WEBシステムで入力フォームを作っている時に日付を入力してもらう場面はよくありますよね。そんな時はカッコよくカレンダーをポップアップ表示(いわゆるDatePicker)したいと思いませんか?
これまで日付入力してもらうためにjqueryを利用していましたが、少しづつjQueryからVue.jsへ移行をして行けるように、今回は高機能なカレンダーを簡単に作成することができるVue.jsのライブラリ「vuejs-datepocker」をVue.js+Laravel6で試してみました。
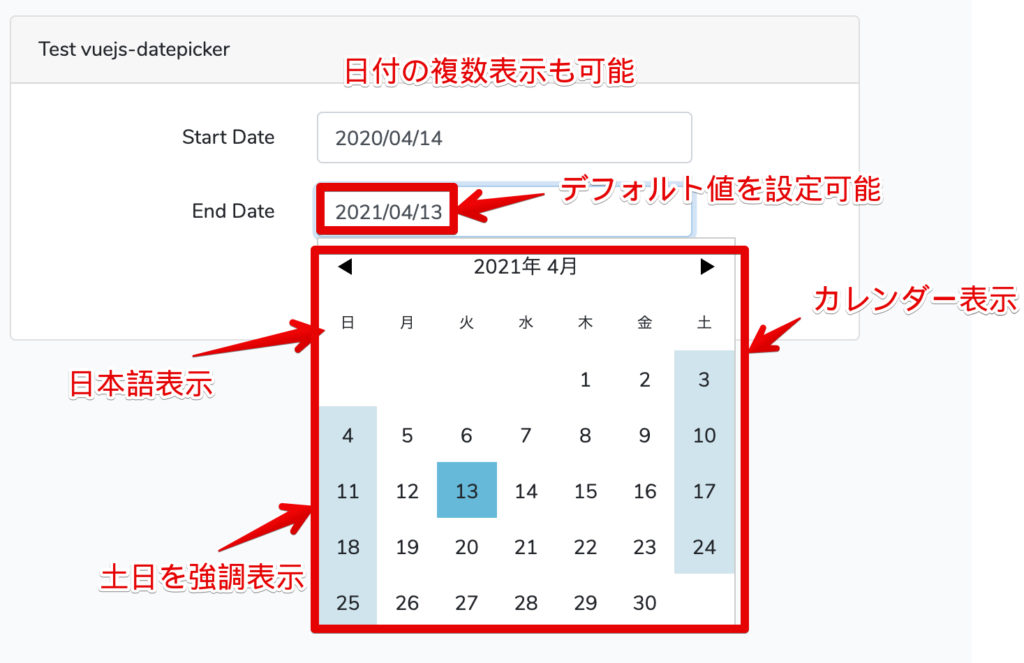
完成したページ
最終的に作成するページは以下となります。最低限必要となる機能はみたしているのではないでしょうか。見た目も悪くないと思います。

vuejs-datepickerでのカレンダー機能の作成
Laravelから呼び出ししているので少しの違いはありますが、基本的な使いかたは公式サイトにある通りです。
vuejs-datepickerインストール
まずはLaravelプロジェクトへ移動した後にnpmコマンドからインストールします。
# npm install vuejs-datepicker --saveVueコンポーネントの作成
Vueコンポーネントのファイルを作成します。詳細についてはあとで解説しますのでとりあえずコピペして下さい。
resources/js/components/VuejsDatepickerComponent.vue
<template>
<datepicker
:value="defaultdate"
:format="this.DatePickerFormat"
:name="name"
:language="ja"
input-class="form-control bg-white"
:highlighted="highlighted"
>
</datepicker>
</template>
<script>
import datepicker from "vuejs-datepicker";
import { ja } from "vuejs-datepicker/dist/locale";
export default {
components: {
datepicker
},
props: {
name: {
type: String,
required: true
},
defaultdate: {
type: String,
required: true
}
},
data() {
return {
DatePickerFormat: "yyyy/MM/dd",
ja: ja,
highlighted: {
days: [6, 0]
}
};
}
};
</script>app.jsへの登録
先ほどのコンポーネントを使えるように登録しておきます。
resources/js/app.js
Vue.component(
"vuejs-datepicker-component",
require("./components/VuejsDatepickerComponent.vue").default
);Laravelのビュー作成
ルートやコントローラーなどの基本的な部分は省略します。Bladeでのビューが表示されるようにしていただければOKです。
<vuejs-datepicker-component name=”start_date” defaultdate=”{{ \Carbon\Carbon::now()->addDay(“0”)->format(“Y/m/d”) }}”/>の部分でVueコンポーネントを呼び出ししてます。
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Test vuejs-datepicker</div>
<div class="card-body">
<form method="POST" action="{{ route('emp.store') }}">
@csrf
<div class="form-group row">
<label for="date" class="col-md-4 col-form-label text-md-right">Start Date</label>
<div class="col-md-6">
<vuejs-datepicker-component name="start_date" defaultdate="{{ \Carbon\Carbon::now()->addDay("0")->format("Y/m/d") }}"/>
</div>
</div>
<div class="form-group row">
<label for="date2" class="col-md-4 col-form-label text-md-right">End Date</label>
<div class="col-md-6">
<vuejs-datepicker-component name="end_date" defaultdate="{{ \Carbon\Carbon::now()->addYears("1")->addDay("-1")->format("Y/m/d") }}"/>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<input type="text" name="dummy" style="display:none;">
<button type="submit" class="btn btn-primary">
登録
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection動作確認
それでは動作を確認してみましょう。npm run devを実施してからアクセスして下さい。動画にあるような形で表示されるかと思います。
解説
基本的な使い方
まずは基本機能になります。これは公式にある説明にしたがってモジュールをインポートして必要なパラメータを渡しています。フォーマットをyyyy/MM/DDの形式に変更しています。関連する部分は以下です。
<datepicker
:value="defaultdate"
:format="this.DatePickerFormat"
:name="name"
:language="ja"
input-class="form-control bg-white"
:highlighted="highlighted"
>
</datepicker>
<script>
import datepicker from "vuejs-datepicker";
import { ja } from "vuejs-datepicker/dist/locale";
export default {
components: {
datepicker
},
(省略)
DatePickerFormat: "yyyy/MM/dd",日本語化する
vuejs-datepickerのデフォルト言語は英語で表示されます。それでもいいのですが、他言語にも対応していたので日本語化してみました。関連する部分は以下です。
言語用のlocalファイルを読み込んで:language=”ja”で日本語を指定しています。
:language="ja"
import { ja } from "vuejs-datepicker/dist/locale";
ja: ja,土日を強調表示する
デフォルトだと土日がわかりづらかったので強調表示しています。highlightedに強調したい曜日のデータを渡しています。6が土曜、0が日曜の値になります。
:highlighted="highlighted"
highlighted: {
days: [6, 0]
}パラメータ名(Form input name部分)の設定
1つのフォームで複数のDatePickerを利用したかったので任意のパラメータ名を指定できるようにしています。ブレード側からVueコンポーネントへ値を渡しています。下でいうとname=start_dateとして値を渡しています。
<vuejs-datepicker-component name="start_date" defaultdate="{{ \Carbon\Carbon::now()->addDay("0")->format("Y/m/d") }}"/>start_dateという文字列をpropsで受け取って、フォームのnameに渡しています。
:name="name"
(省略)
props: {
name: {
type: String,
required: true
},
defaultdate: {
type: String,
required: true
}
},デフォルトで表示される日付を設定
先ほどのnameを渡している部分と同じです。デフォルトで表示される日付をセットすることができるようにしました。LaravelのBlade内でCarbonを利用して日付を指定しています。
例としてenddate側のデフォルト値は1年後より1日前の値を設定しています。
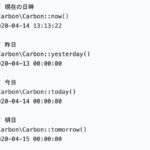
{{ \Carbon\Carbon::now()->addYears("1")->addDay("-1")->format("Y/m/d") }}Carbonの使い方についても記事作っていますので参考にしてください。
まとめ
かなり簡単にDatePickerの機能を作成することができました。同様のお悩みを持っている方は是非試してみてください。
今回は以上となります。






















コメント