みなさん、プログラミングの際にVSCodeは使ってますか?
VSCodeはすでに説明もいらないほどの統合開発エディタになっていますが、プロジェクトの複数メンバーで利用している時に問題になることがあります。
それは複数メンバー間のVScode設定や拡張機能などのいわゆる「開発環境のばらつき」です。
具体的に問題となる点は、文字コードの違い、インデントを空白にするかタブにするかなどのコードフォーマットの違い、さらにはVSCodeの場合には豊富な拡張機能があるためどの拡張機能を使っているか、とういうのも問題になります。
これらの問題を解決するにはプロジェクトメンバー全員が同じ設定でコードを書くことが一番簡単な方法です。
VSCodeの設定を同期するのに、GithubにはVSCodeの環境をGithub経由で同期する「Setting Sync」という拡張機能があります。ただし、「Setting Sync」はあくまで個人が持っている複数環境を統一するツールで、今回のような複数のプロジェクトメンバーの環境を統一することはできません。
そこで、今回はプロジェクトメンバーのVSCodeの設定と拡張機能を統一にするための仕組みとして、複数PC間で利用者が異なってもVSCode設定を統一できるようにするPowerShellスクリプトを作ってみました。
今回は対象はWindowsPCになります。是非みなさんの参考になれば幸いです。
対象とする環境
対象としてはWindowsのみになります。どこかでMacも対応したいと思っています。
今回は私の自宅の環境にはローカルにGitlabがありますので、Gitlabを経由してプロジェクトメンバー間のVSCodeの設定を統一できるように作りました。
確認してませんがGithub経由でもつかえるはずです。
※Gitlabサーバの構築方法はこちらを参照ください。
VSCodeの設定ファイル および 拡張機能設定ファイル
まずVScodeの設定ファイル(setting.json) および 拡張機能のファイルについて説明します。
ユーザーの設定ファイル(setting.jspon)は以下のパスに保存されており、このsetting.jsonを共有することで同じ設定を使うことができます。
Setting.jsonの場所(Windows) : %APPDATA%/Code/User/settings.json
Setting.jsonの場所(Mac) : ~/Library/Application/Support/Code/User/settings.json
拡張機能については「%USERPROFILE%\.vscode\extensions」に実体となるファイルが保管されています。ただし、拡張機能自体をGitlabに保管するには容量が多いのでこのフォルダ全体をコピーすることは避けます。
その代わりの対応として、インストールしたい拡張機能を”Recommend”という形でインストールをうながし、各メンバーがインターネットからダウンロードするような方法をとります。
Recommendとして表示するためフォルダの「.vscode/extensions.json」内の”recommendtations”に拡張機能を記載するようにしています。
PowerShellスクリプト構成と流れ
最終的に用意するスクリプトは以下のようになります。
登場人物としてはVSCodeの設定の元となる「親」とその設定を同期したい「子」に分かれます。
①共通の設定のマスターとなる「親」のPCで「ExportIVsCodeSettings.ps1」を実行して、VSCode設定と拡張機能をExportします。
②このフォルダ(SyncVsCodeSetting)をGitlab上のプロジェクトにinitしてpushします。
③共通設定をする「子」のPCでgit cloneでこのフォルダをコピーしてから「ImportVsCodeSettings.ps1」を実行します。
C:.SyncVsCodeSetting
│ ExportVsCodeSettings.ps1
│ ImportVsCodeSettings.ps1
│ settings.json
│
└─.vscode
extension.json各スクリプトについて
では、2つのスクリプトについてです。基本的にコピペすれば使えるはずです。
まずは、VSCodeの共通設定の「親」としたいユーザーのVSCodeを書き出すスクリプトになります。
ExportVSCodeSettings.ps1
# setting.jsonをコピー
Copy-Item "$env:APPDATA/Code/User/settings.json" "./"
# 拡張機能の一覧をExportする
# 同期する拡張機能のファイル名
$EXTENSION_FILE = '.vscode/extensions.json'
# 拡張機能の一覧を取得する
$extensionLists = `code --list-extensions`
# extension.jsonの作成
# 取得したリストをrecommendationsに指定する
$extensionResult = @(
'{
"recommendations": ['
)
# 現在のExtensionを書き出し
foreach($extensionList in $extensionLists){
$extensionResult += ' "'+$extensionList+'",'
}
$extensionResult += ' ],
"unwantedRecommendations": []
}'
# extension.jsonに書き出し
$extensionResult | Set-Content -Path $EXTENSION_FILE次にVSCodeの共通設定の「子」となるユーザーのVSCodeの設定を反映するスクリプトになります。こちらはめちゃ単純です。
設定ファイルをコピーしてからこのフォルダをVSCodeで開きます。
ImportVSCodeSettings.ps1
# 設定ファイルをコピーする
Copy-Item "./settings.json" "$env:APPDATA/Code/User/settings.json"
# このフォルダをVSCodeで開く
$str_path = (Convert-Path .)
code $str_path実際に使ってみる
親側の作業
2つのスクリプトと空フォルダ(.vscode)準備
まずは上のソースを貼り付けたスクリプトと拡張機能のリストを入れる空フォルダを作成します。

ExportVsCodeSettings.ps1の実行
まず、ExportVsCodeSettings.ps1を実行します。
PS C:\SyncVSCodeSetting> powershell.exe .\ExportVsCodeSettings.ps1実行するとsetting.jsonとextensions.jsonがコピーされます。
.vscodeフォルダ内にもextensions.jsonが作成されていることを確認して下さい。

Gitlabに登録する
これらをGitlabに登録します。あらかじめGitlab上でプロジェクトを作成しておいてリモートをしてpushします。Gitの使い方については省略します。
ここでのGitlabリポジトリは、
https://gitlab.syachiku.local/root/syncvscodesetting.git
になります。
> git init
> git remote add origin https://gitlab.syachiku.local/root/syncvscodesetting.git
> git add .
> git commit -m "initial commit"
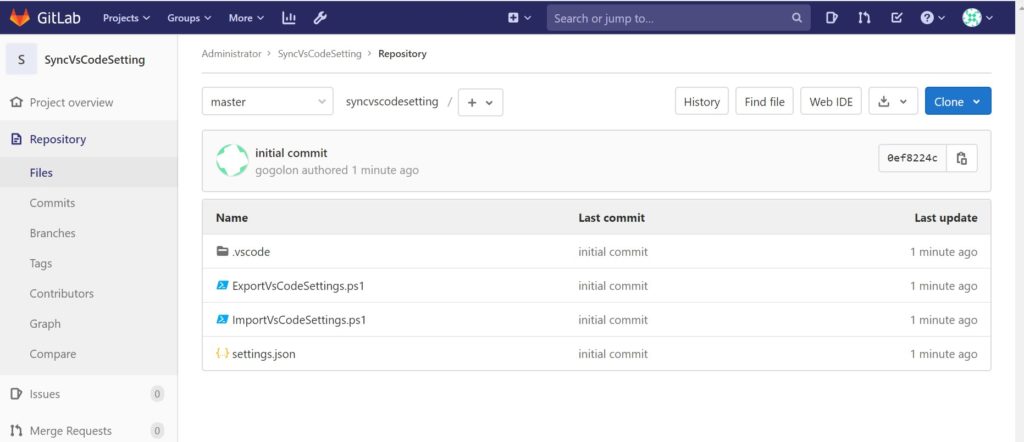
> git push -u origin masterpushするとファイルがGitlab上のリポジトリに登録されます。

これで「親」側の準備は完了です。
子側の作業
次に「子」側の作業になります。親の設定を反映させます。
Git Cloneする
まず、先ほどのリポジトリを取得するためgit cloneしてきます。
例としてCドライブの直下で実行してますがどこでも大丈夫です。
> cd C:\
> git clone https://gitlab.syachiku.local/root/syncvscodesetting.git
Cloning into 'syncvscodesetting'...
remote: Enumerating objects: 7, done.
remote: Counting objects: 100% (7/7), done.
remote: Compressing objects: 100% (6/6), done.
remote: Total 7 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (7/7), 1.36 KiB | 42.00 KiB/s, done.同期スクリプトの実行
次にスクリプトを実行します。スクリプトを実行すると親の設定が反映されVSコードが立ち上がります。
PS C:\> cd .\syncvscodesetting\
PS C:\syncvscodesetting> powershell.exe .\ImportVsCodeSettings.ps1
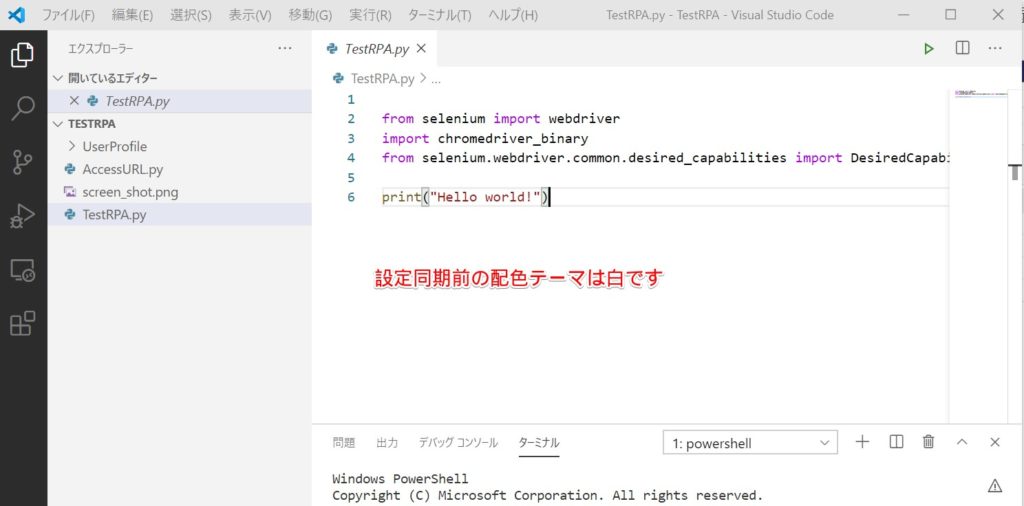
PS C:\syncvscodesetting>設定を同期する前はVSCode背景は白色でしたが、設定を同期したので背景が黒色に変わったことがわかります。


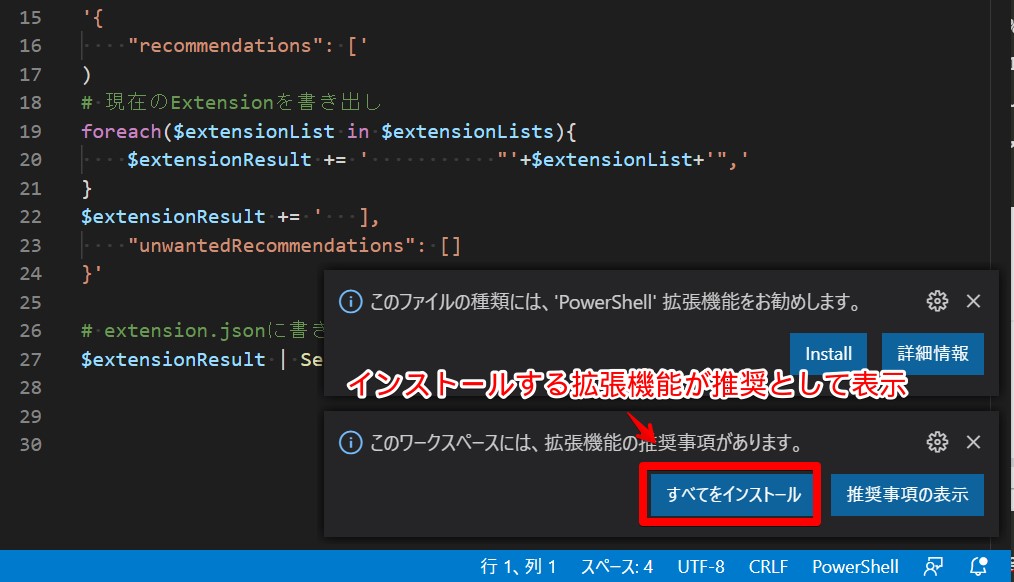
何かのファイルを開くと、右下に拡張機能の推奨事項についてダイアログが表示されます。ここで「全てをインストール」をクリックすると拡張機能もインストールされ同期が完了します。

まとめ
今回はWindowsPCを対象に複数のメンバーのPCに対して同じ設定と拡張機能を同期するスクリプトを作成しました。
これを利用することで全てのプロジェクトメンバー間で同じ設定を使って開発することができるようになります。
もし、VSCodeの設定や拡張ファイルの追加があった際にもあったら同じようにして同期することが簡単にできます。
今回は以上となります。





















コメント