「2020年時点での最高のコードエディタは何でしょう?」と言われたら、今はVSCodeになるかと思ってます。かなり機能を持ちながら軽快に動作するエディタです。
VSCodeの進化のスピードはすさまじく、プラグインの豊富さも他のエディタと比べ物にならないくらい豊富です。
様々なプログラム言語にも対応できる絶対的なエディタの位置を確立しましたね。
出始めた当初の2015年くらいは使いずらくて仕方がなかったのはいずこへ。
今回はWindows10へVSCodeをインストールする方法について紹介します。
インストール手順
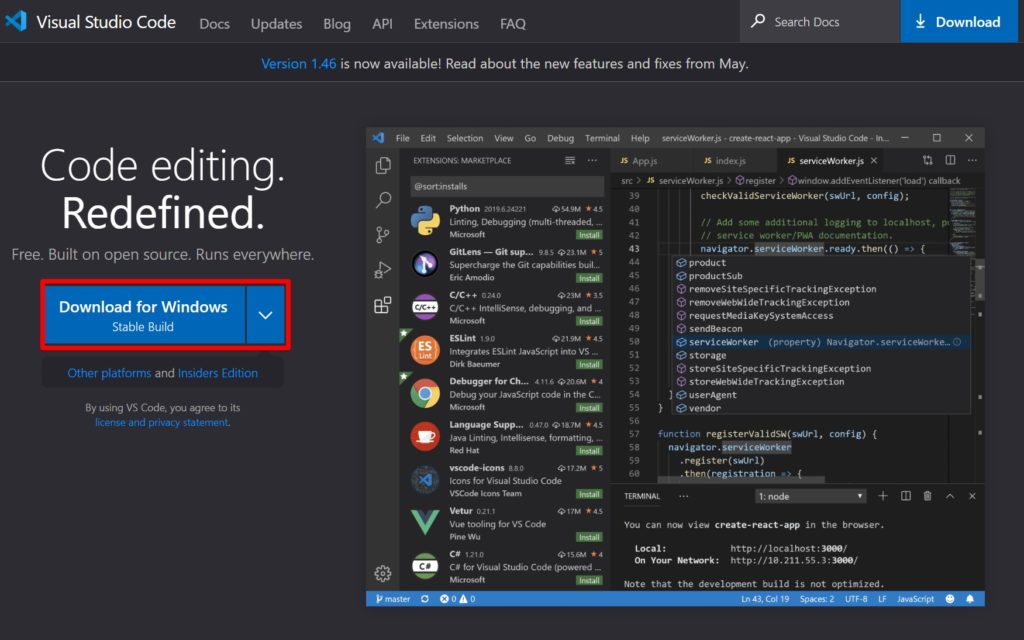
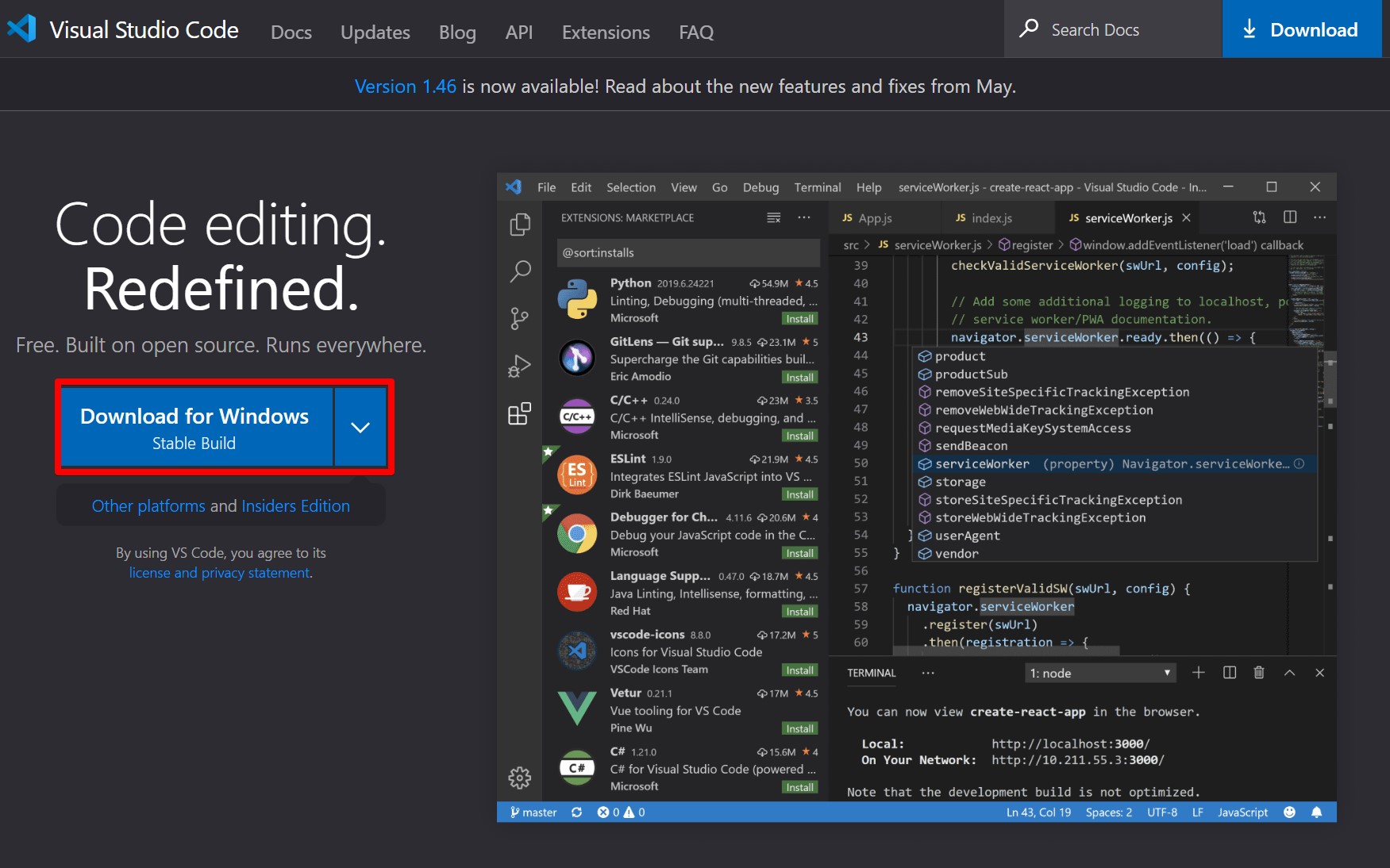
公式サイトからインストーラーをダウンロードします。

Visual Studio Code - The open source AI code editor
Visual Studio Code redefines AI-powered coding with GitHub Copilot for building and debugging modern...

VSCodeのインストール
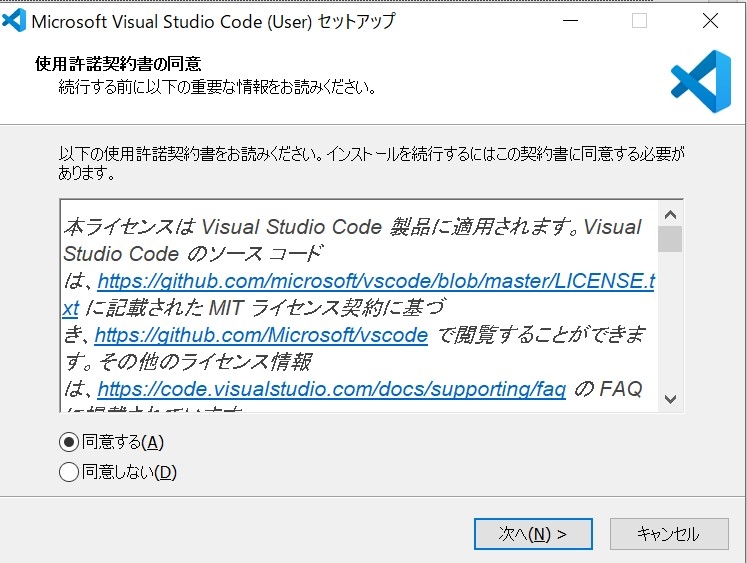
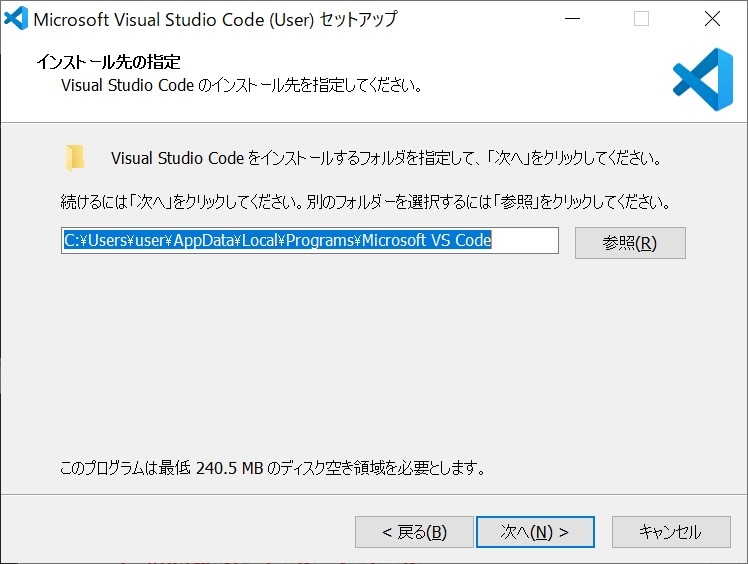
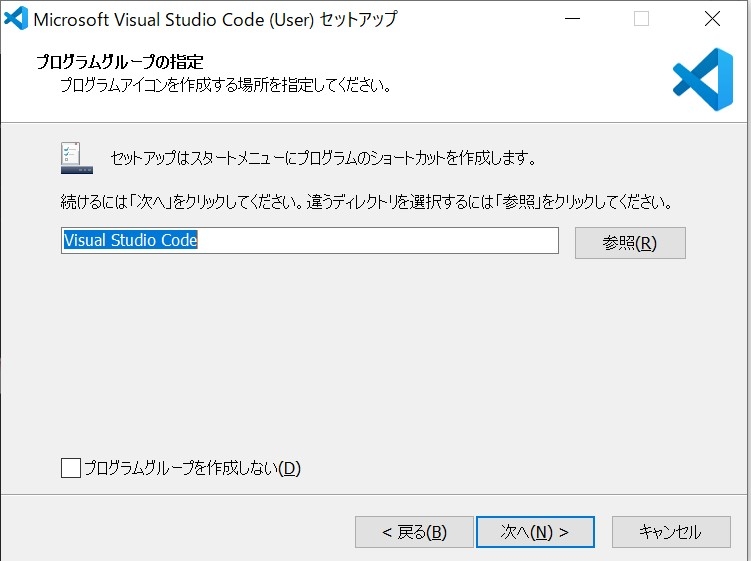
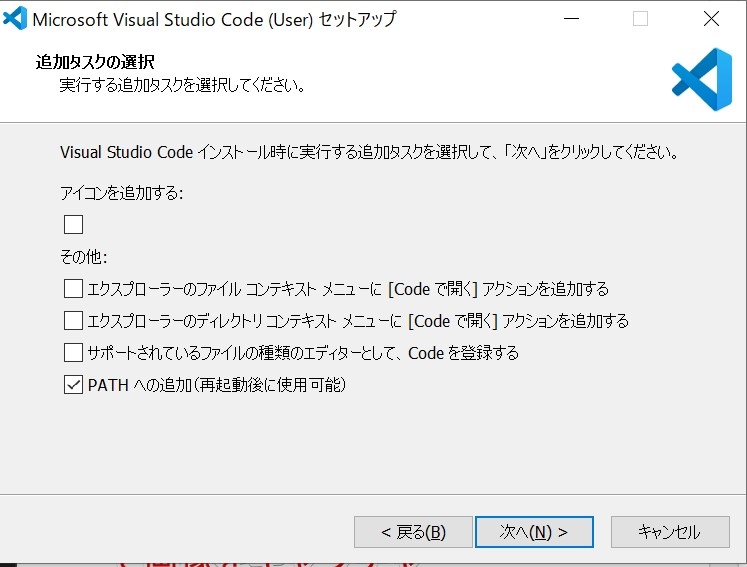
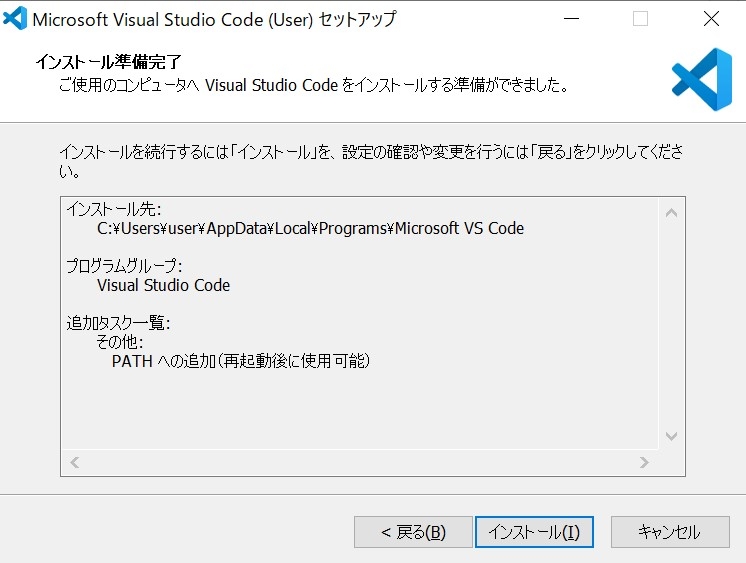
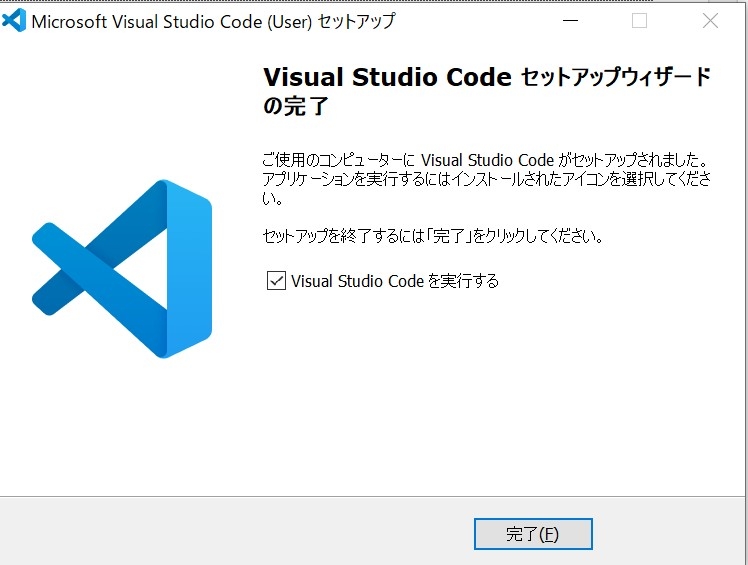
ダウンロードしたインストーラーからインストールします。デフォルトの設定のままインストールして問題ありません。






VSCodeを日本語化する
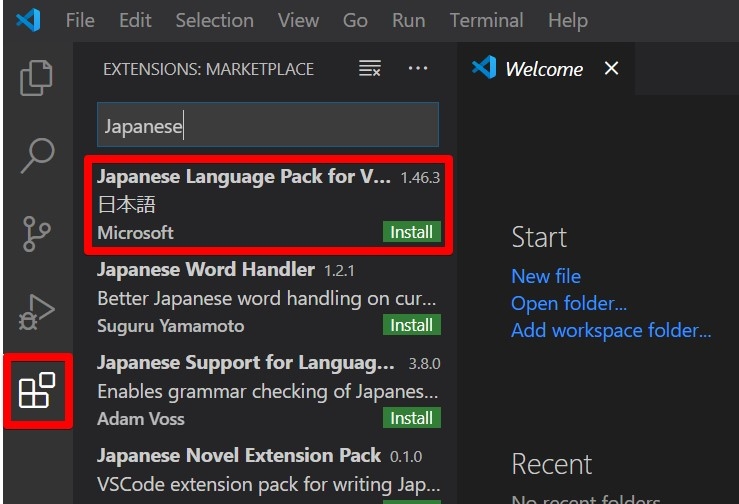
VSCodeのインストールが完了したら日本語化をしてみます。起動してから拡張機能をクリックしてから検索窓に「Japanese Language Pack」を入力してインストールします。

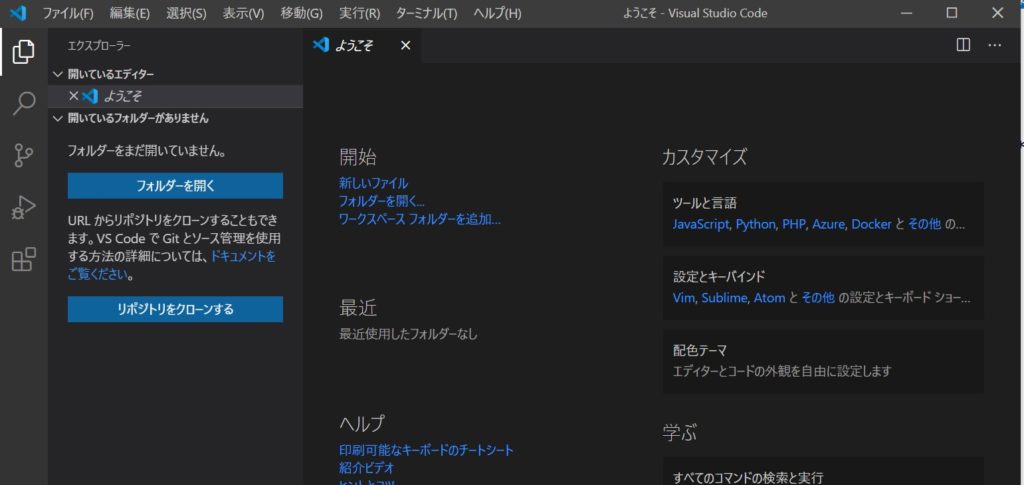
インストールが完了後にVSCodeを再起動します。表示が日本語化されていることを確認します。

追加
これでVSCodeのインストール+日本語化は完了となります。
あとは個人の好みでプログラミング関連のプラグインなどをインストールしていって下さい。
個人的には以下のMarkdownの環境の整備がかなりおすすめできますので、お時間が荒れば確認してみてください。
今回は以上となります。


















コメント