現在、Reactの学習を行っています。Axios経由でデータを取得しようとしたらCORSエラーが発生しまい、こちらの記事でCORSエラーが発生した際の対応方法を記載しました。
今回はReactでTypeScriptを使ってフロントエンド側のコードについて自分用にメモしたいと思います。
基本的なアプリの作成(react-create-app)の部分などは省略します。
1. axiosのインストール
npmからインストールします。
> npm install axios
2. APIへのアクセス
まず、シンプルにaxios経由でアクセスする部分です。今回はGETでアクセスしています。
urlAPIは適宜変更してください。
useEffecttやuseStateの説明はしません。
import React, { useEffect, useState } from 'react';
import './App.css';
import axios from 'axios';
export const App = () => {
const urlAPI = "https://xxxxxxxxxxx";
const [datas, setDatas] = useState([]);
console.log(axios.defaults.baseURL)
useEffect( () => {
axios.get(urlAPI).then((res)=> {
setDatas(res.data);
})
},[])
console.log(datas)
うまく通信ができれば、API経由でデータが取得されていることをconsoleから確認できるはずです。
今回のサンプルデータは以下の様な形です。
[
{
"user_name": "guest"
"time": "2021/10/08 14:47:54"
},
{
"user_name": "guest"
"time": "2021/10/08 15:27:32"
},
.
.
.
]
3. WEBページ上での表示
で、取得したデータを使ってWebページ上に表示してみます。
取得したdatasをmapを使って表示していきます。
ここで注意です。TypeScriptなので型を事前に定義していないとエラーになります。
Property 'user_name' does not exist on type 'Data'
なので、typeから型を定義してあげます。
import React, { useEffect, useState } from 'react';
import './App.css';
import axios from 'axios';
type Data = {
user_name: string;
time: string
}
export const App = () => {
const urlAPI = "https://xxxxxxxxxxx";
const [datas, setDatas] = useState([]);
console.log(axios.defaults.baseURL)
useEffect( () => {
axios.get(urlAPI).then((res)=> {
setDatas(res.data);
})
},[])
console.log(datas)
return (
<div className="App">
<h1>Axios Test</h1>
<div>
{datas.map((data: Data) => (
<div>{data.user_name} : {data.time}</div>
))}
</div>
</div>
);
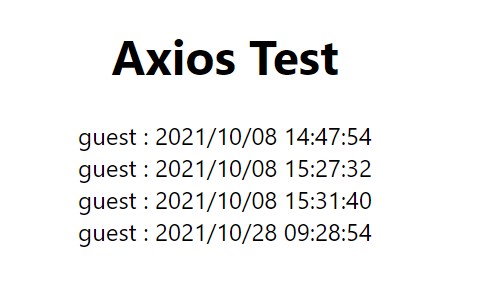
これで表示することができました。

4. まとめ
Reactでaxios使ったAPIデータへのアクセスを試してみました。思っていたより簡単に実装することができました。
しかし、TypeScriptは少しはまる部分はありますが、型定義などがしっかりしているので開発するうえでは有効だと感じました。
取得したデータが連想配列の場合でも型を定義すれば表示することができそうなのでどこかで試してみたいと思います。
今回は以上となります。



















コメント