「draw.io」をご存じでしょうか?「draw.io」はフローチャートやオフィスのレイアウト図、ネットワーク図を作成できる無料の高機能の作図ツールです。
今まで複雑なシステム構成図やネットワーク図を書く際にはMicrosoftのVisioを使って作図するのが定番でしたが、Visioを使っていると以下のような問題がありました。
- Visioは有償ツールなのでライセンスを持っている人しか使えない
- 作成した図面をgitなどで管理できない
- Visioのサイズが重い
- 作成者によって持っているステンシルがバラバラ
特に有償ライセンスはかなりの壁になり、ライセンスを持っている人だけしか図面を修正できないという属人化につながってます。
そこで今回はVisioの代わりになるか確認すべく「draw.io」をVSCodeの拡張機能で利用可能にして、データをgitで一括管理する方法について試してみました。
Draw.ioとは
「draw.io」の特徴は以下の様なものです。
- 無料
- 日本語化にも対応している
- PNGやPDFなどに出力可能
- ブラウザ上で稼働するWebアプリケーション版、それとは別に、デスクトップアプリケーション版とGoogle Chrome拡張機能版がある
- VSCodeの拡張機能で編集できる(Markdown内にも図を追加できる)
- githubやgitlabなどでアプリケーションなどと一元管理できる(プロジェクトの性質にもよりますが・・・)
- 直接クラウド(GoogleDiveなど)に保存可能
- 様々な企業から図形(Visioでいうステンシル)が提供されており、簡単に追加できる、AWS/Azure/Google/Cisco/Kubernetesなど
- レイヤー機能などもあるためレイアウト図にも対応できる
文章をマークダウン、図形をDraw.ioを使ってドキュメント化すれば、ソースコード含め全ての成果物をVSCodeで完結できます。
また、図形をテキスト形式であるsvgで作成すればマークダウンと共にgitで管理するのに都合がよいです。
VSCodeに拡張機能「Draw.io Integration」をインストール
それでは、早速VSCodeでDrawioを使ってみます。
VSCodeのインストール方法は以下で紹介しています。
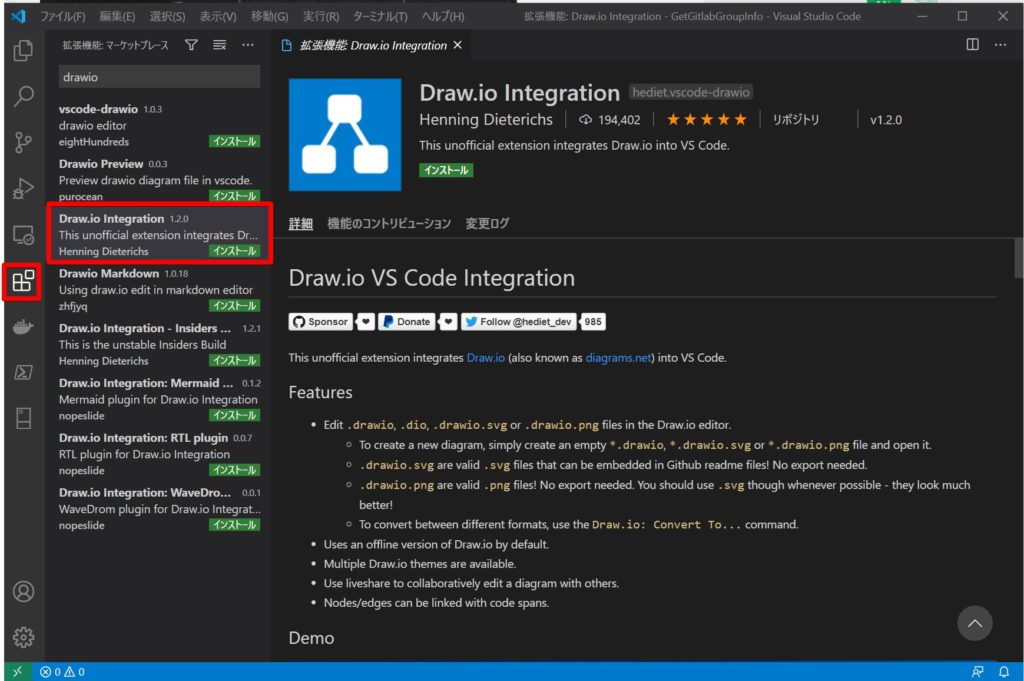
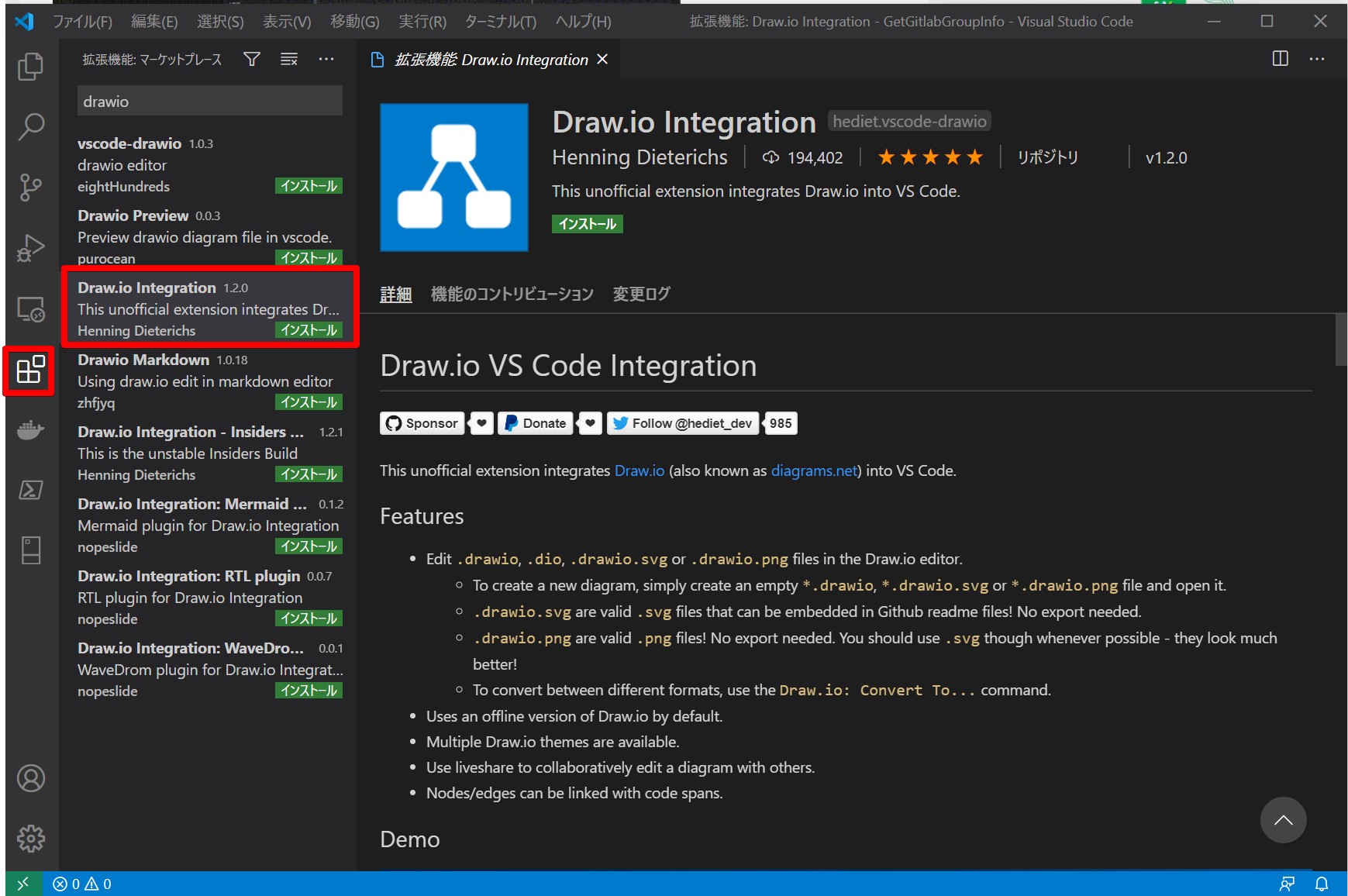
機能拡張「 Draw.io Integration」をインストールします。

拡張機能をインストールしたら、念のためVSCodeを再起動します。
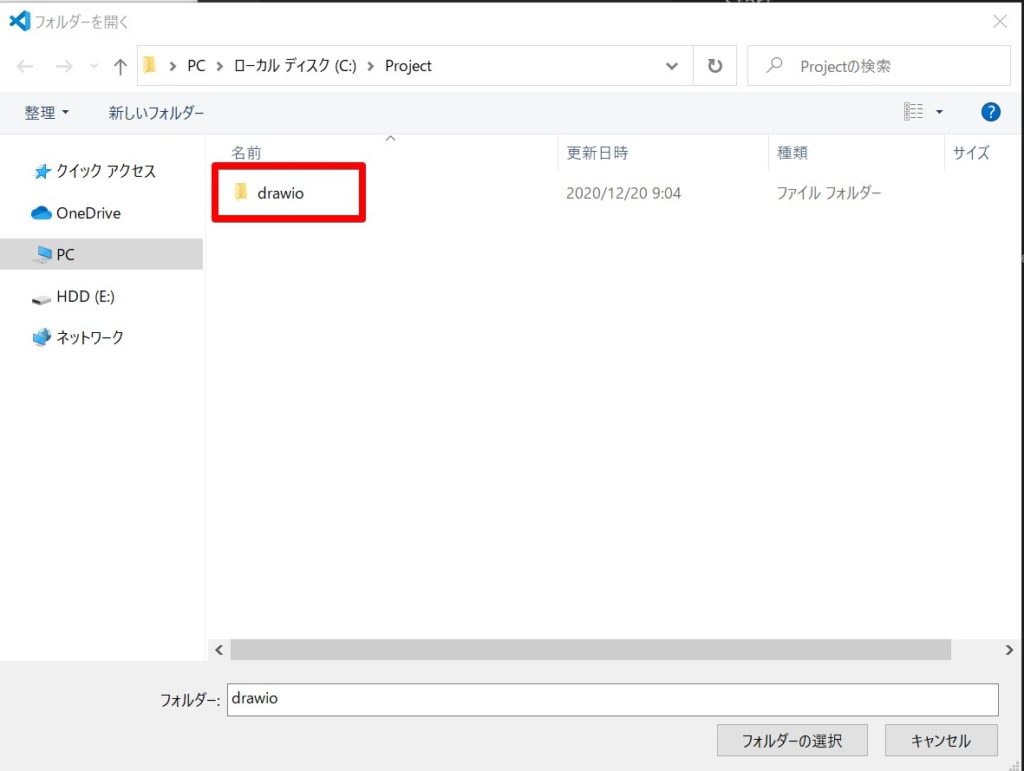
drawioのデータを格納する適当なフォルダ(C:\Project\drawio)を作成して、VSCodeからフォルダを開きます。

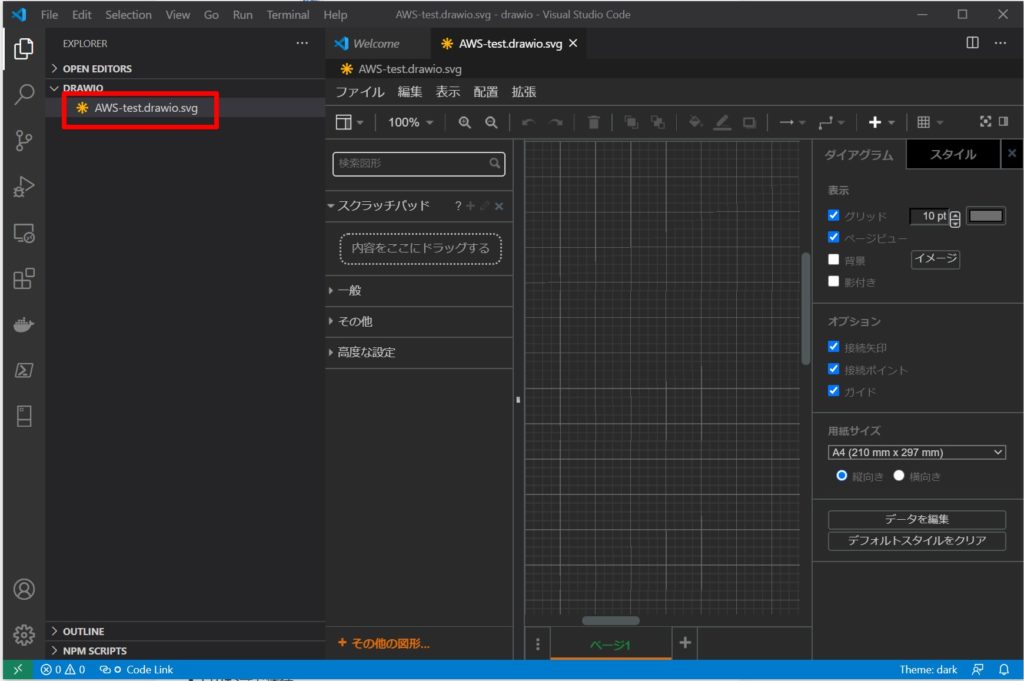
その後、適当に空のファイル(例としてAWS-test.drawio.svg)を作成します。
拡張子を「drawio.svg」にすることで自動的にDrawioのファイルとして認識されます。

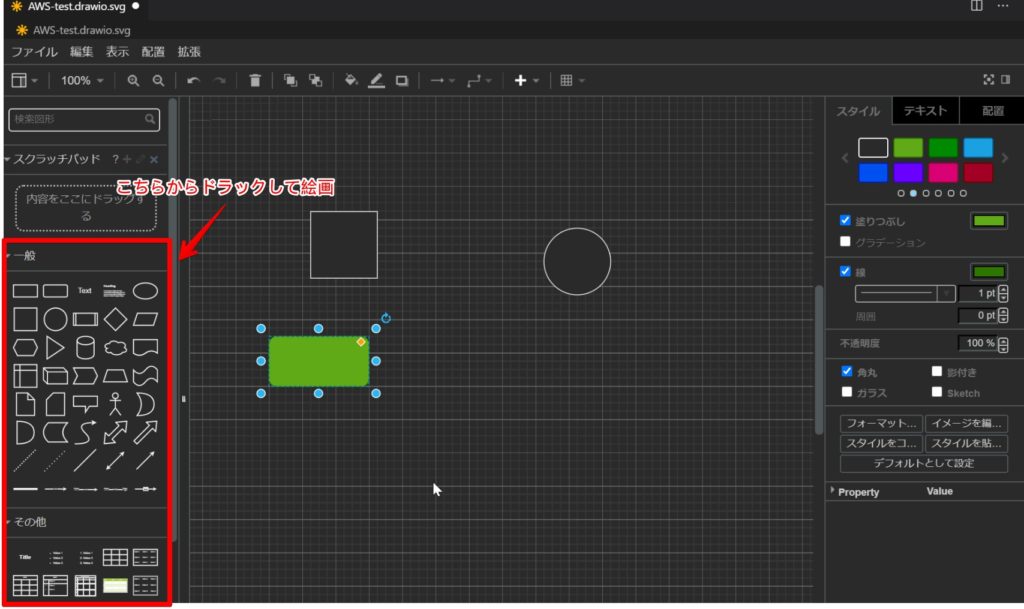
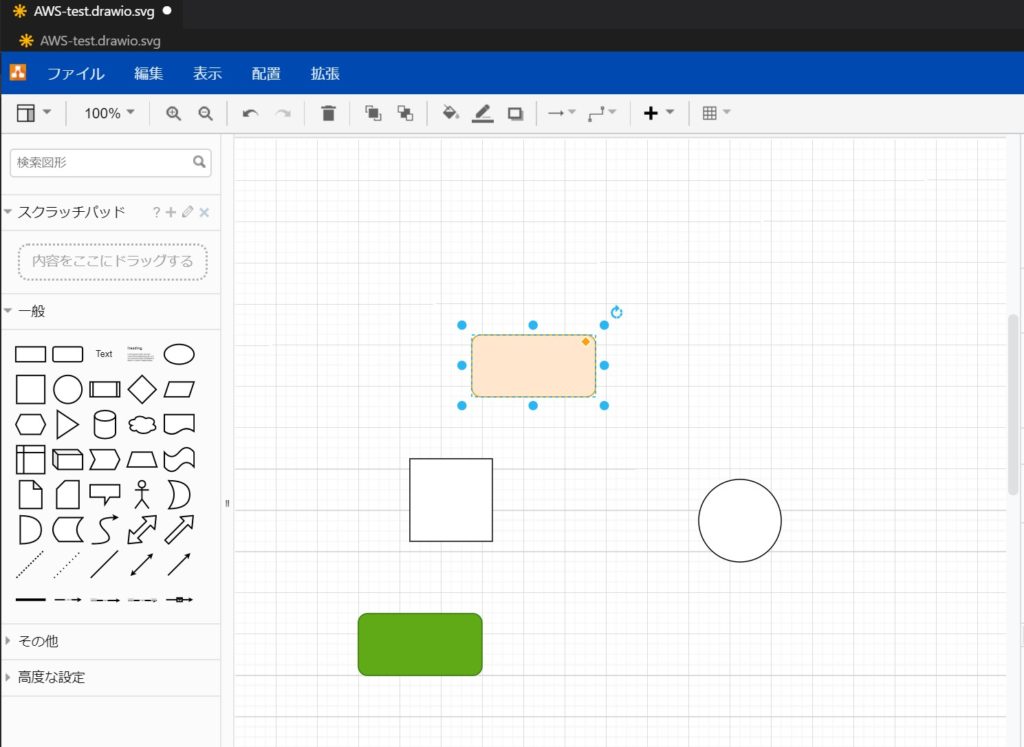
左側の図をドラックしてもってきて絵画することができます。

ただ、私のダークテーマになっている場合には画像の色やつぶれたりしておかしいです。
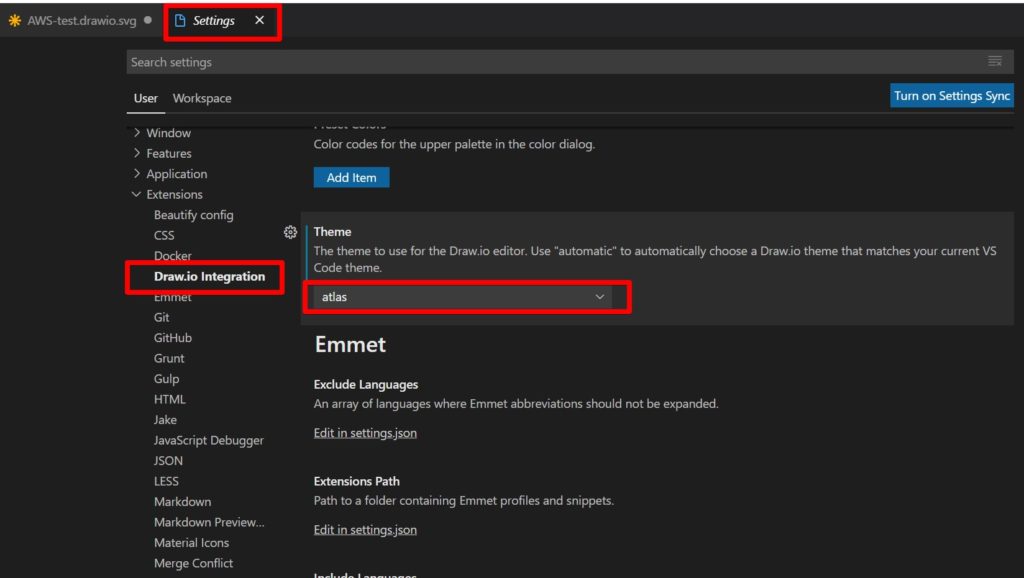
どうもVisual Studio Codeで設定されているテーマがDraw.ioのテーマと合っていないことが問題なので以下の設定で変更していきます。
ファイルメニュー → 設定(「Preferences」)→「Settings」→「Extensions」→「Draw.io Integration」→「Theme」
最初は「automatic」になっているので、「atlas」に変更します。明るいテーマになります。

設定画面を一度閉じて、再度ファイルを開くと正常に開きます。

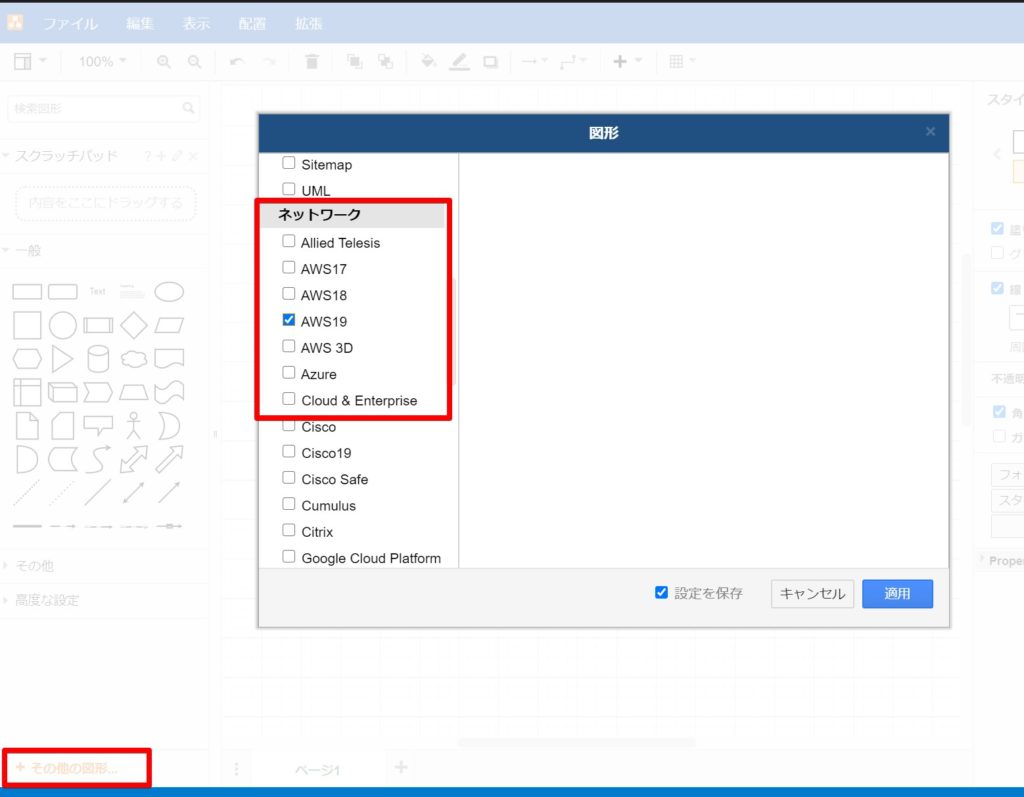
次にAWSの図形テーマを追加します。下にある「その他の図形」から開いてAWS関連の図面チェックするだけです。

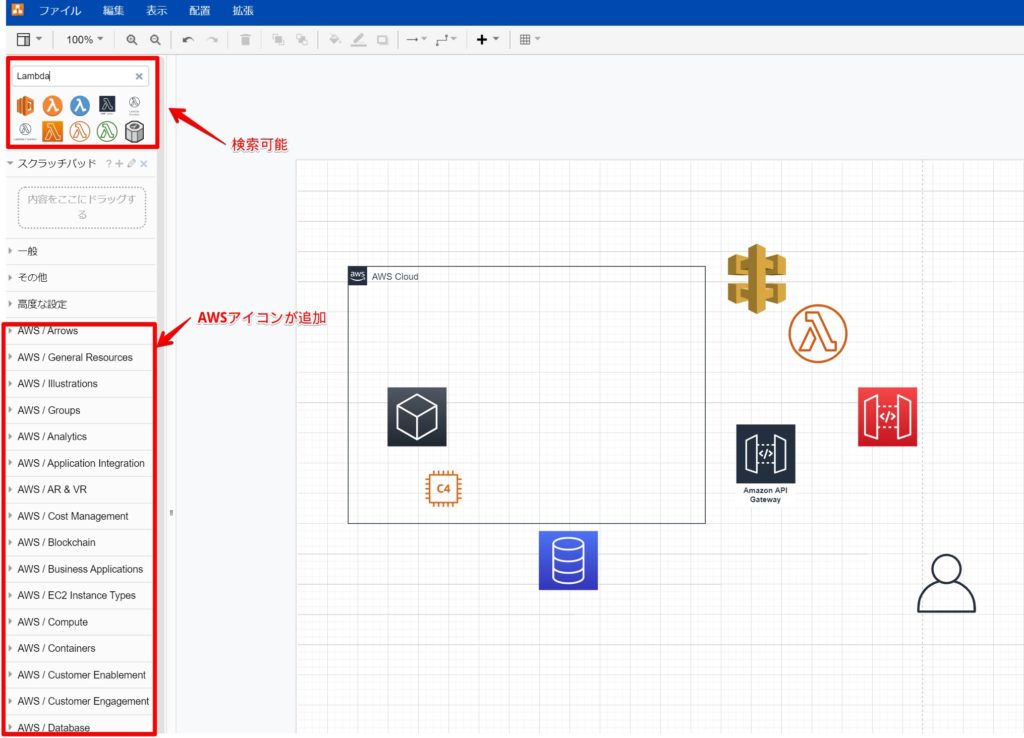
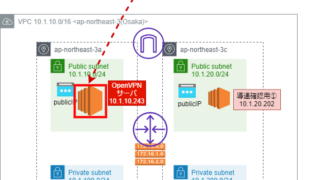
左にAWS関連の図面が追加されます。検索窓から検索も簡単にできます。素晴らしいですね。

AWS以外にもAzureやGCP、CiscoやVMware、kubernetesなどのメジャーな図形も使えます。
Visioのように外部サイトからDownloadなども不要で使えるので非常に便利ですね。
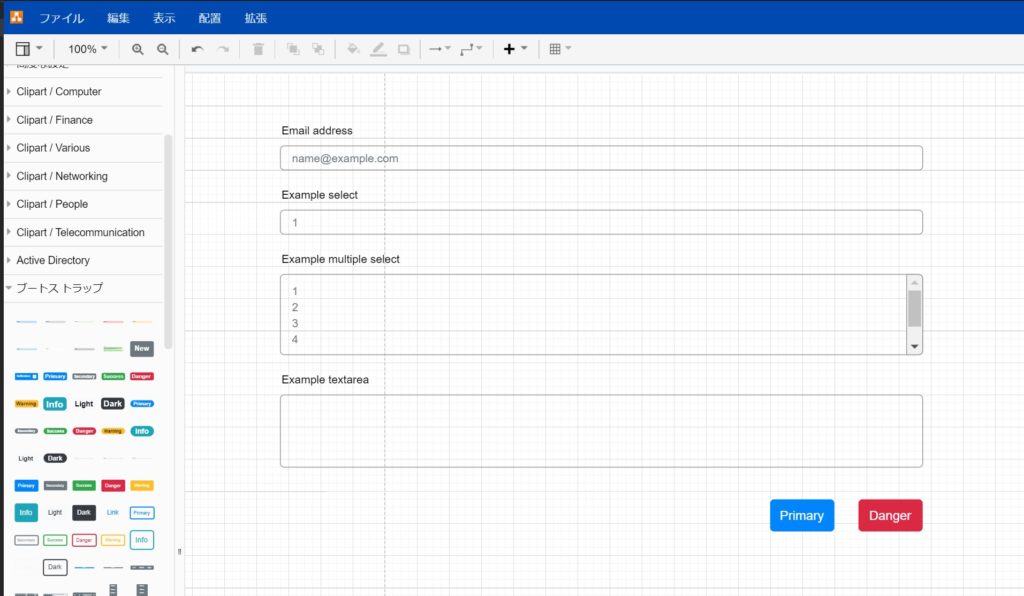
BootStrapの図面も用意されているのでWEBのイメージなども簡単に作れますね。

ファイルの形式になっているのでGitに登録すればgitで一元管理することもできます。
まとめ
今回は「draw.io」をVSCodeの拡張機能から使ってみました。かなり軽快に動くのと機能が多いことに驚きました。
今後しばらく使ってみてVisioをやめることができるか確認したいと思います。
今回は以上となります。






















コメント