手順書等の技術ドキュメントを Markdown で書いて Git でバージョン管理したい!!!
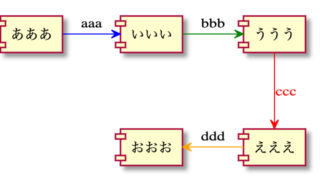
という流れでGitlab上でMarkdownでイメージを簡単に貼り付けしたり、Diagram(draw.io)で図面を管理してみたり、と色々とトライしてきました。
今回は最終的な段階として、MarkdownテキストをHTMLに変換して、静的ウェブサイトとして技術ドキュメントを生成する、という事を試してみたいと思います。
GitlabにPushしたMarkdownを自動的にHTMLに変更するためにGitlab PagesとGitlb Runnerを使ったCIを実行するようにします。
静的サイトジェネレータの比較
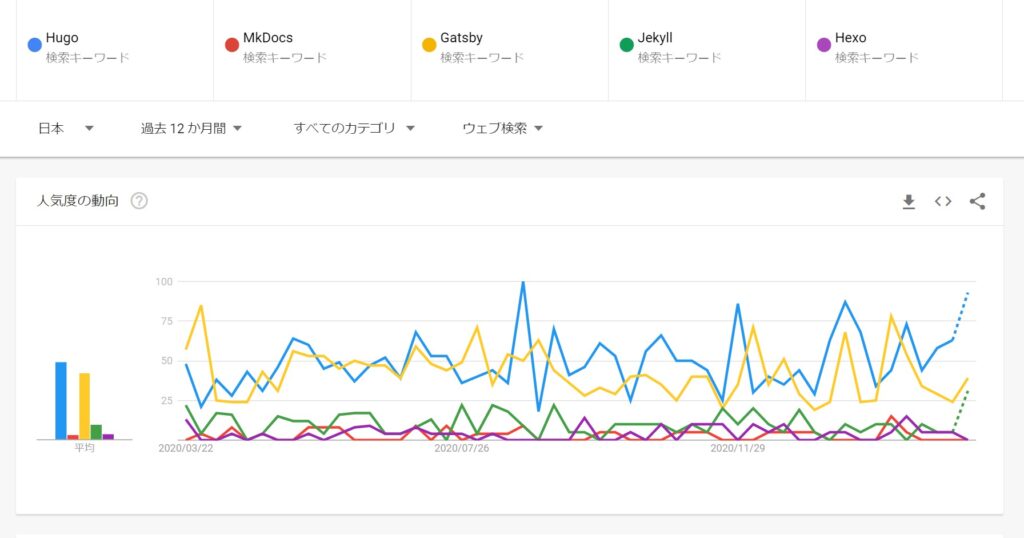
静的サイトジェネレーターもいろいろな種類があるのでとりあえずググってGoogle Trendで比較してみました。比較したのは、Hugo、Mkdocs、Gatsby、Jelyll、Hexoです。

結果としてトレンド的には「Hugo」が一番勢いありそうでした。Hugoは高速でシンプルということで人気が高いとのことです。
今回は静的サイトジェネレータとして「Hugo」を使って試してみたいと思います。
Gitlabを構築する
Gitlabは構築されている前提とします。
Gitlabを構築してない方は以下を参照下さい。合わせてGitlab Runnerも構築しています。
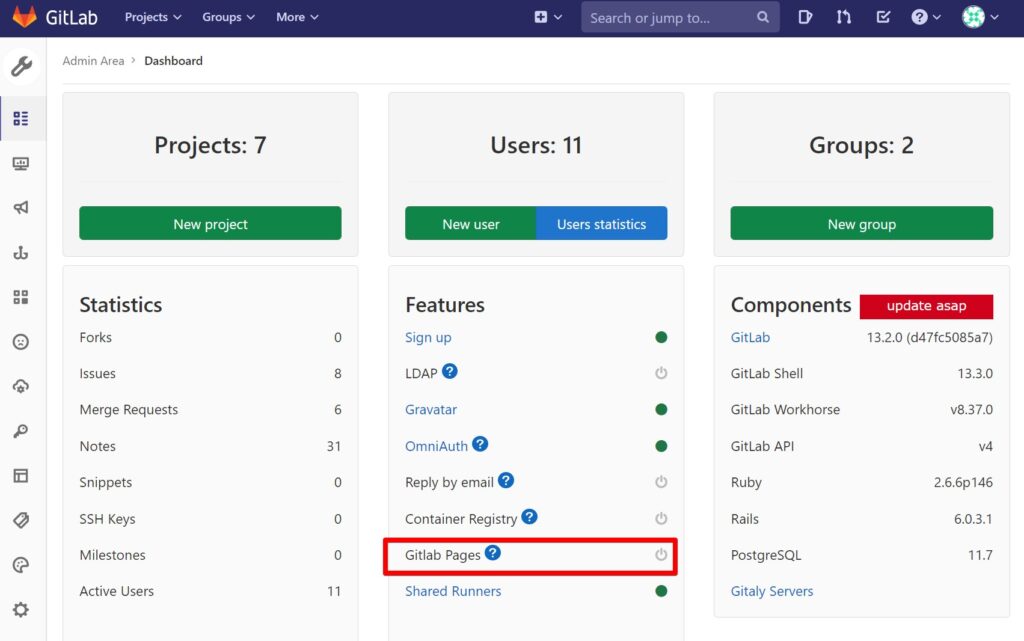
Gitlab Pagesを有効化する
デフォルトではGitlab Pagesは無効化されています。以下にGitlab Pagesは有効化されていない状態です。

そこで、docker-compose.yml にGitlabPageを有効化する設定を追加して起動しなおしてみます。
// Gitlabコンテナが起動していたら一度とめる
[root@gitlab gitlab]# docker-compose down
[root@gitlab gitlab]# vi docker-compose.yml
version: '3'
services:
gitLab:
image: gitlab/gitlab-ce:latest
restart: always
hostname: 'gitlab'
environment:
GITLAB_OMNIBUS_CONFIG: |
external_url 'http://gitlab.syachiku.local/'
gitlab_rails['gitlab_shell_ssh_port'] = 4022
pages_external_url 'http://gitlab.syachiku.local/'
gitlab_pages['inplace_chroot'] = true
ports:
- "80:80"
- "443:443"
- "4022:22"
volumes:
- './gitlab/config:/etc/gitlab'
- './gitlab/logs:/var/log/gitlab'
- './gitlab/data:/var/opt/gitlab'
[root@gitlab gitlab]# docker-compose up -d
Creating network "gitlab_default" with the default driver
Creating gitlab_gitLab_1 ... done
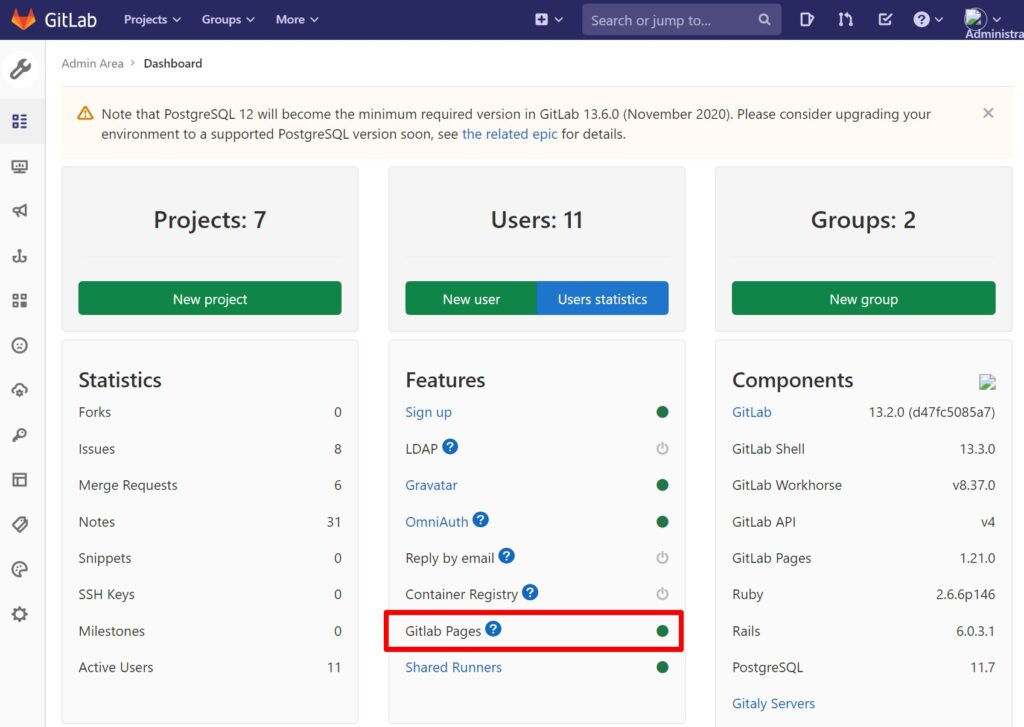
Gitlab Pagesが有効化にされました。
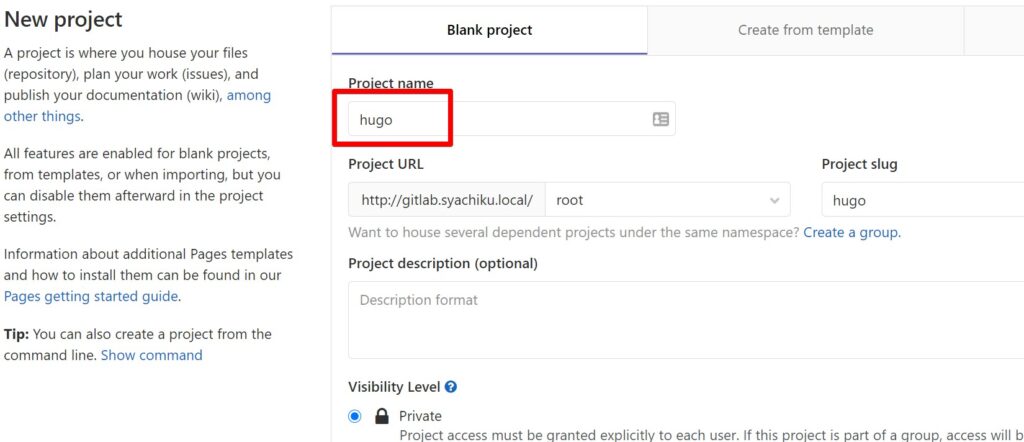
プロジェクトを作成しておきます。プロジェクト名は「hugo」にしておきます。

Hugoを構築する
Hugoインストール
Hugoをインストールします。以下のページの手順に従ってインストールを行います。

Windowsの場合にはいくつか方法が記載されていますが今回は「Chocolatey」を使ったインストールが簡単です。以下のページにある手順に従ってPowershellを実行します。

PS C:\WINDOWS\system32> Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))chocoコマンドからhugoをインストールします。
PS C:\WINDOWS\system32> choco install hugo -confirm
Chocolatey v0.10.15
Installing the following packages:
hugo
By installing you accept licenses for the packages.
Progress: Downloading hugo 0.81.0... 100%
.
.
Chocolatey installed 1/1 packages.
See the log for details (C:\ProgramData\chocolatey\logs\chocolatey.log).
PS C:\WINDOWS\system32> hugo version
hugo v0.81.0-59D15C97 windows/amd64 BuildDate=2021-02-19T17:07:12Z VendorInfo=gohugoioHugoプロジェクト作成
Hugoインストールが終わったらHugoプロジェクトを作成します。
hugo new site <プロジェクト名>で作成することができます。今回はhugoというプロジェクトとして作成し、その後に先ほど作成したGitlabプロジェクトに紐づけしておきます。
※.gitのあるトップ階層に
> cd 'C:\Project'
> hugo new site hugo
> git init
> git remote add origin http://gitlab.syachiku.local/root/hugo.gitすると、プロジェクトディレクトリ内に以下の様にファイルが配置されています。

Hugoへテーマを追加
Hugo はサイトの目的に応じていろんなテーマを適用させることができます。
テーマはBlogやresponsiveなど色々ありますが、今回はMarkdownをベースとしたドキュメント管理をしたいのでdocumentのタグから選んでみたいと思います。

「Learn」か「Ace Documentation」、あとは「DocDock」が有名みたいです。
今回は「DocDock」で試してみます。
> cd C:\Project\hugo\
// DockDockの場合
> git submodule add https://github.com/vjeantet/hugo-theme-docdock.git themes/docdock
.
.
> git submodule init
> git submodule update
// Learnの場合
> git submodule add https://github.com/matcornic/hugo-theme-learn.git themes/learn
.
.
> git submodule init
> git submodule update
Hugoの設定
Hugoの設定はconfig.tomlで行います。以下のように修正してみます。
baseURL = "http://root.syachiku.local/hugo"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "docdock"
[params]
editURL = "http://root.syachiku.local/hugo/edit/master/content/"
showVisitedLinks = true # default is false
themeStyle = "flex" # "original" or "flex" # default "flex"
themeVariant = "" # choose theme variant "green", "gold" , "gray", "blue" (default)
ordersectionsby = "weight" # ordersectionsby = "title"
disableHomeIcon = false # default is false
disableSearch = false # default is false
disableNavChevron = false # set true to hide next/prev chevron, default is false
highlightClientSide = false # set true to use highlight.pack.js instead of the default hugo chroma highlighter
menushortcutsnewtab = false # set true to open shortcuts links to a new tab/window
enableGitInfo = true
[outputs]
home = [ "HTML", "RSS", "JSON"]Hugo Local Serverで確認
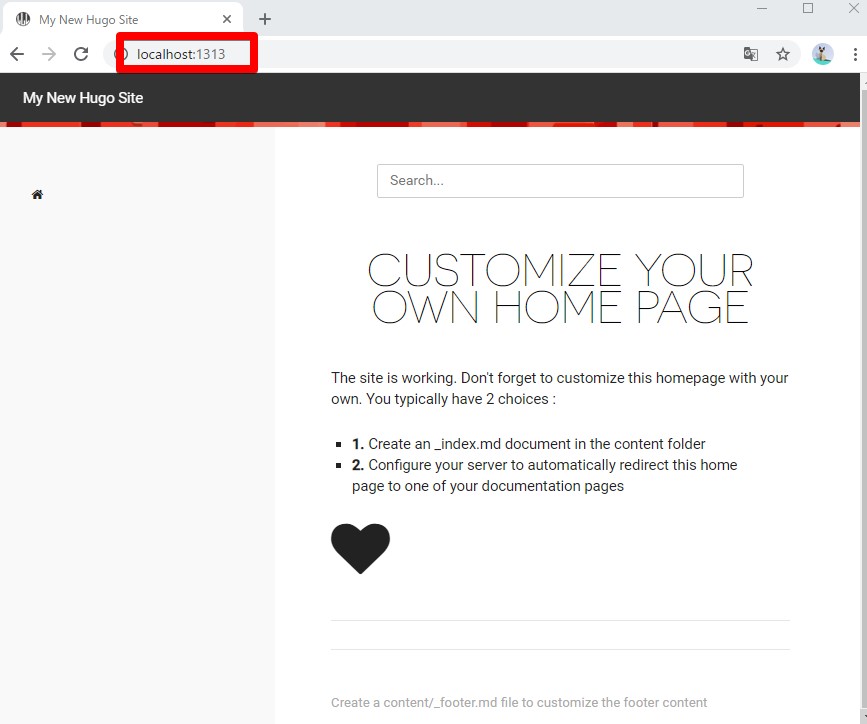
最後にHugoのLocalServerを起動して確認してみます。hugo serverで表示されるURL(http://localhost:1313/)にアクセスします。
-Dオプションをつけることで編集した内容がリアルタイムで反映されます。
> hugo server -D
.
.
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stopコンテンツは空ですがDocDockのテーマが適用されているサイトが表示されていることを確認できます。

Hugoのページを追加する
以下のコマンドでページを追加します。そうするとcontentディレクトリ配下にindex.mdが作成されます。
index.mdには以下の様に「title、date、draft」が記載されています。draftはtrueになっていると最後にbuildしたときに除かれてしますので忘れないようにfalseに変更しておきます。
> hugo new index.md
// content/index.md
---
title: ""
date: 2021-03-20T14:18:34+09:00
draft: false
---
「title、date、draft」のファイルを元にHugoはページタイトルなどを判別します。
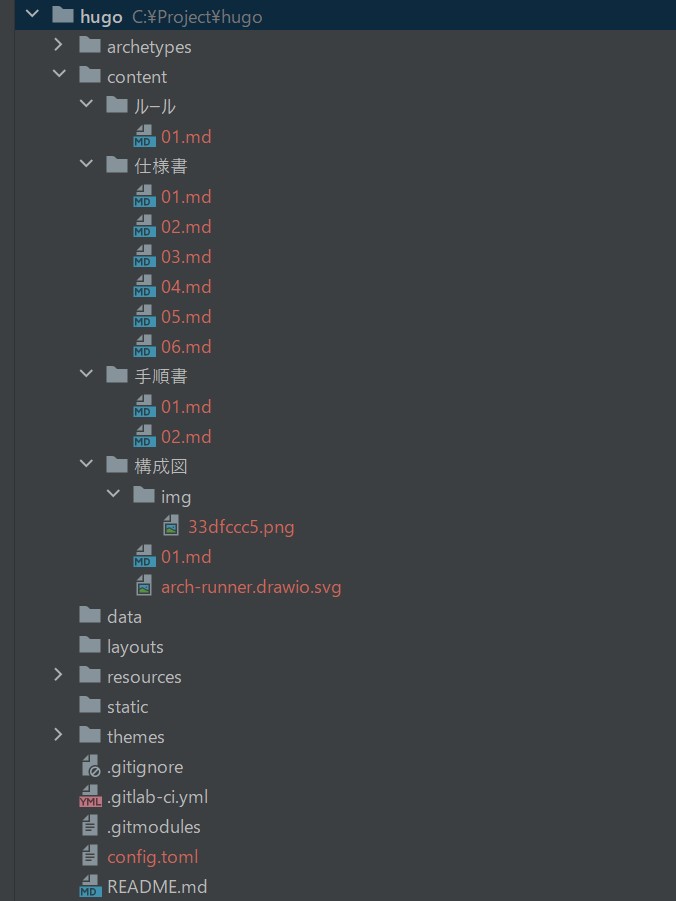
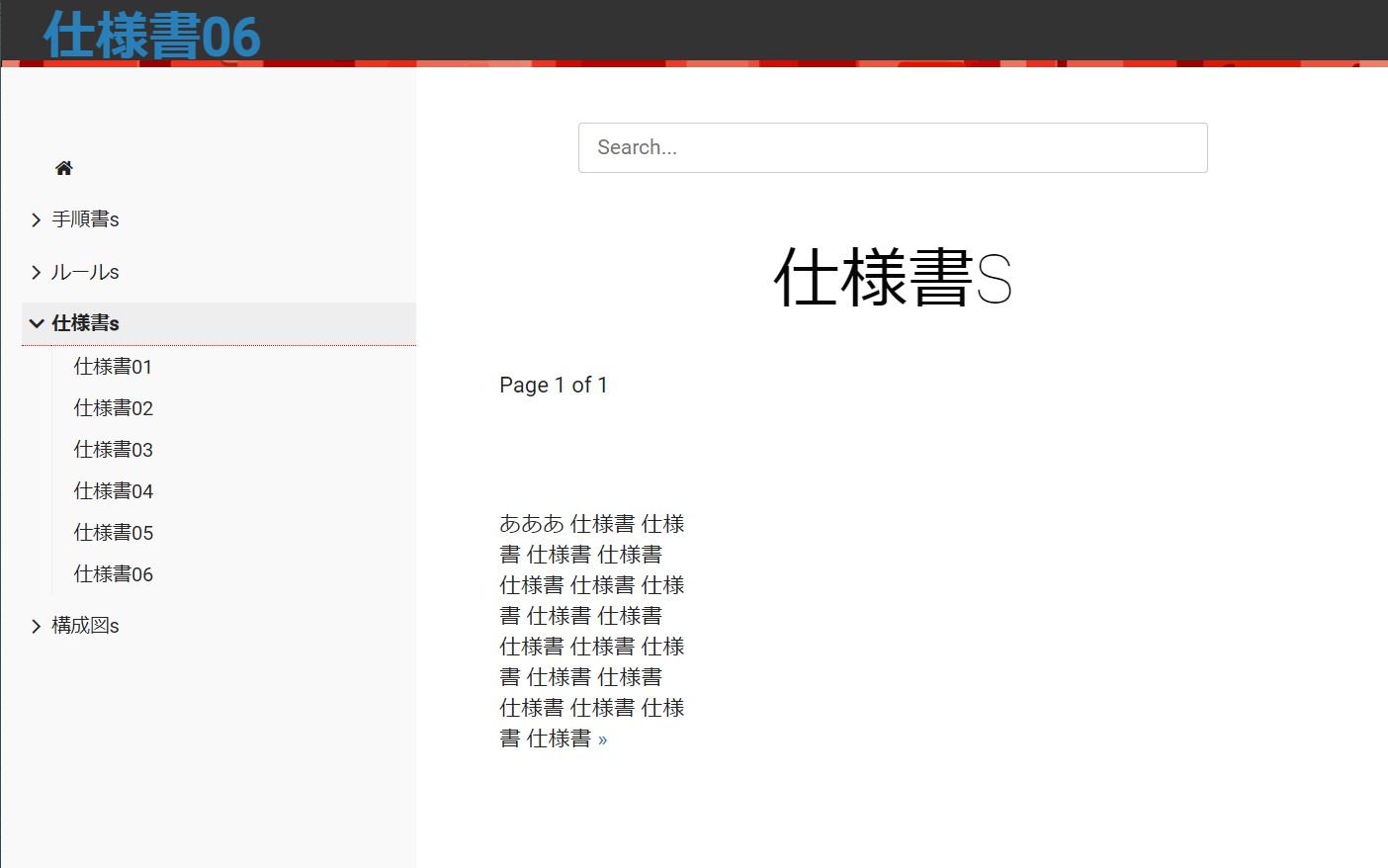
そのため作成する全てのMarkdownsファイルの上にこのように記載していきます。今回はこんな感じでディレクトリとファイルを作成してみました。

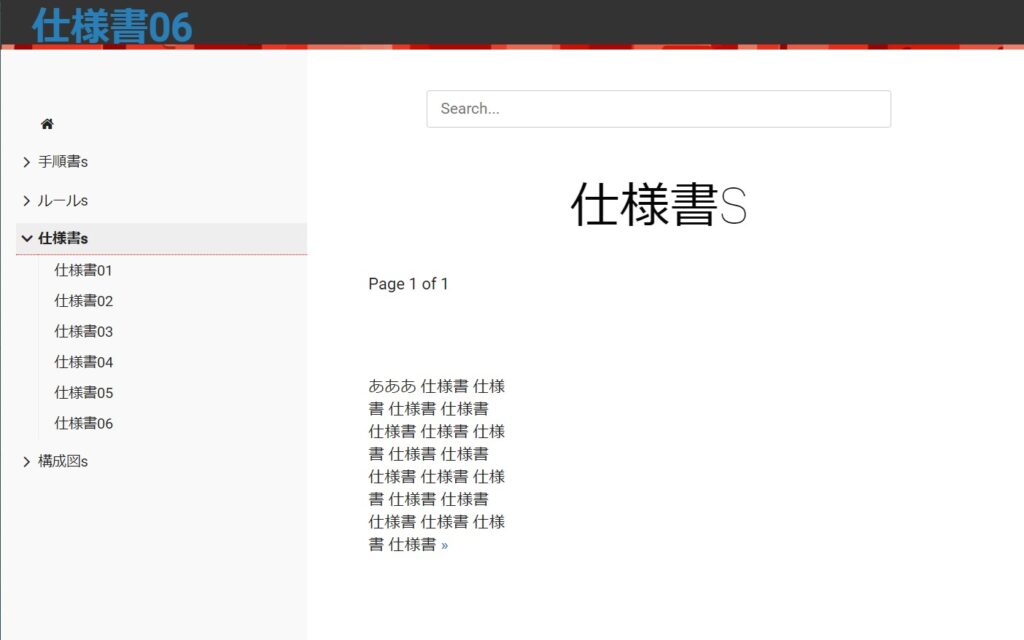
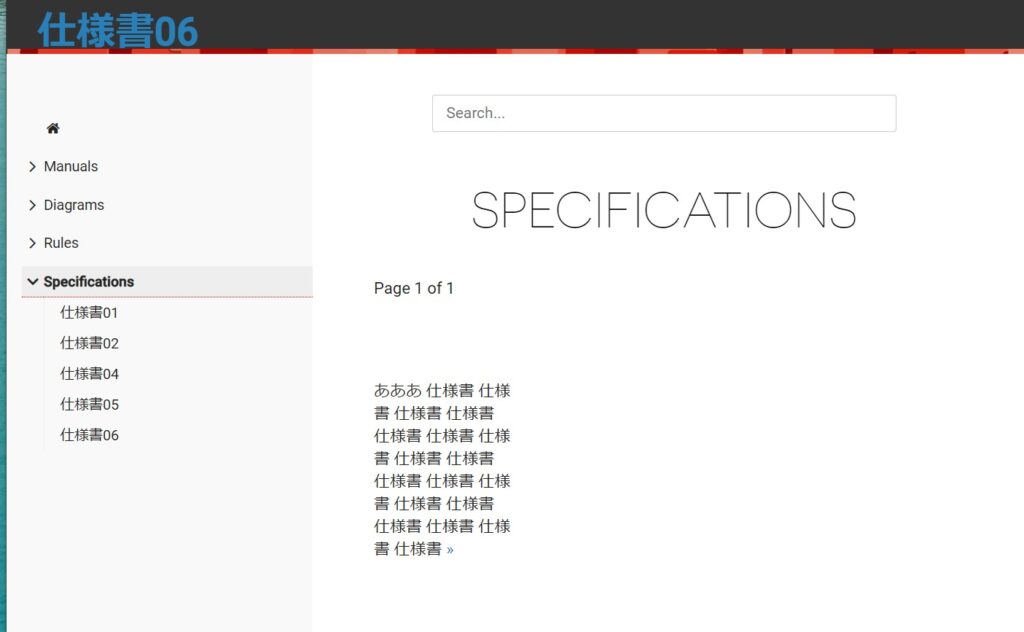
こんな感じで表示されました。なんか日本語だとSがついているようですが。。。あとで対応あるか考えるとして、とりあえず表示はできたので先にすすみます。

Gitlab CI環境の構築
Gitlab Runnerの構築
Gitlab CIの環境を構築します。以下の記事を参考にどうぞ。
.gitlab-ci.ymlの作成
最後に以下の様に.gitlab-ci.ymlを作成してGitlabへpushしてみます。
image: registry.gitlab.com/pages/hugo:latest
variables:
GIT_SUBMODULE_STRATEGY: recursive
pages:
stage: deploy
environment: production
script:
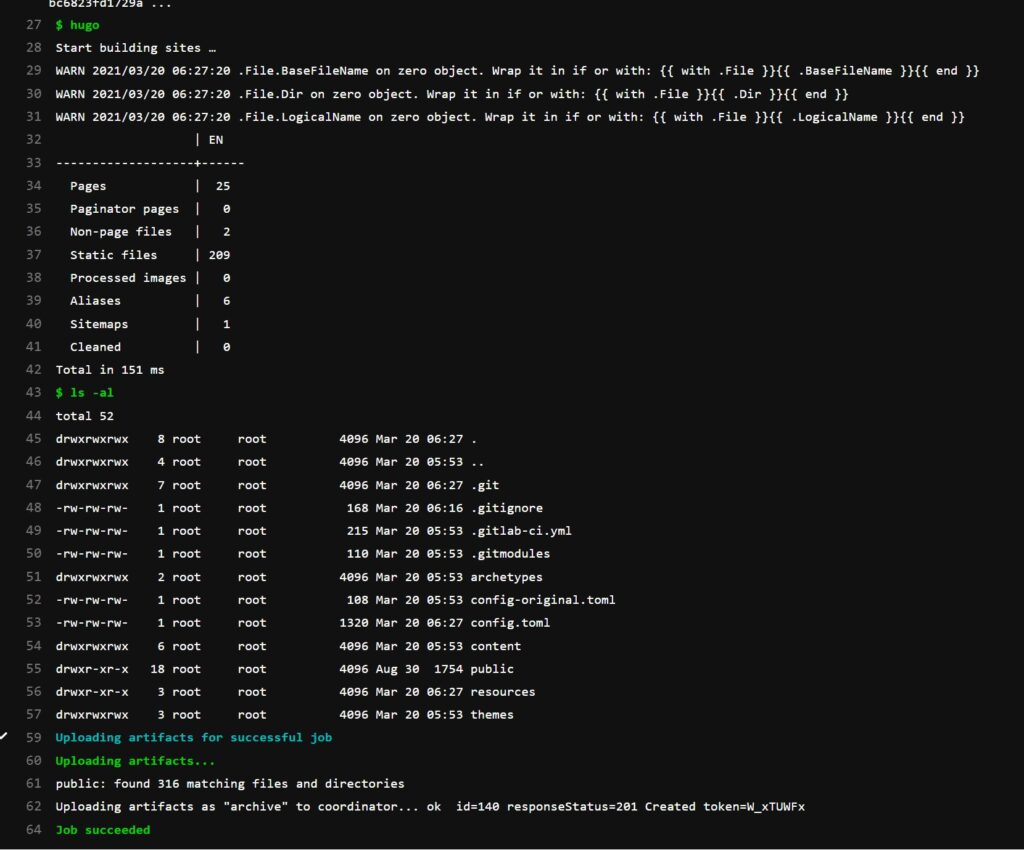
- ls -al
- hugo
artifacts:
paths:
- publicpush するとGitlab CI/CDが走ります。最後にGitlab Pagesへアップしてます。

GilabPagesで確認
gitlab Pageからアクセスします。うまく表示されているようです。

できてない事
まだ、画像の表示がうまくできていないです。
どうもHugoのbuildでhtml化される際にページ構成がかわっているためimageのパスが変わってしまうようです。これはこれから調査してみたいと思います。
まとめ
hugoとgitlab Pages + GItlab CIを利用すると簡単にmarkdownのサイトを構築することができました。
Markdownだけでは難しいメニューバーの表示や目次の機能などもあるため、技術ドキュメントのコンテンツなどしてはかなり有効に思えます。
現状だとまだ思ったようにうまく表示されていないのですが、もう少し調査してみたいと思います。
Dockerのオススメ勉強方法
私がオススメするDocker初心者向けの最初に購入すべき書籍は「さわって学ぶクラウドインフラ docker基礎からのコンテナ構築」です。
さわって学ぶクラウドインフラ docker基礎からのコンテナ構築

本書ではDockerの基本的な概念などの座学ももちろんありますが、実際に、Dockerのインストール方法やWebサーバーをコンテナで構築するハンズオンを通じて学習することができるため、特に初心者の方はは分かりやすい内容となっています。
今回は以上となります。


















コメント