前回の記事でPycharmでのDiagram.net(draw.io)への対応について記載しました。
ということは、MarkdownにDiagram(Draw.io)の画像を埋め込んだりして管理することができるという事でPycharmでのMarkdown環境について構築してみました。
以前にVSCodeを使った「VSCodeで超快適なMarkdownエディタ環境を作る【プレビュー/画像貼付/目次/PlantUML】」という記事を書きましたが、そのPyCharm版となります。
Markdownを使ってMarkdownのプレビューや目次自動生成、画像を簡単に埋め込んだり、さらにはplantUMLで図を記載したり、と様々なことができるようになります。
PyCharmでMarkdownを使う
Markdown用のプラグインを追加する
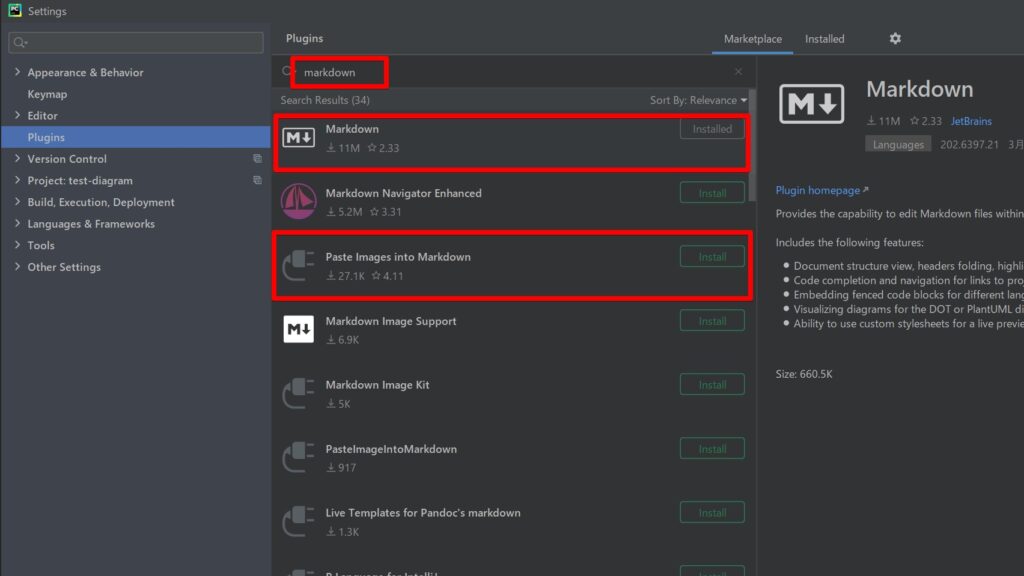
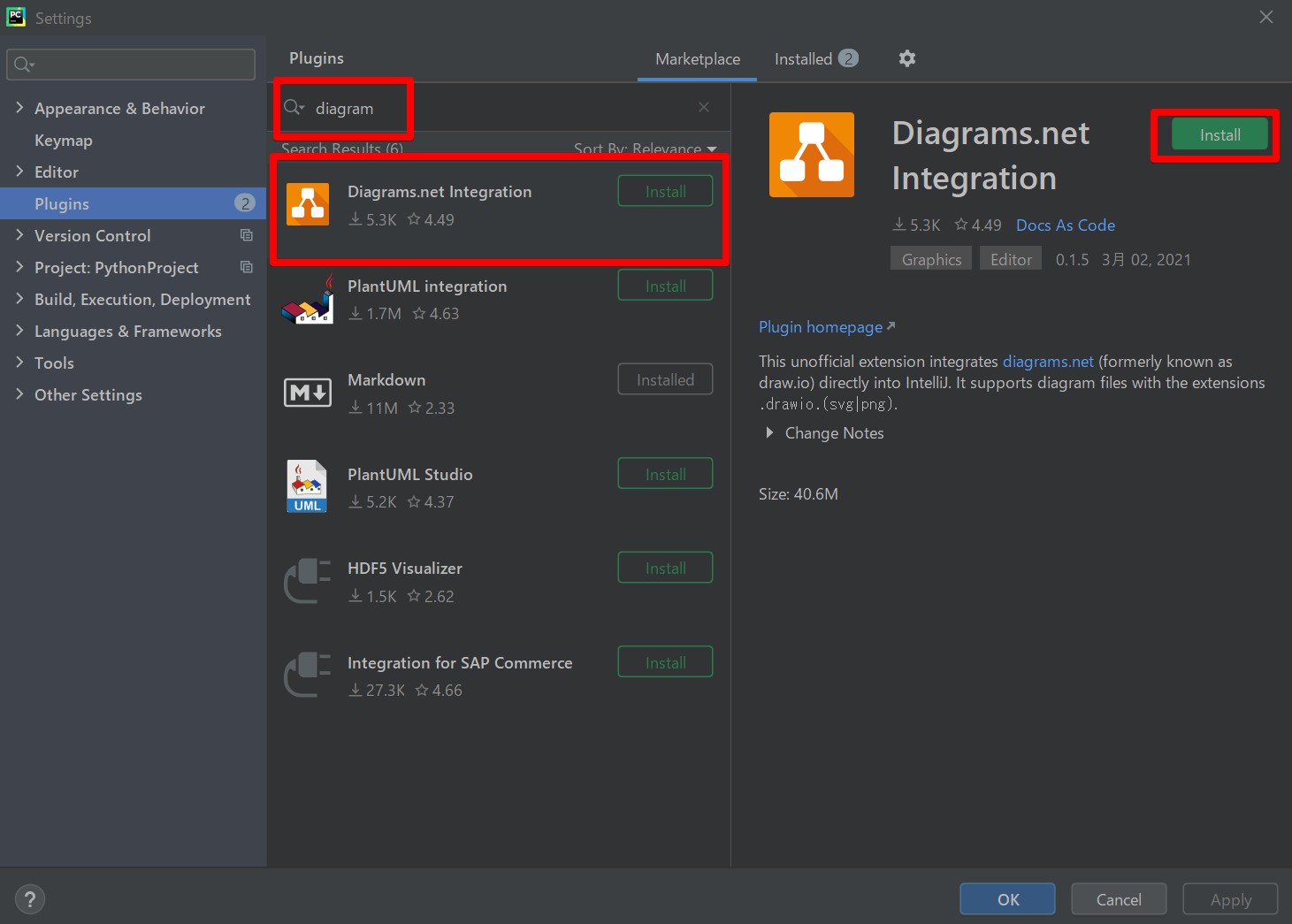
いつものようにCtrl+Alt+sでSettingを開いたら「Markdown」と「Paste Images into Markdown」をインストールします。

Markdownを記載する
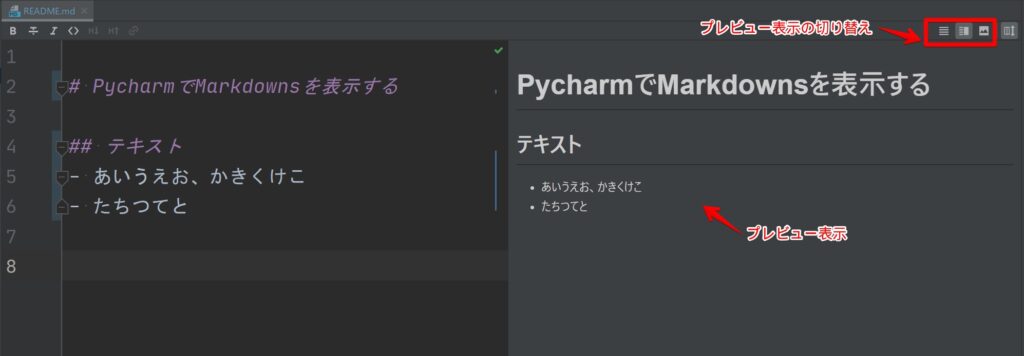
それでは適当に拡張子が.mdのファイルを作成して記載してみます。
特になにも設定しなくても右側にプレビューが表示されるのが分かるかと思います。

クリップボードにあるImageをコピペする
次にクリップボードで取得したイメージをMarkdownにコピペしてみます。
(Windowsの場合)Shift+Windows+sでクリップボードに画像を取得してMarkdownにCtrl+vで張り付けてみます。
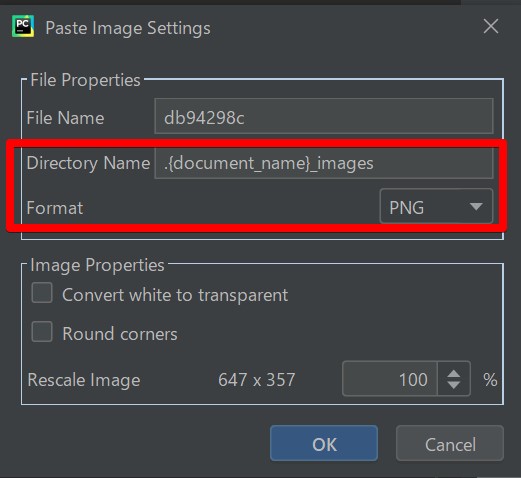
張り付ける際に以下の様にどこに保管するかを確認されます。

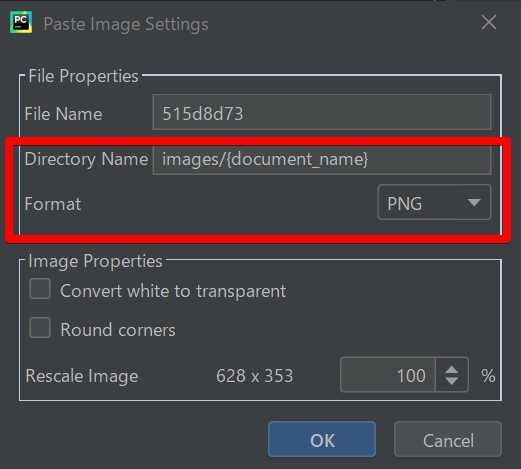
私は以下の様に保存します。(imagesフォルダに統合したかったので)

そうすると、簡単にイメージが挿入されます。

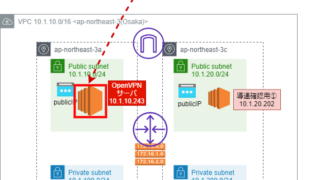
Diagram(draw.io)で記載した図面をMarkdownで表示する
最後に以下の記事で作成したDigagram(draw.io)の図面をMarkdown内で表示してみます。
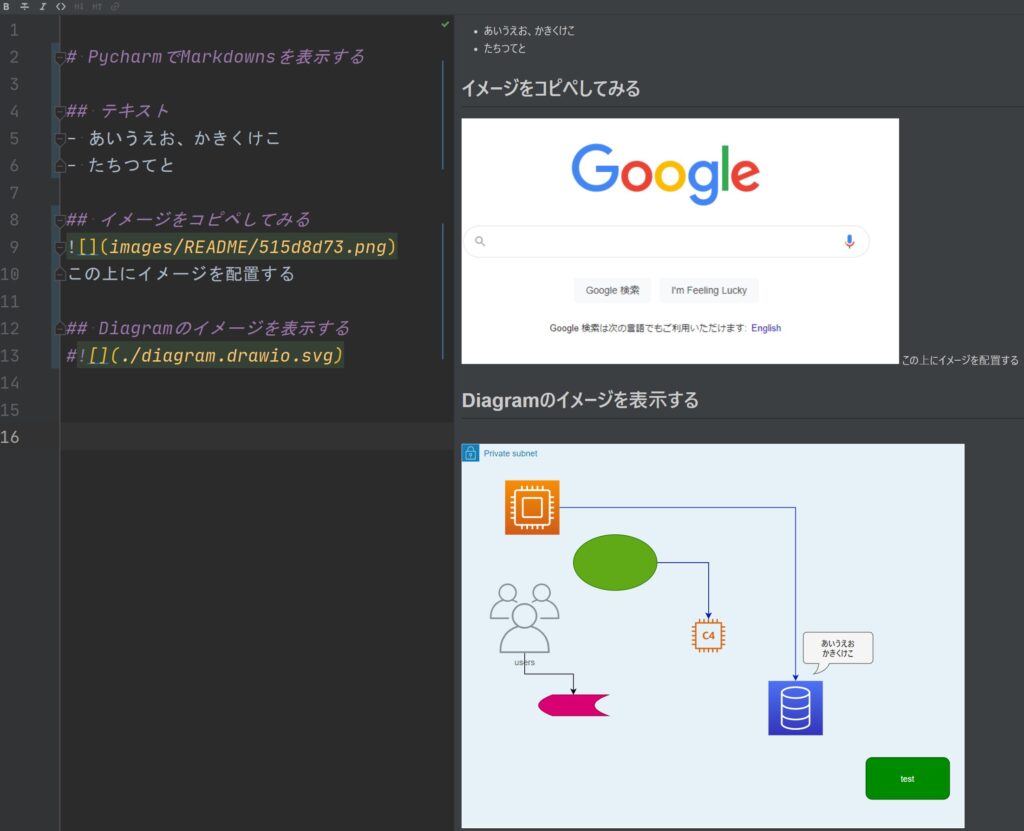
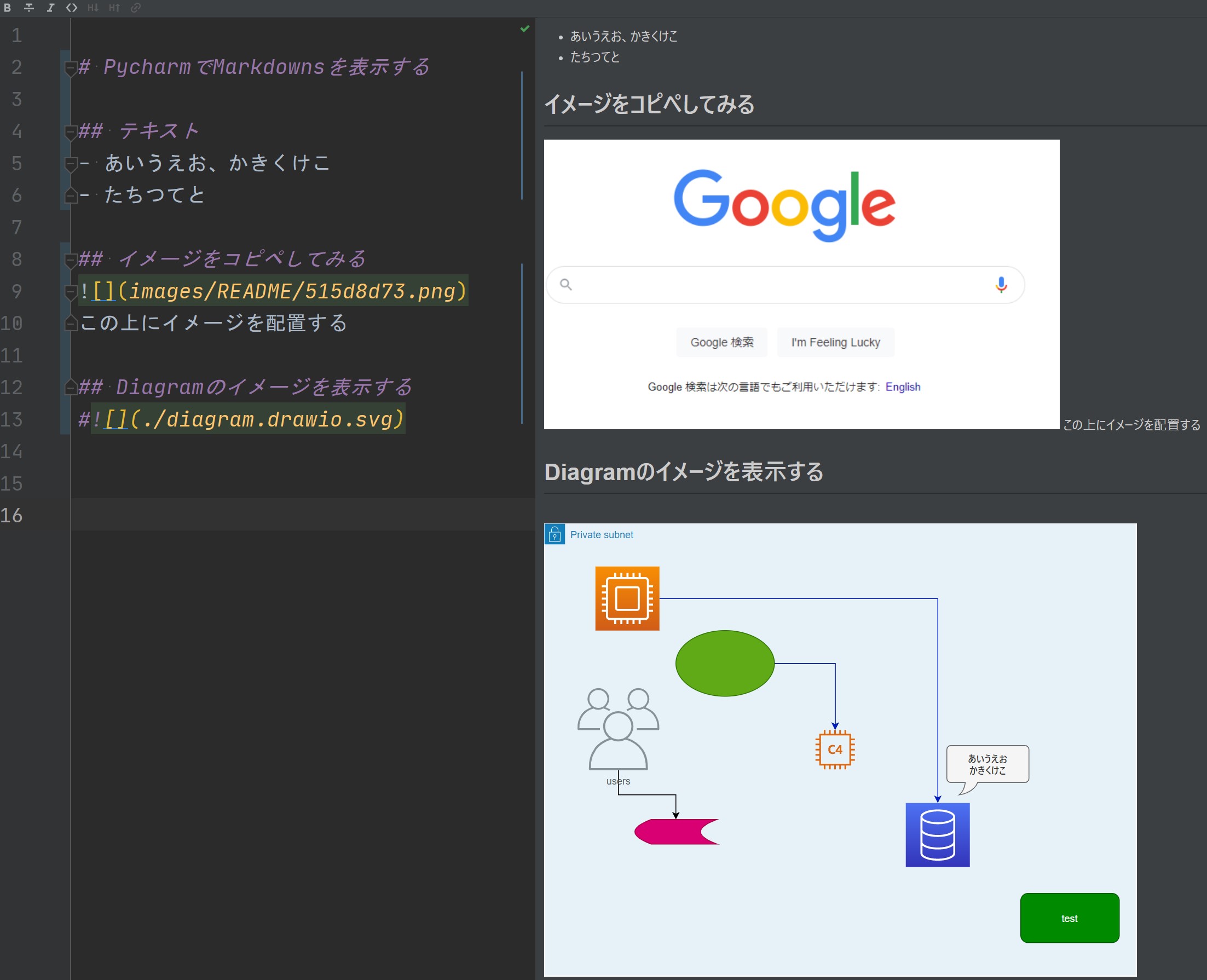
これまでのmarkdownはこんな感じです。
# PycharmでMarkdownsを表示する
## テキスト
- あいうえお、かきくけこ
- たちつてと
## イメージをコピペしてみる

この上にイメージを配置する
## Diagramのイメージを表示する
#このようにプレビュー表示されます。Markdown内で文字と図面がいい感じで表示されてます。

Gitlab上で確認する
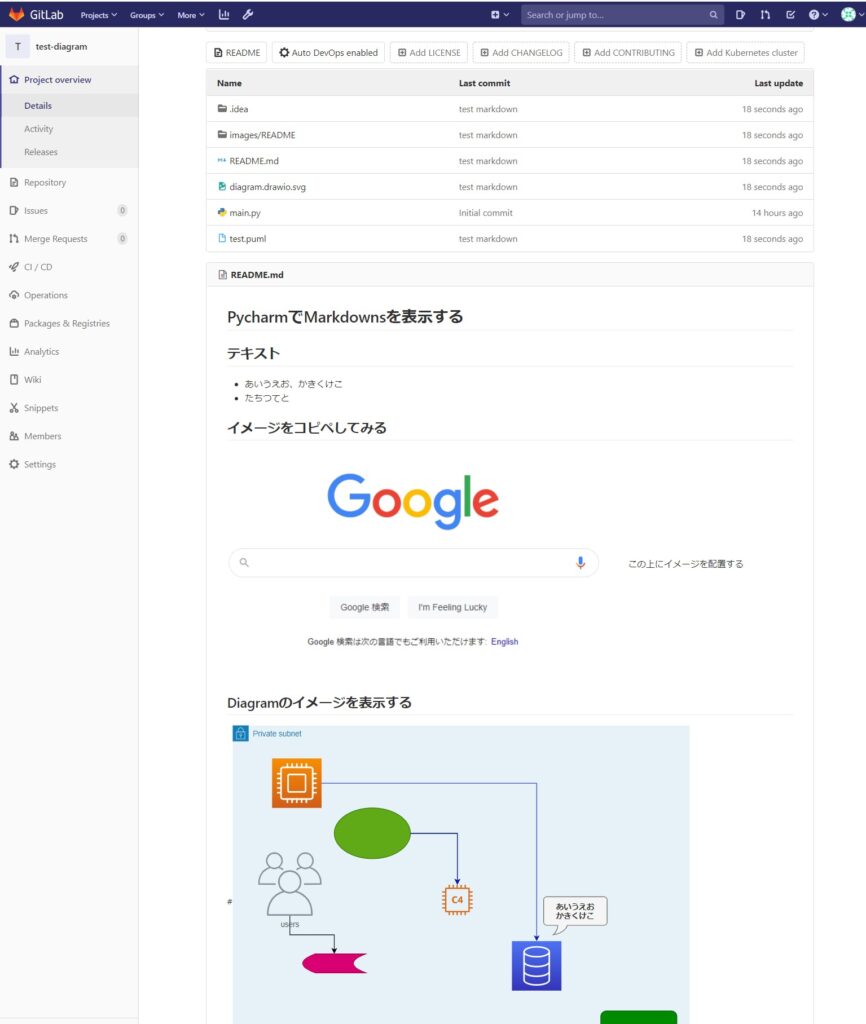
最後にGitlabで本当に表示されるか確認してみます。
Gitlabの環境作りとは省略しますが、特にそのままpushするだけで画像やDiagram(draw.io)の図面も正しく表示されることが分かります。最高ですね。

まとめ
今回はPyCharmでmarkdownを使って、最終的にGitlabで管理する、というかなり実用的な部分まで試してみました。
IDEによって癖がありますが、PyCharmはプラグインの追加だけでここまで使えるようになっておりかなりセットアップも簡単だと思います。
今回は以上となります。
























コメント