲットグループを作成する
- ロードバランサーのリスナーを作成する
- Fargateでサービス作成
- ECS のサービスにリンクされたロールを作成する
- サービスを作成
- サービスをテストする

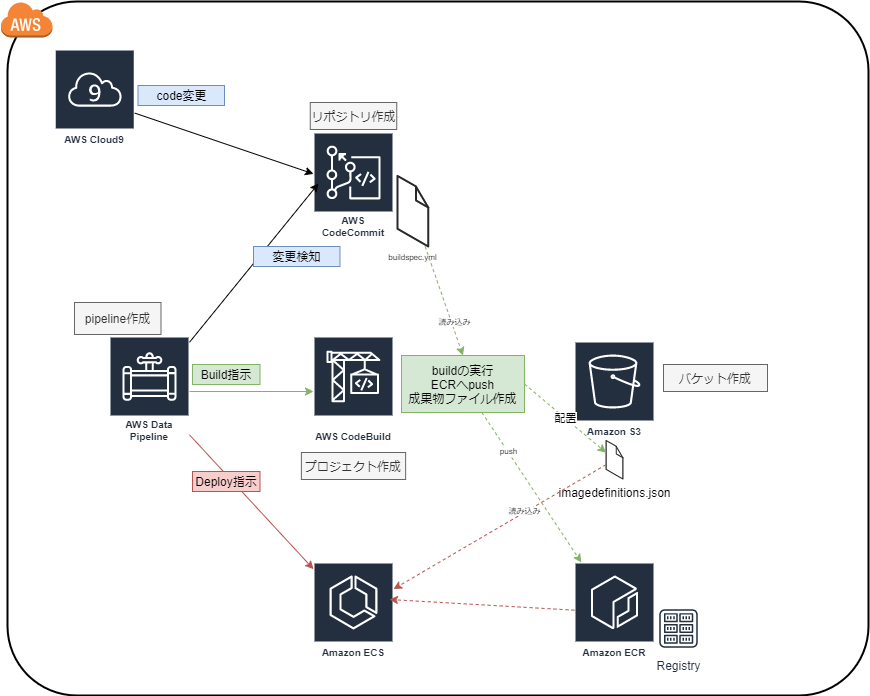
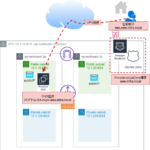
4.3. モジュール 2C: AWS のコードサービスを使用したデプロイの自動化
こちらのCI/CDの部分についても難しかったです。
普段はGitlabCI/CDを利用しているのである程度は理解できましたが、Codeシリーズのお作法やECRにDeployする方法について新たに理解することができました。 こちらも図にしてみました。
- CI/CDパイプラインの作成
- パイプラインアーティファクト用の S3 バケットを作成
- CodeCommit リポジトリを作成する
- CodeBuild プロジェクトを作成
- CodePipeline のパイプラインを作成
- ECR イメージリポジトリへの自動アクセスを有効にする
- CI/CDパイプラインをテスト

残っている以下については開発者寄りの内容になります。 時間のある時に振り返って見ようと思います。
- ③Mysfit データの保存
- ④ユーザー登録の追加
- ⑤ユーザークリックの把握
5. まとめ
今回はAWS公式ハンズオンの「モダンウェブアプリケーションを構築する」がかなり良い内容だったのですが、複雑で理解ができてなかったため自分の理解を深めるために整理してみました。
やはり、自分で図にしたりコードを改めて読むことは大事ですね。曖昧だった部分の理解が深まりました。
繰り返しですがこのハンズオンはオススメです。

AWSを効率的に学習する方法
私が効率的にAWSを学習するために実施した方法は以下の通りです。
①最初に書籍(ハンズオンができる)を購入、座学でAWSの基礎を学習
②AWS資格試験を取得ための学習
※私の場合は①と②を合わせて2か月でソリューションアーキテクトを取得できました。
①AWS基礎学習
最初に購入した書籍は「Amazon Web Services 基礎からのネットワーク&サーバー構築」です。
Amazon Web Services 基礎からのネットワーク&サーバー構築

この本では、AWSの基本サービスを利用したハンズオンを通じて、AWSの基礎を学習することができます。
また、タイトル通りAWSのネットワークやインフラに関しても網羅しているため、もともとインフラ系の技術者ではない人たちにとっても分かりやすい内容だと思います。
とりあえずAWS上にサーバーを設定して開発を行うための準備までするには最良の一冊です。
Amazon Web Services 基礎からのネットワーク&サーバー構築
②AWS資格取得
AWSの基礎をある程度学習することができたら、次はAWS資格を取得しましょう。まずはAWSソリューションアーキテクトを目指しましょう。

資格勉強のための問題集をひたすら解きながら、AWSの知識を積み重ねて習得していきましょう!
苦行ではありますが、この問題集を3周ほどすればAWS用語や構成に関しても習得できているはずです。
今回は以上となります。




















コメント