【2021年3月30日更新】
みなさんVisual Studio Codeは使っていますか?
私はこれまで有償版のVisual Studioを使っていたのですが、現在はVisual Studio Code (VSCode)に完全に乗り換えました。
VSCodeができた2015年の段階でも試したことがあったのですが、当時は全く使いものになりませんでした。そんなVSCodeがこんなに便利になるとは感慨深いですね・・・
本題にもどりますが、VSCodeは現時点で最強のMarkdown エディタだと思います。
ただ、快適に使うには拡張機能の追加などが必要となるため、今回は情報共有のために必要な項目をまとめてみました。
VSCodeを使ってMarkdownのプレビューや目次自動生成、画像を簡単に埋め込んだりさらにはplantUMLで図を記載したり、と様々なことができるようになります。
【ショートカット】Markdown All in One
Markdown All in OneはMarkdownを使っている方には有名な拡張機能です。キーボードのショートカットなどが便利で、[⌘]+[B] (Windowsの場合はCtrl+B)などで太字に変更したりキーボードの補完などもしてくれます。
【Preview】Markdown Preview Enhanced
Markdown Preview EnhancedはMarkdownをリアルタイムでプレビューする超強力な拡張機能です。
【目次】Markdown Preview Enhanced(こちらは現在はオススメしないです!)
Markdown Preview Enhancedはプレビューだけでなく目次も自動更新する機能があります。
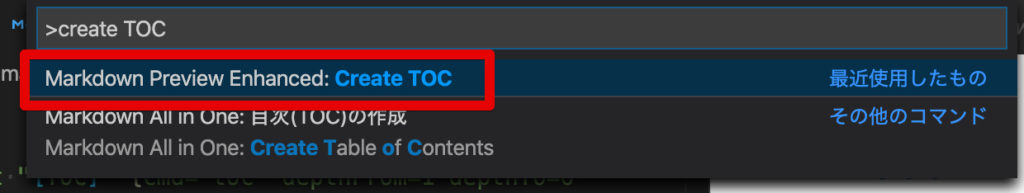
Markdownファイルを開いたコマンドパレットを開いて「Create TOC」を選択すると目次を生成するコードが自動的に追加されます。
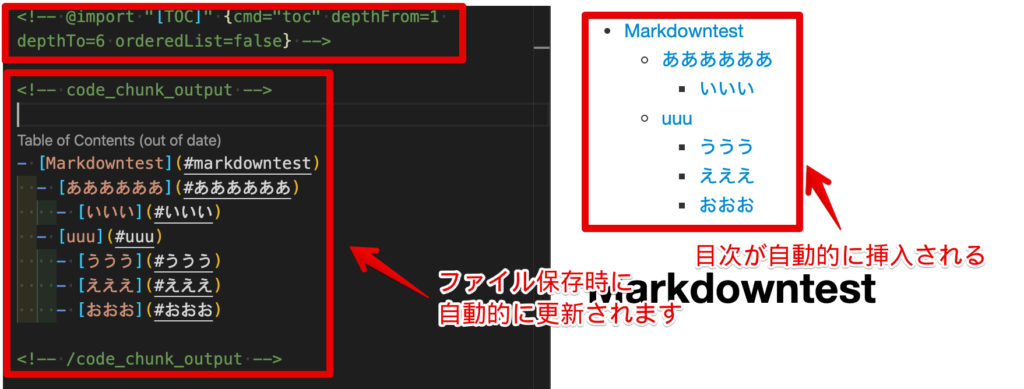
- depthFromなどのパラメータで目次にする見出しの設定ができます。
- orderdList=Trueにすると自動的に番号が振られます。


【目次】 Markdown All in One
現在(2021年3月時点)ではこちらを使ってます。
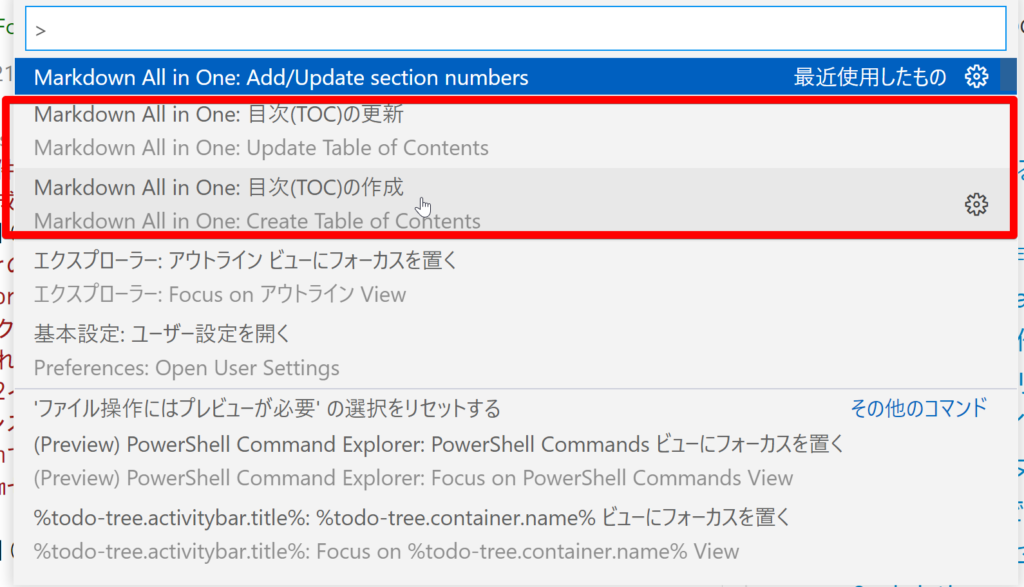
Shift+Ctrl+Pでコマンドパレットを開いてからtocと入力して「Markdown All in One:目次(TOC)の作成」を選びましょう!!

【セクション番号付与】Markdown All in One
これがかなり便利です。自動的にセクション番号を追加してくれます。
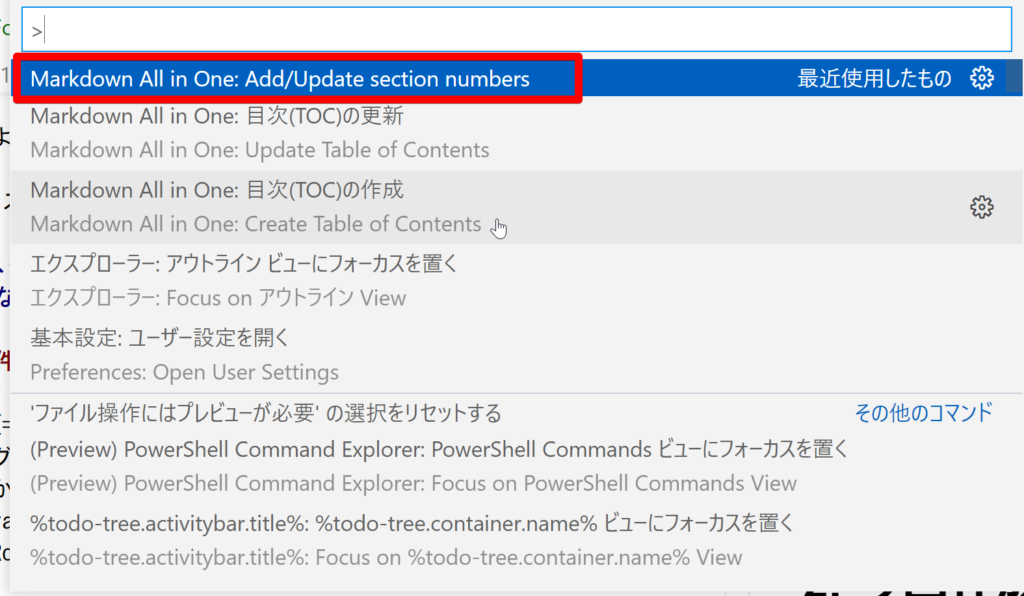
Shift+Ctrl+Pでコマンドパレットを開いてからsectionと入力して「Markdown All in One:Add/Update section numbers」を選びましょう!!

【Formatter】Prettier
MarkdownのフォーマッタとしてはPrettierを利用します。Prettierは超有名なので説明は割愛させてもらいます。
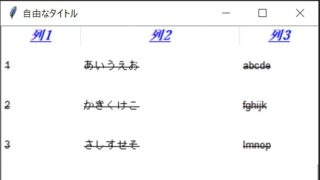
Markdown All in Oneはテーブル表示のフォーマット機能はあるのですが、ドキュメント全体のフォーマットはできないみたいです。
[Shift]+[Alt]+[F]で整形されます。
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},【画像コピペ】Paste Image
Markdownを使っていると画像を入れ込みたい場面があります。画像を配置してパスを指定すれば表示することはできますが面倒ですよね。
そんな時はPaste Imageを利用すると簡単にクリップボードに保管されている画像をMarkdownに直接貼り付けることができます。一旦画像に保管して・・・などもなく貼り付けできますのでめちゃ便利です。
Macの場合は [Shift]+[⌘]+[Control]+[4] で指定した範囲の画面キャプチャをクリップボードに保存することができます。(Windowsの場合は[Windows]+[Shift]+[s]です)
そのクリップボードに保管された画面キャプチャは [Option]+[⌘]+[V] でVSCodeに貼り付けることができます。(Windowsの場合は[Alt]+[Control]+[V]です)
実際にためした動画を載せておきます。はじめにGoogleの画像をキャプチャした後にMarkdownファイルにペーストしています。画像は同じフォルダに保存されます。保存されるファイル名やフォルダなども変更できるようです。

【その他】PlantUML
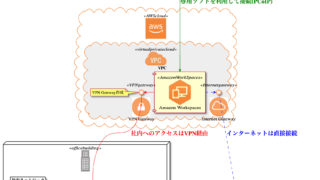
Markdown内でPlantUMLの画像がプレビュー表示できます。マジ神です!こちらにまとめてますので参考にして下さい。
公式のPlantUMLサーバを使えば内部でplantUMLサーバを構築する必要はありません。
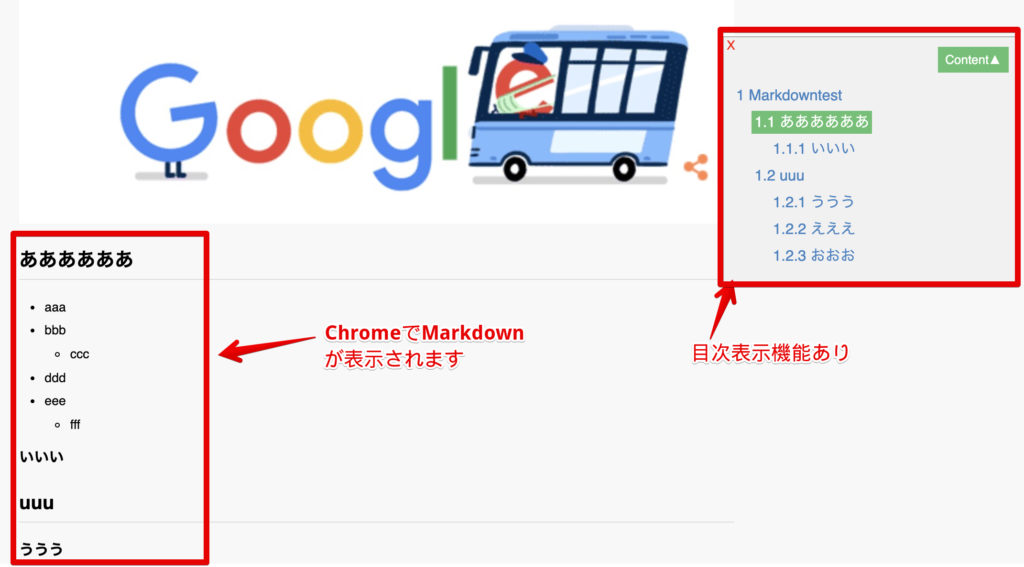
【番外編】ChromeでMarkdownをプレビューする
VSCodeとは関係ないのですが、ChromeでMarkdownのプレビューをすることが可能となる拡張機能がありますので紹介します。結構便利です
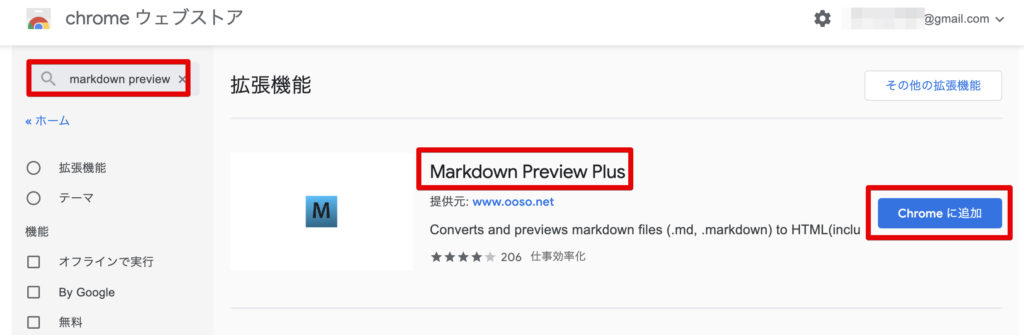
Chromeウェブストアから「Markdown Preview Plus」を追加してください。

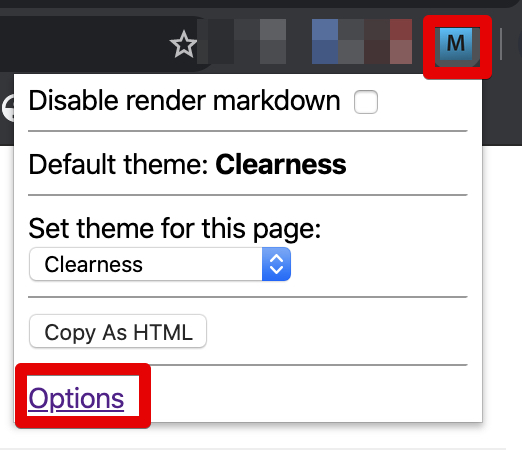
見た目のテーマはオプションから変えることができます。個人的にはGithubがオススメです。

ローカルにあるファイルをプレビューするのに必要な設定があります。(ここがかなりわかりづらいんです^_^;)
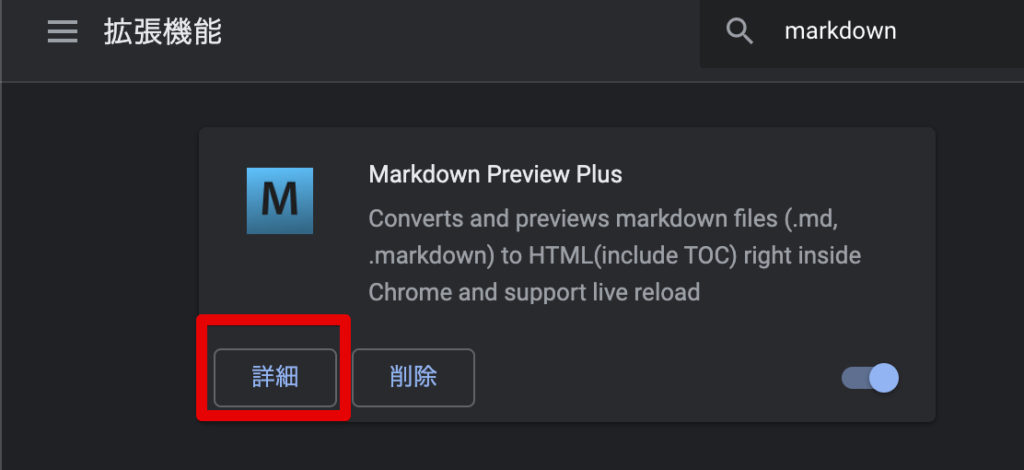
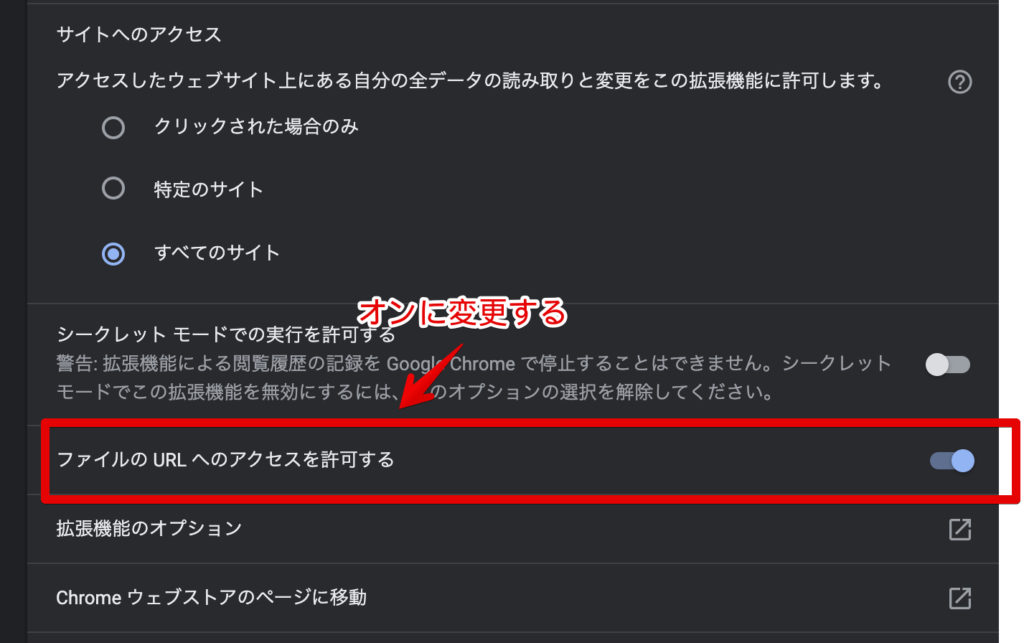
Chromeの拡張機能の画面を開いて[詳細]をクリックします。そこにファイルへのURLの・・・という部分がありますのでONに変更します。


ローカルPCに保管されているMarkdownファイルを開いてみます。テーマはGithubにしてみました。

まとめ
いかがだったでしょうか。VSCodeでMarkdownのドキュメント作成が超快適になってかなり効率よくなったと思います。
まだまだWordから離れることができない状況もありますが、Markdownはシンプルで使いやすいのでどんどん使って広めていきましょう。

今回は以上となります。





















コメント