WordPressの「Highlighting Code Block」プラグインを利用してソースコードの強調表示を行なっていますが、デフォルトの対応言語にはPowerShellが含まれていません。
そこで、「Highlighting Code Block」の対応言語にPowerShellを追加します。
独自Prismファイルをダウンロード
「Highlighting Code Block」はソースコードの強調表示に『Prism』というWeb 上でソースコードを見やすく表示するためのライブラリを利用しています。
PowerShellの強調表示に対応するには、PowerShellの強調設定を含んだPrismファイルを用意する必要があります。
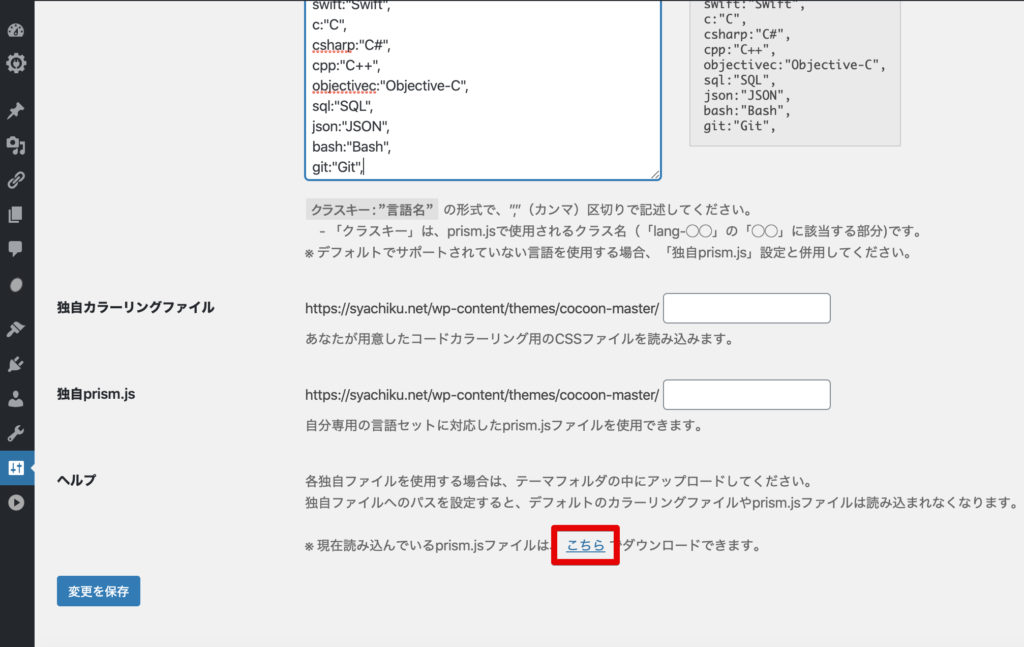
[設定]→[CODE BLOCK]で「Highlighting Code Block設定」を開きます。一番下の方にある「こちら」をクリックするとPRISMのダウンロードサイトに移動します。

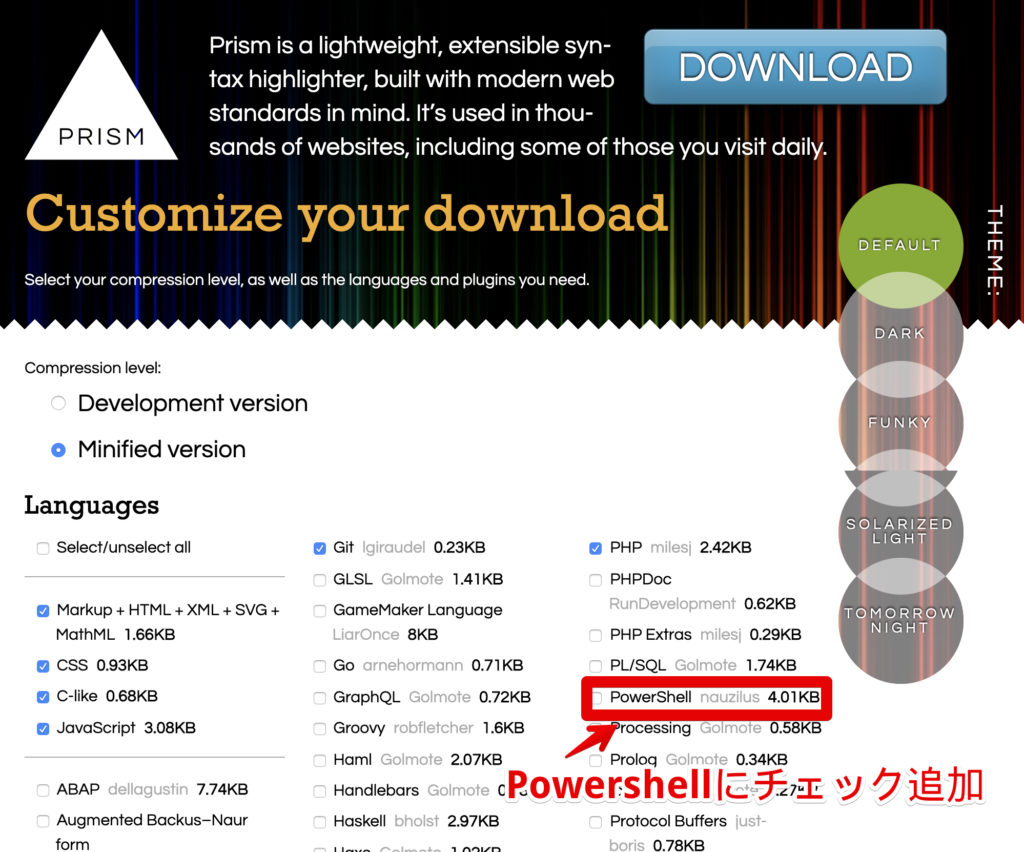
Prismのサイト上に言語の一覧が表示されます。すでにチェックされているものが「Highlighting Code Block」でデフォルトで対応している言語です。
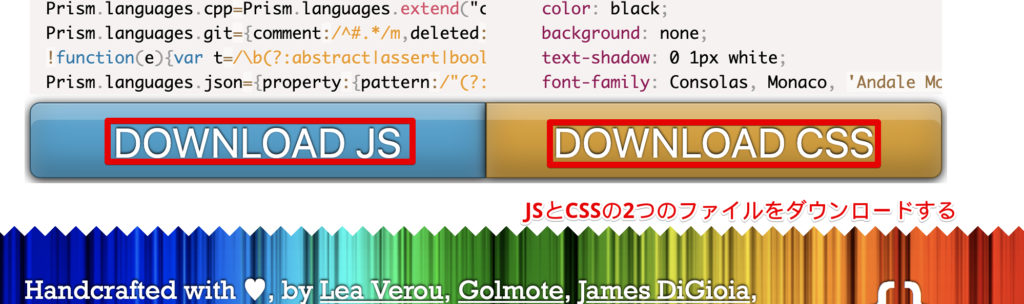
「PowerShell」に追加でチェックしてダウンロードします。ダウンロードするファイルはJSとCSSの2つのファイルをダウンロードしてください。
もしダークカラーにしたい場合にはテーマでダークカラーを選択してください。


[prism.css]と [prism.js]の2つのファイルがダウンロードされているはずです。ファイル名を区別しやすいように名前を変更します。ここでは例として日付を付与しています。


XSERVERに独自Prismファイルをアップロード
次に先ほどダウンロードした独自Prismファイルをサーバへアップロードする手順をXSERVERを例にして説明します。
XSERVERへファイルをアップロードするためには、事前にsshの設定をする必要があります。設定されていない方は以下に従って設定を行ってください。
※すでに設定されている方は読み飛ばしてください。
XSERVERのsshログオンの許可設定
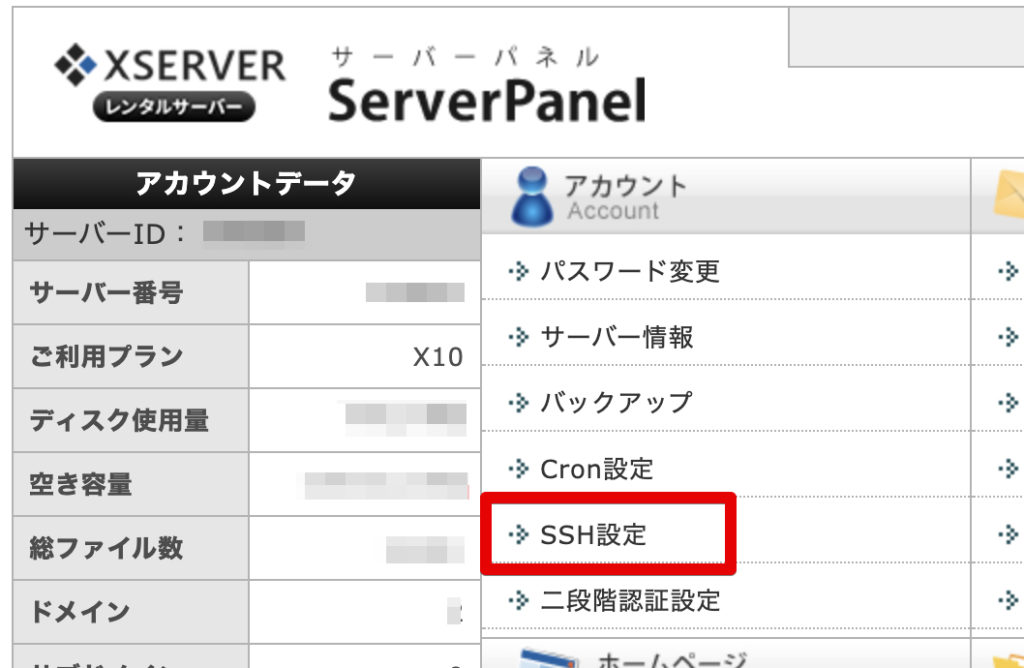
デフォルトではsshの設定は許可されていません。サーバパネルへログオンし[SSH設定]をクリックします。

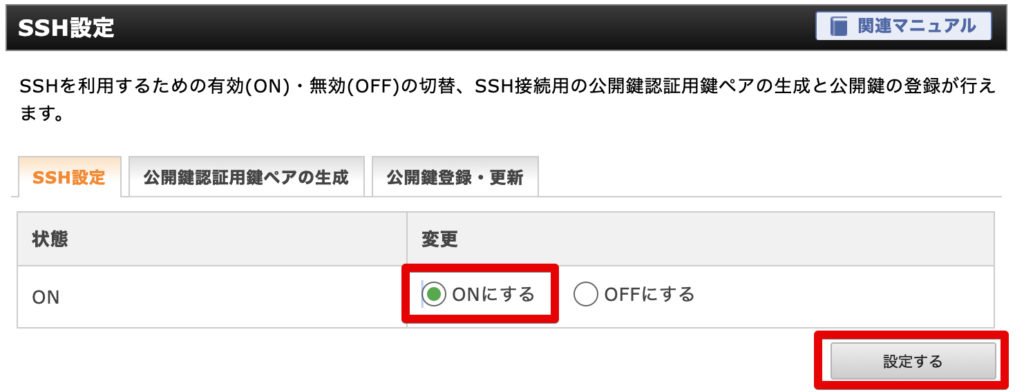
[SSH設定]タブから状態をONに変更してください。

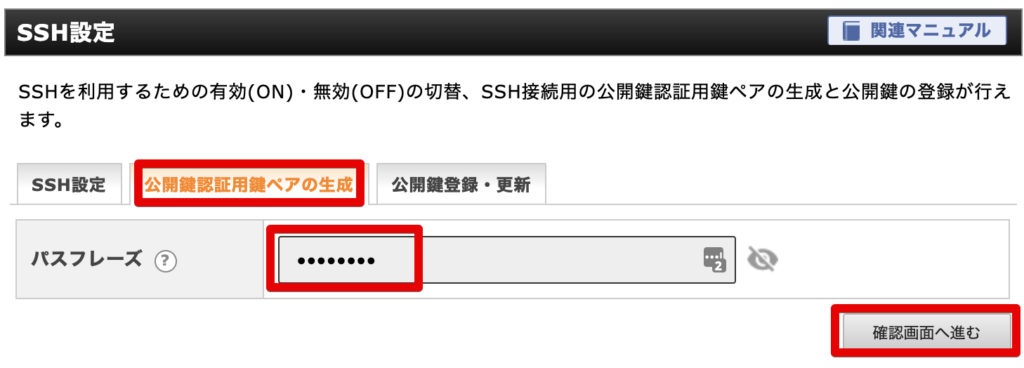
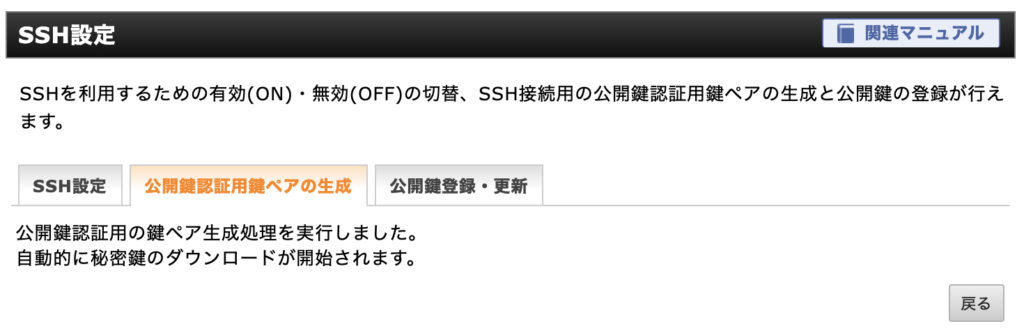
次にSSHの接続に利用する「公開鍵」を作成します。[公開鍵認証用鍵ペアの生成]タブをクリックします。パスフレーズを入力して[確認画面へ進む]をクリックします。
パスフレーズはサーバへ接続するために、このあと何回も必要になりますので忘れないようにしてください。


[生成する]をクリックすると鍵が作成されダウンロードされます。

SSHでXSERVERへ接続する
鍵の生成とダウンロードができたら、XSERVERへSSH接続します。※ファイルをアップロードするためにSSHを利用した通信を行うためです。
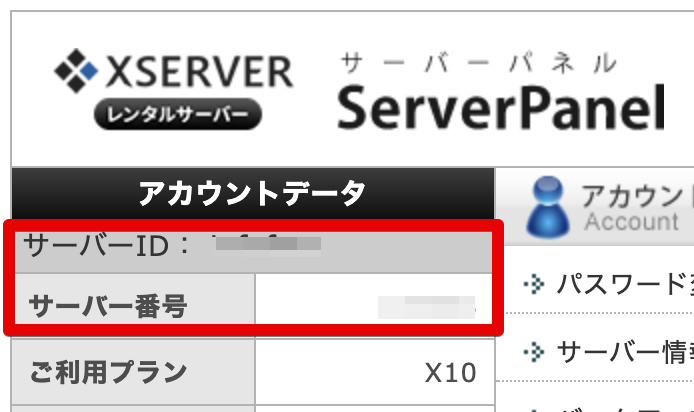
SSHの接続には①サーバID(XSERVERのサーバパネルのログオンID)と②接続先のサーバー番号が必要です。サーバパネルにログオンして左上にある[サーバーID]と[サーバー番号]をメモしておいてください。

ここからは接続するMac側の作業になります。先ほどの鍵を使ってSSH接続するためには、鍵を保存する場所とパーミッションを適切に設定する必要があります。
ターミナルを起動して以下のコマンドを実行します。
$ cd $HOME
$ mkdir ~/.ssh
$ mv /Users/[user]/Downloads/[サーバーID].key ~/.ssh/id_rsa - ユーザフォルダに移動
- [.ssh]という隠しフォルダを作成
- 先ほどダウンロードした鍵を[.ssh]フォルダに移動、[id_rsa]という名前に変更
※鍵は[サーバーID].keyという名前になっているはずです。
もし.sshが見えない場合は[Shift]+[Command]+[.(ドット)]で隠しフォルダ/ファイルの表示を切替えます。
で次にパーミッションを設定します。
$ chmod 700 ~/.ssh
$ chmod 600 ~/.ssh/id_rsa- [.ssh]フォルダのパーミッションを700に変更
- is_rsaファイルのパーミッションを600に変更
以下のコマンドでサーバーにSSH接続します。パスフレーズの入力が求められますので入力してログオンできます。サーバからは[exit]で抜けれます。
$ ssh -l [サーバーID] -p 10022 [サーバー番号].xserver.jp
Enter passphrase for key '/Users/[ユーザ]/.ssh/id_rsa':
[[サーバーID]@[サーバー番号] ~]$ 接続した際に『Permission denied (publickey,gssapi-keyex,gssapi-with-mic).』と表示された場合にはパーミッション設定かサーバID、サーバ番号、ポート番号を確認してください。
外のサイトで以下のようにどちらもサーバIDとしているものがありますが、現在は (2019/12)誤りですので注意してください(以前は同じだったのかもしれません)
(誤)ssh -l [サーバーID] -p 10022 [サーバーID].xserver.jp
(正)ssh -l [サーバーID] -p 10022 [サーバー番号].xserver.jp
SFTPクライアントソフト「FileZilla」のインストール
ファイルをアップロードするのに必要となるSFTPクライアントソフトである「FileZilla」をインストールします。
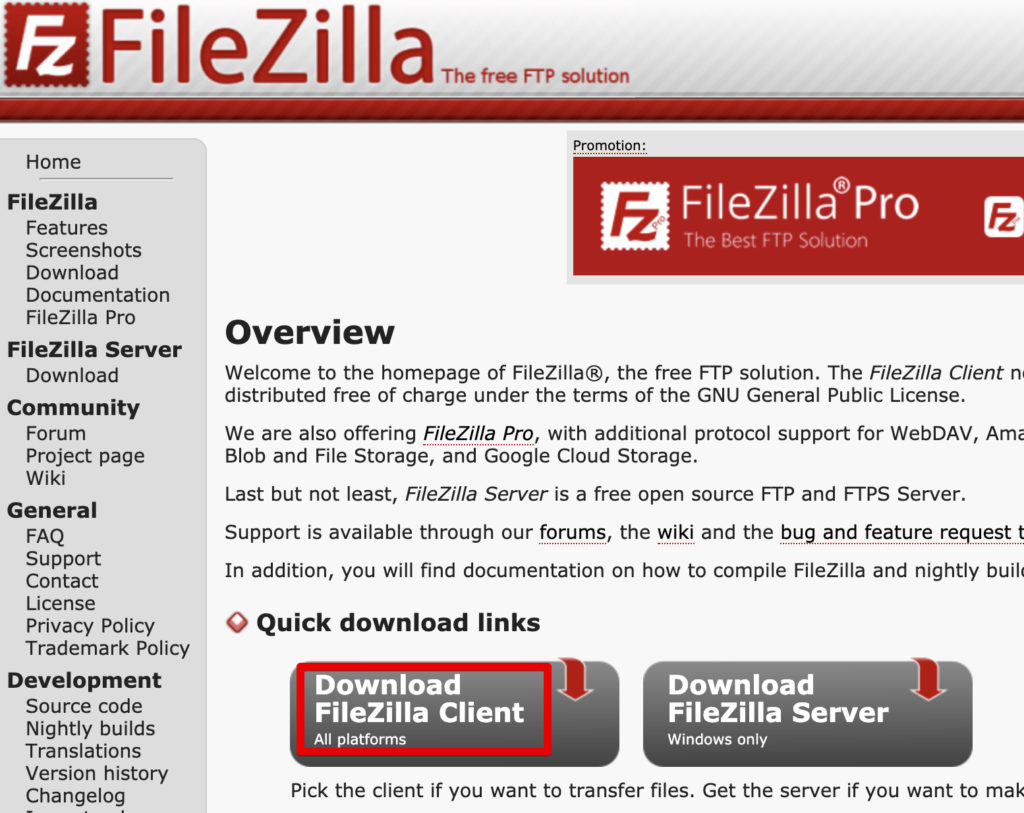
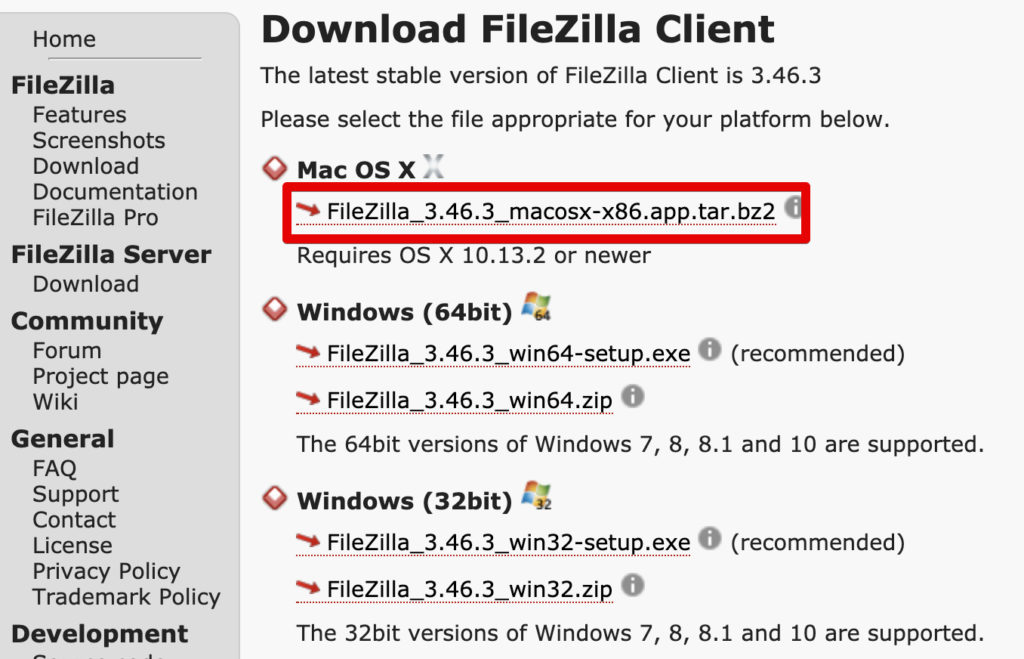
以下のURLにアクセスし、Download FileZilla Clientをクリックします。
https://filezilla-project.org/

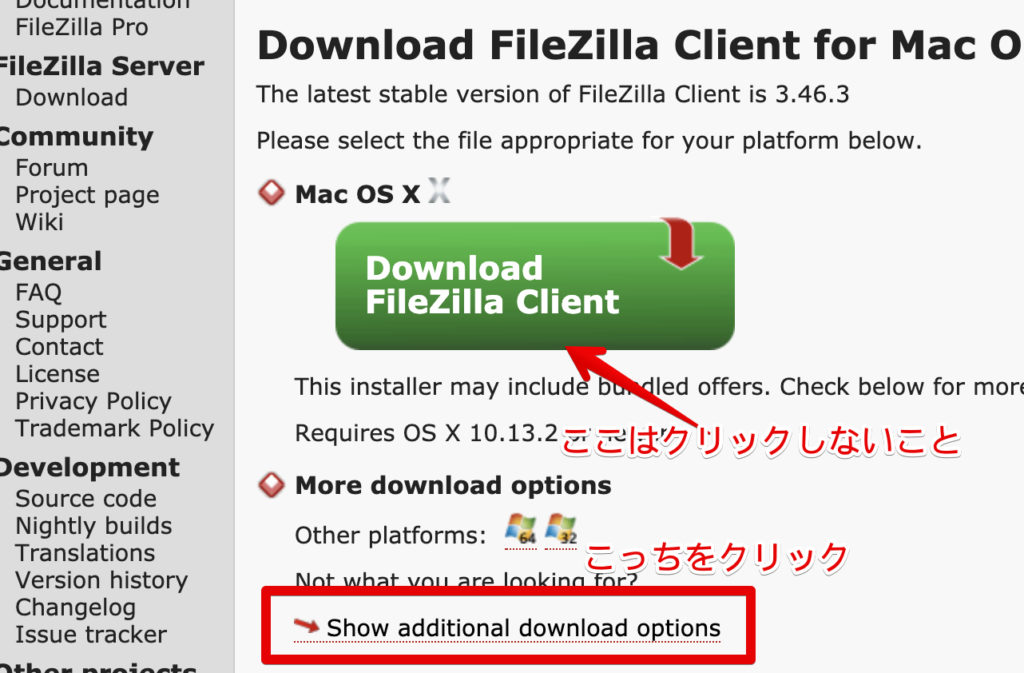
緑色のボタンが目立って表示されますが、それではなく[Show additional download option]をクリックしてください。
緑色ボタンからダウンロードされるインストーラーは広告が含まれているバージョンになります。そのため、ウイルス対策ソフト (ESETなど)によってはマルウェアとして検出されますので注意して下さい。

インストーラーをダウンロードします。

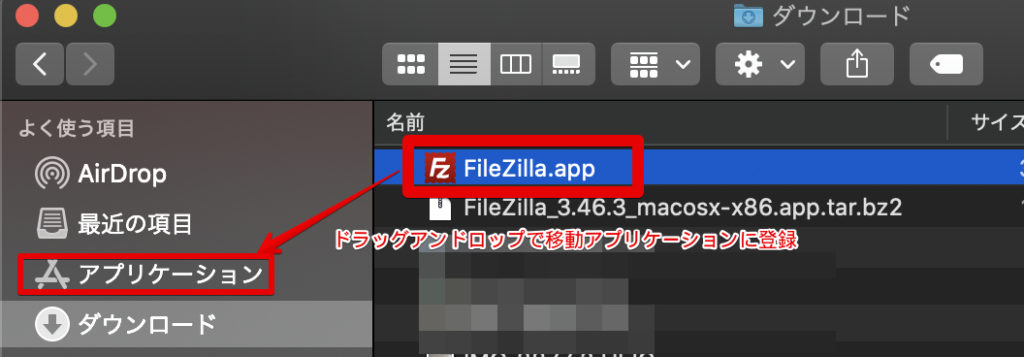
ダウンロードができたらダブルクリックして展開してアプリケーションにドラッグアンドドロップして登録します。

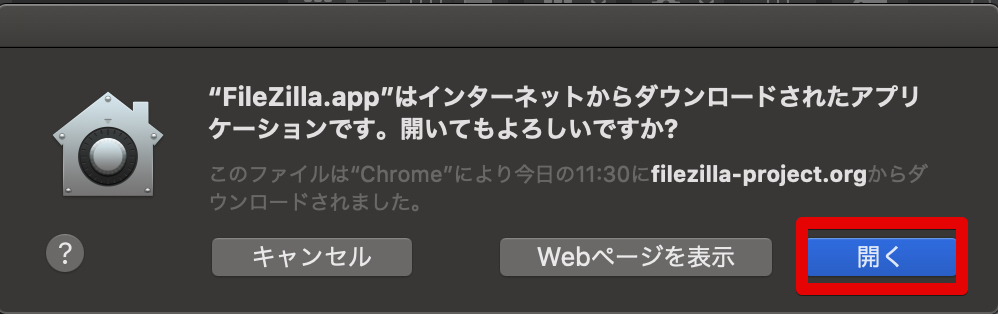
初回に開く際には以下の画面が表示されますが開いて問題ありません。

独自PrismファイルをXSERVERへアップロード
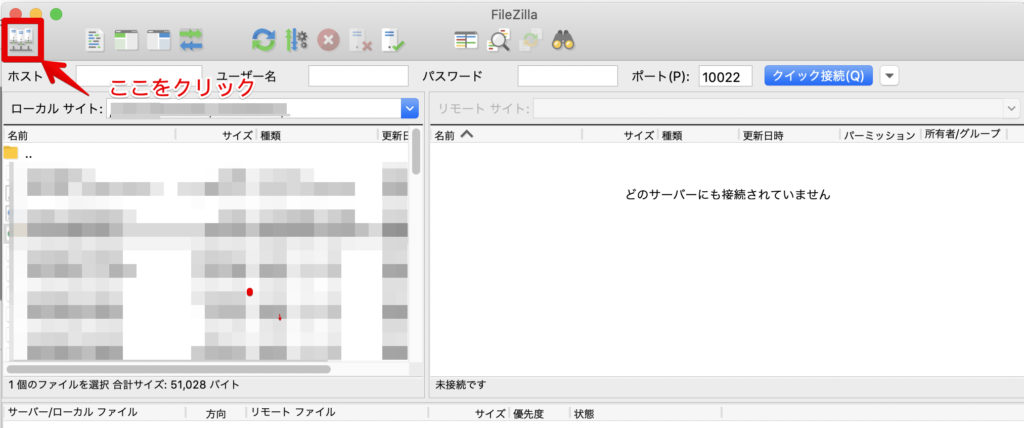
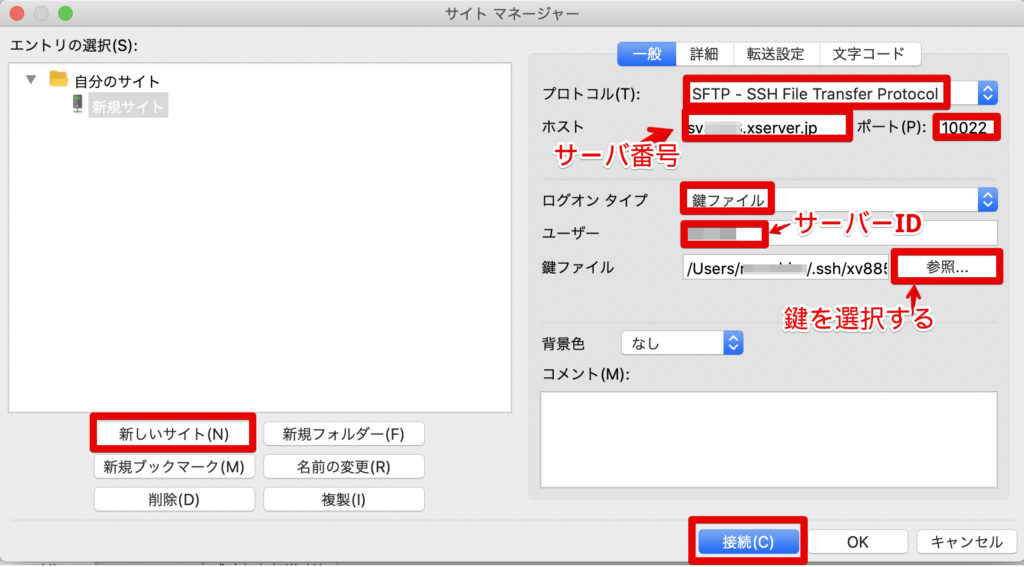
FileZillaを起動したらXSERVERへ接続する設定を行います。左上のアイコンをクリックします。

[新しいサイト]を選択して必要な項目を入力します。
プロトコル:SFTP – SSH File Transfer Protocol
ホスト:[サーバ番号].xserver.jp
ログオンタイプ:鍵ファイル
ユーザー:[サーバーID]
鍵ファイル:[参照]から鍵を選択

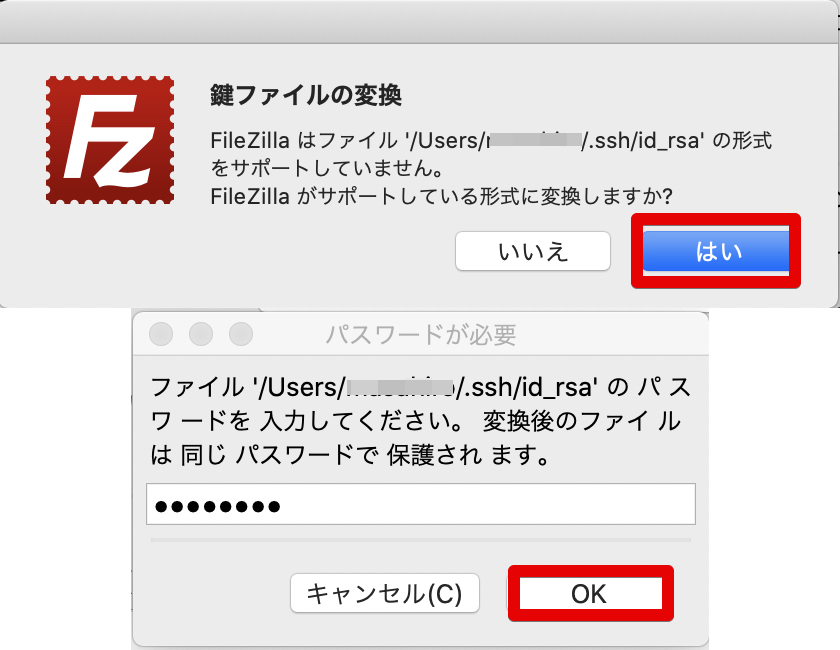
鍵を選択すると下のような形式を変換するか確認されます。[はい] で進めてください。パスワードが聞かれますのでパスフレーズを入力します。

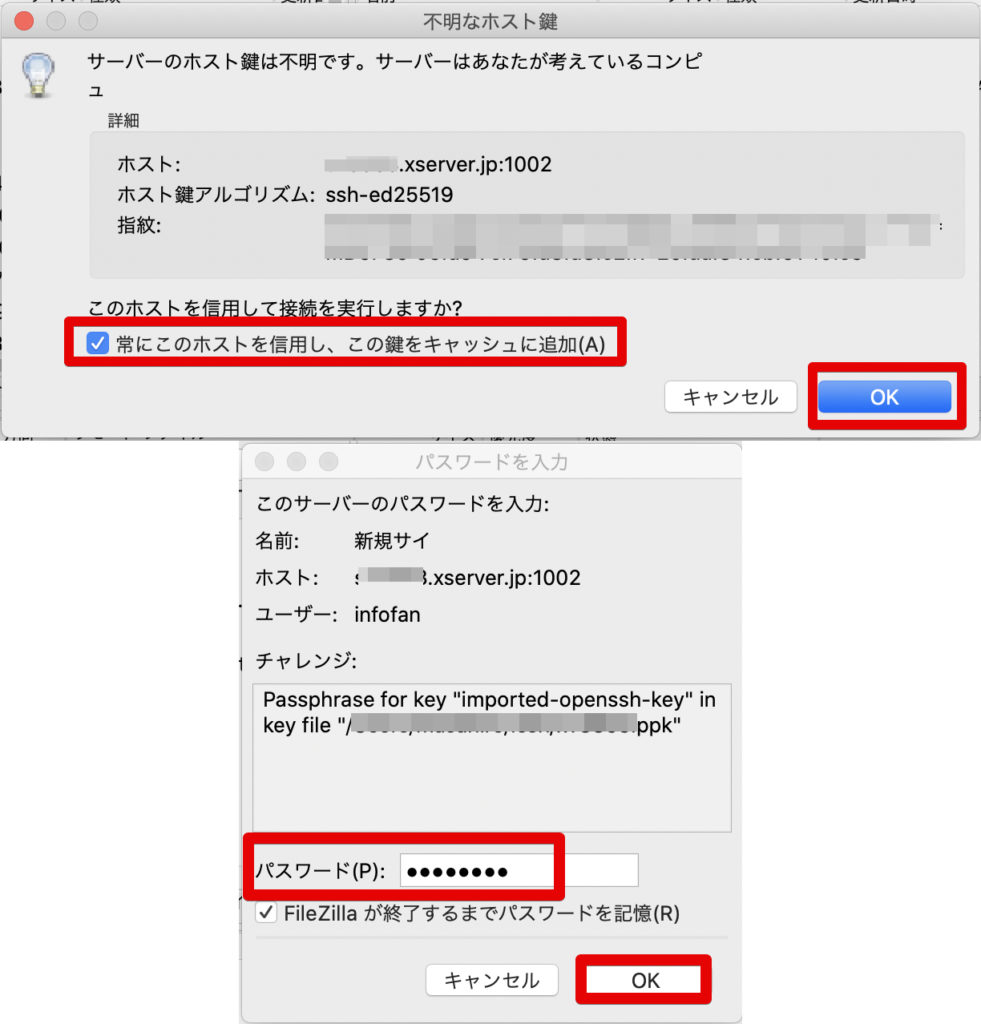
初回のアクセスの際には以下のようにサーバーを信頼するか確認されます。[常にこのホストを信頼し….]にチェックして[OK]をクリックします。接続する時に再度パスフレーズを入力します。

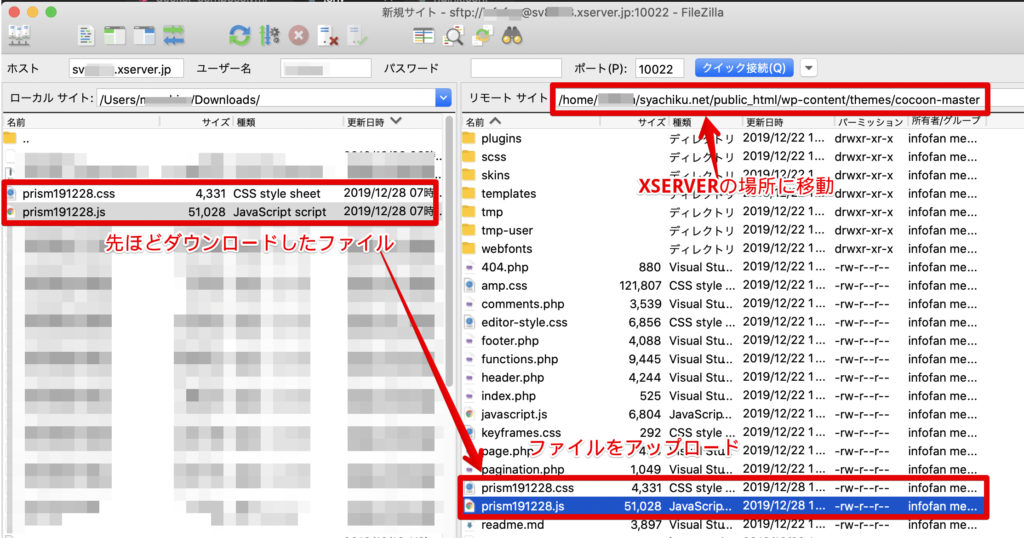
接続ができたら次のような画面になります。左側がローカル(Mac)で右側がサーバ(XSERVER)になります。
まず、左側のローカル(Mac)で独自Prismが保存されているフォルダ(Downloads)に移動します。次に右側のサーバ側をCocoonのテーマが保存されているフォルダ(*1)に移動します。
(*1) /home/サーバID/[ドメイン名]/public_html/wp-content/themes/cocoon-master/
最後に独自Prismファイルをフォルダへドラッグアンドドロップしてアップロードします。

「Highlighting Code Block」へ独自Prismを設定する
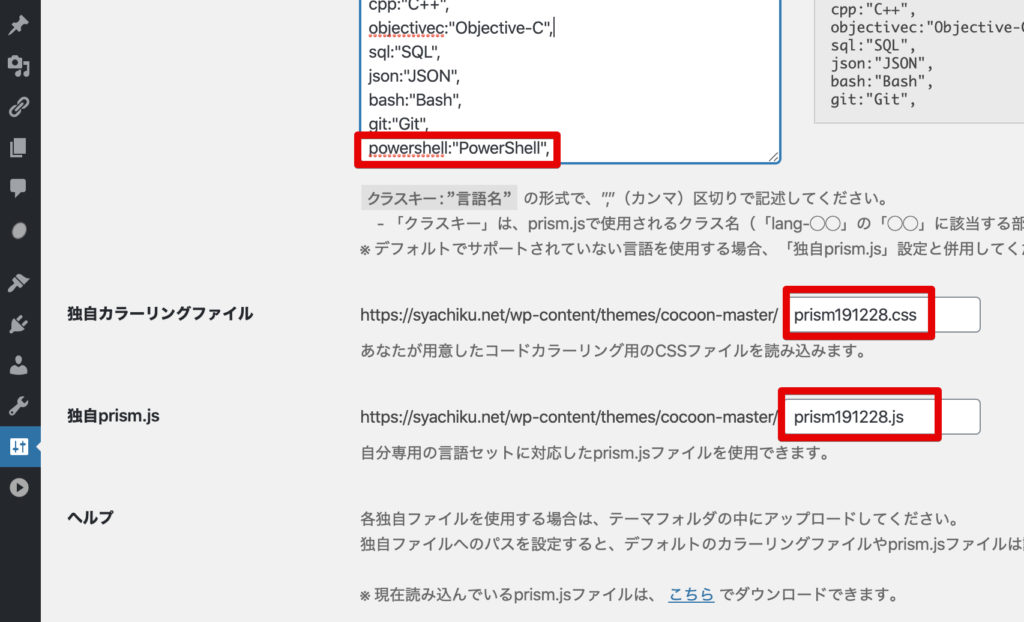
独自Prismファイルをサーバへ転送したら、最後にWordpressの「Highlighting Code Block」で設定します。 [設定]→[CODE BLOCK]で「Highlighting Code Block設定」を開きます。
[独自カラーリングファイル]にCSSファイル、[独自prism.js]にJSファイルを指定します。また、合わせて言語に[powershell:”PowerShell”,]を追加して適用します。(末尾にカンマも忘れないようにしてください)

PowerShellが強調表示されるか確認
これで設定は完了です。PowerShellが強調表示されるか確認してみましょう。
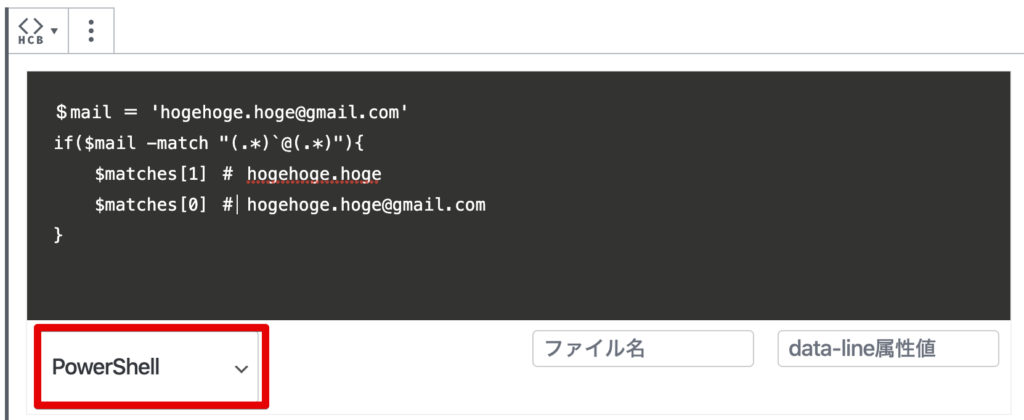
HCBのブロックでPowerShellが選択できるようになっています。

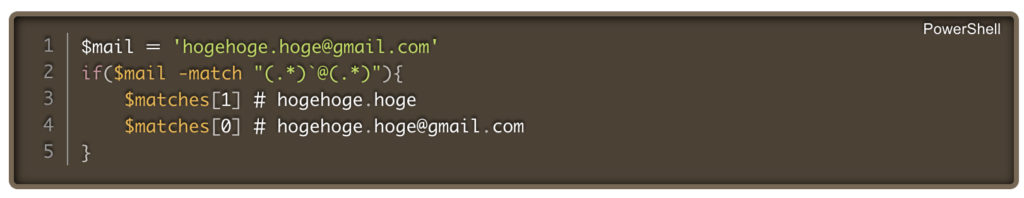
正しく強調表示がされていることが確認できます。ただし、独自Prismを利用したためカラーがデフォルトに戻ってしまいました。もしダークカラーにしたい場合にはPRISMのサイトでダークカラーのテーマで再度Prismをダウンロードして差し替えてください。


以上です。



















コメント