前回まででQuickSightで見える化するために必要なAthenaの準備まで完了しました。
https://syachiku.net/amazon-quicksight04/
という事で、最後にQuickSight側での見える化を行います。
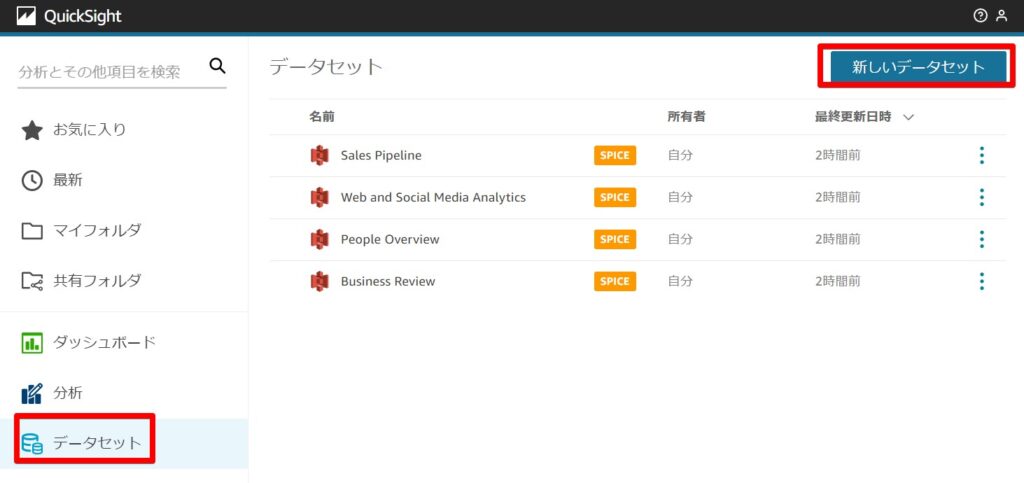
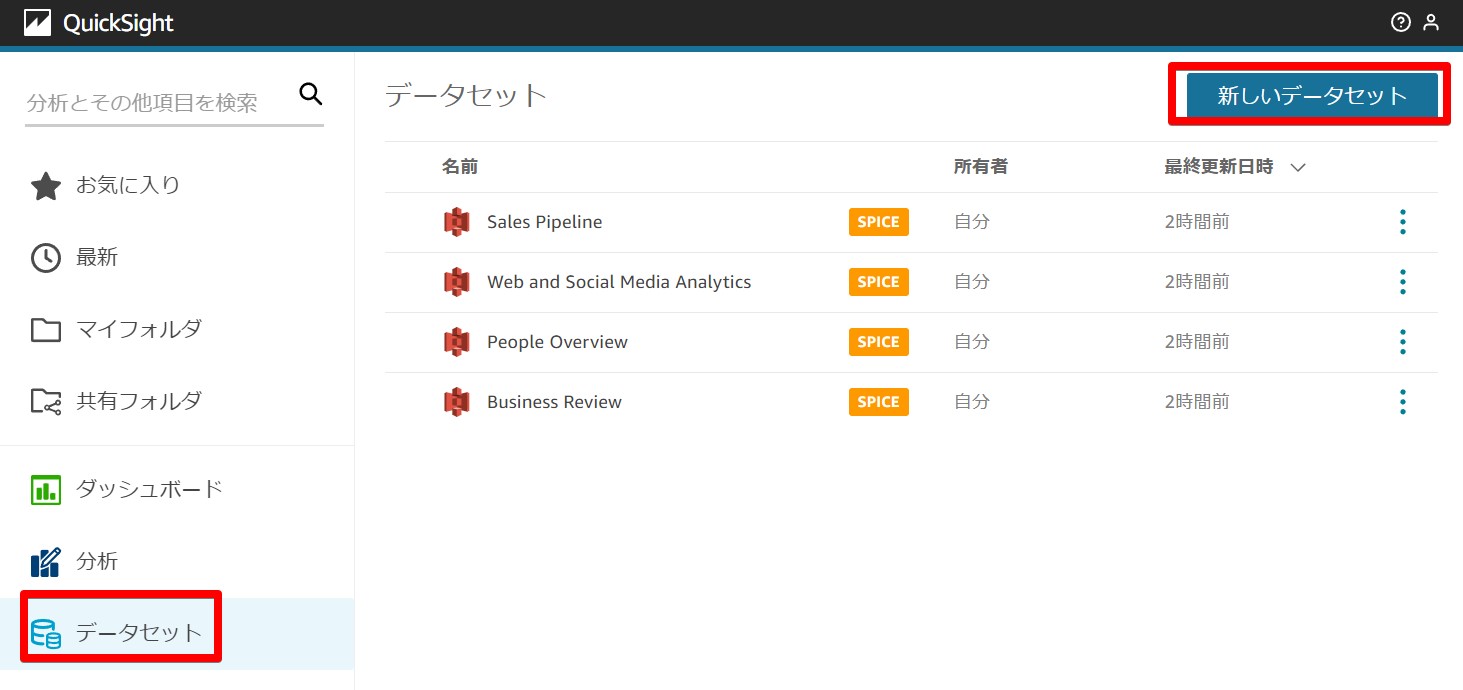
1. データセットの作成
QuickSightのデータセットの画面の右上にある「新しいデータセット」をクリックします。

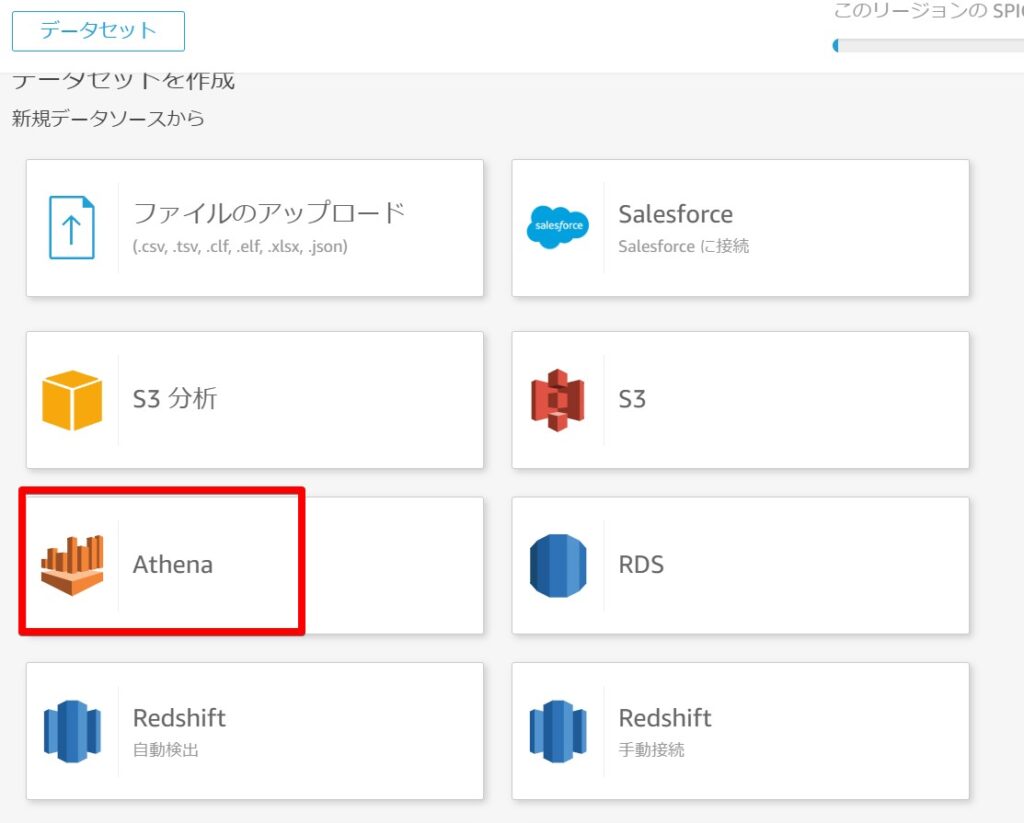
Athenaを選択します。

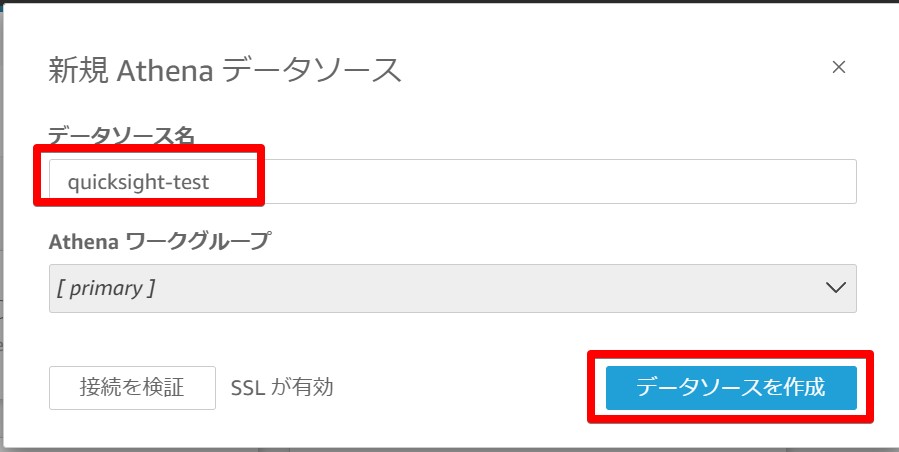
データソース名を入力します。

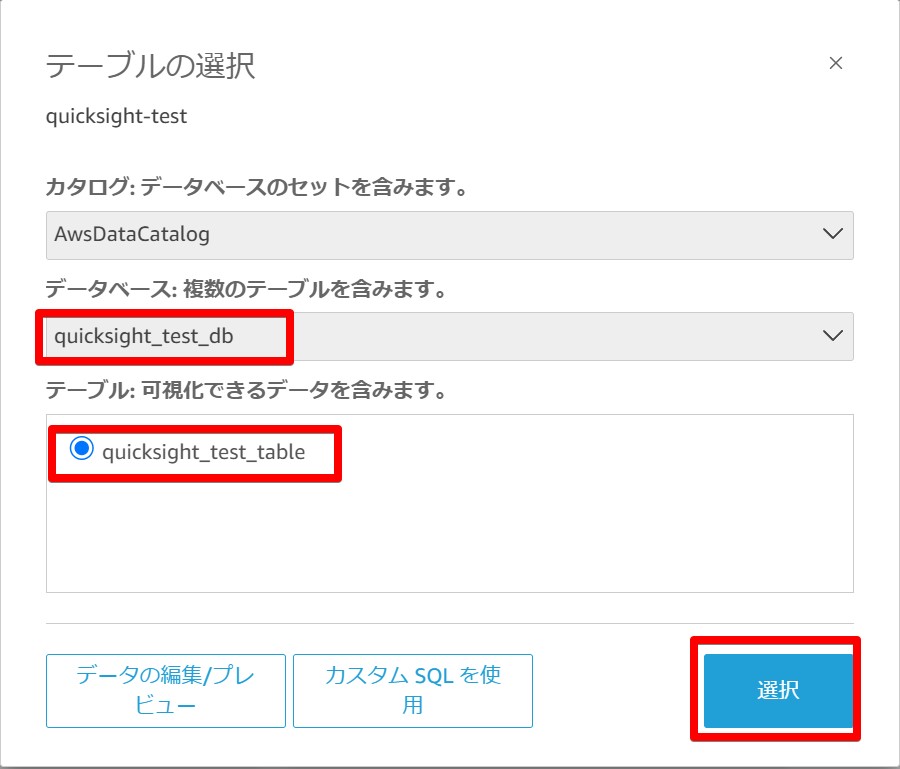
先ほど作成したAthenaデータベースとテーブルを選択します。

リアルタイムでグラフを表示したいので、データクエリを直接実行を選択します。
SPICEへインポートを選択した場合は、グラフ表示は高速になりますが、最短でも1時間単位での更新という制約が発生します。リアルタイム性が求められないのであればSPICEの方がよいかと思います。

表示するシートの方式を選択します。これは後でも変更できるので気にせず作成します。

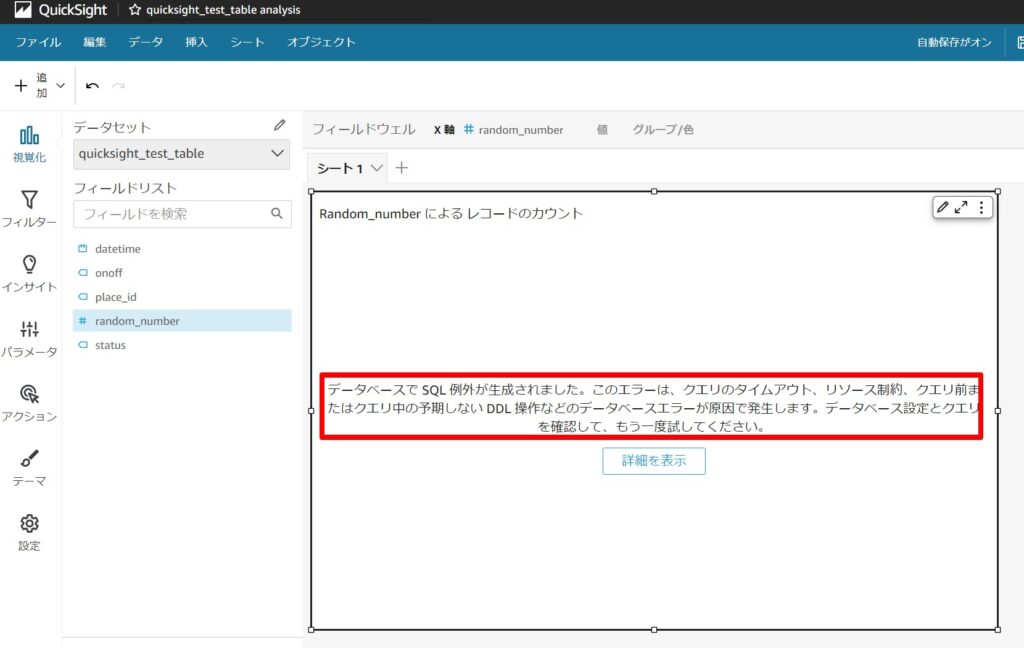
2. エラー:グラフが表示されない
で、グラフを表示しようとしますが、以下のメッセージが表示されてグラフが表示できませんでした。
データベースでSQL例外が表示されました。このエラーは、クエリのタイムアウト、リソース制約、クエリ前またはクエリ中の予期しないDDL操作などのデータベースエラーが原因で発生します。データベース設置とクエリを確認して、もう一度試してください。

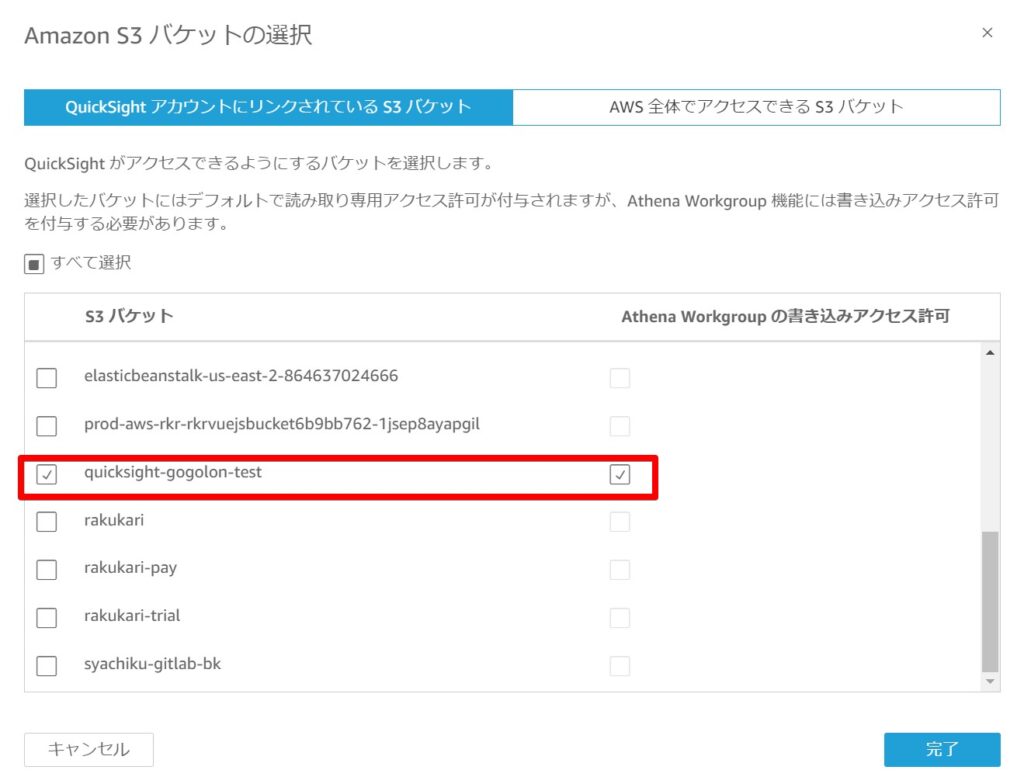
3.対応:S3バケットへのアクセス権の追加
原因はAthenaのクエリ結果を保存しているS3バケットに対してアクセス権を設定していなかったためです。そのため、設定からアクセス権を追加します。


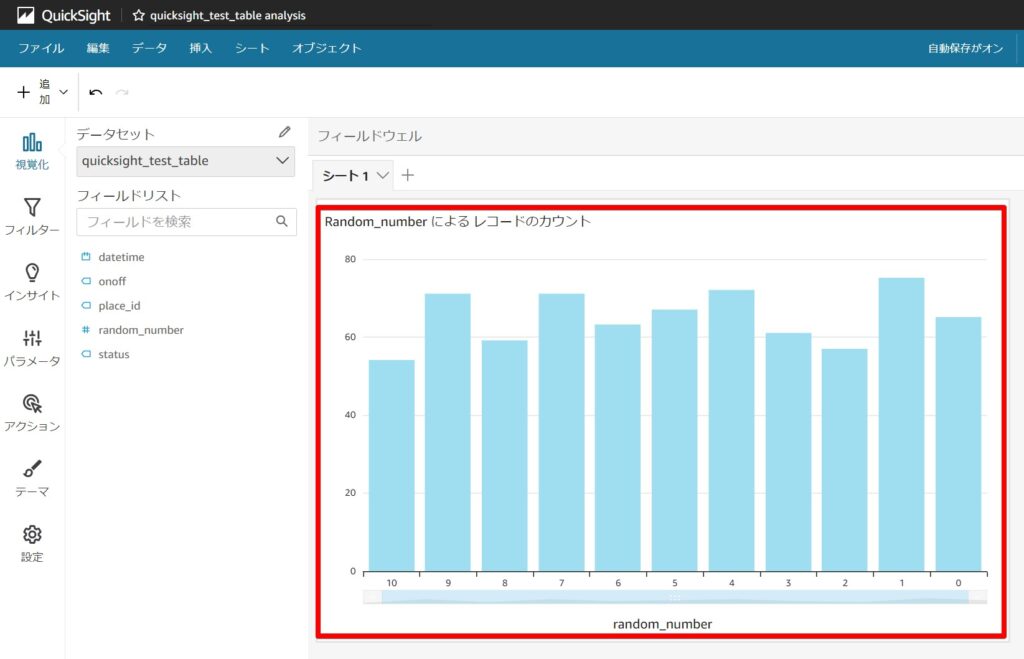
4. グラフの作成
S3バケットにアクセス権を付与したところ、グラフが表示されました!!

このような流れでQuickSitght上でデータをリアルタイムに見える化することができます。S3にデータをおくだけなので、かなり簡単です。
時間があればもう少しQuickSightの使い方について調査したいと思いますが、いったんはここまでとしたいと思います。
今回は以上となります。



















コメント