PythonでTkinterを使ってログオンフォームを作る案件があったので、作成方法について紹介したいと思います。
私の場合は最終的にAWS上にあるAPI Gatewayを経由したログオン認証機構を作成したのですが、AWS側の構築まで行くとなかなか大変なので、ローカル内に仕込んだ認証情報とのチェックにとどめておきたいと思います。
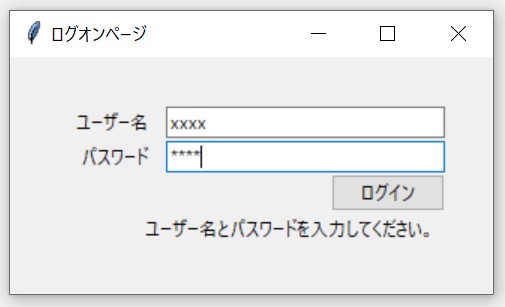
最終的なログオンフォーム
最終的な画面としては以下のようにしたいと思います。ユーザー名とパスワードを入力する一般的なフォーム認証になります。
Webで作成するのは簡単なのですが、Tkinterで画面作るのは慣れないと少し難しいと思います。

ログオンフォームを作る
Tkinerには要素を配置する際に、配置の方法が以下の3かあります。
・①『place』…ピンポイントで位置を指定
・②『pack』…縦or横に整列して配置
・③『grid』…EXCELのようにマス目状に配置
ここら辺が少しとっつきにくい部分ではあるのですが、こればかりは覚える必要があるので仕方ありません。今回は要素の配置方法についての細かい説明はしませんが、フォームではgridが使いやすいのでgridを使います。
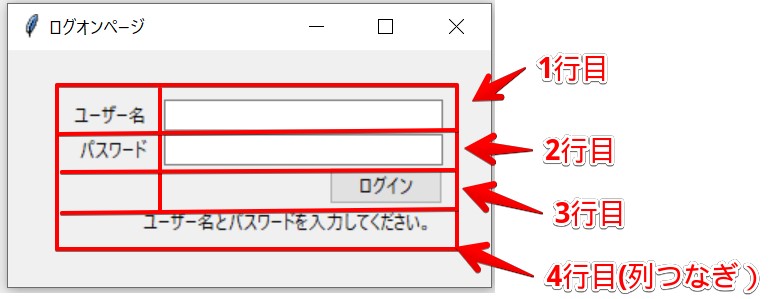
構成としては以下の様な感じです(汚くて申し訳ありません)。4行目だけ後で説明するcolspanで列をくっつけてます。

ログオンフォームのコード(見た目の部分だけ)
まずはログオンフォーム部分のコードになります。これをコピペするだけでログオン画面の表示までできるかと思います。
from tkinter import *
from tkinter import messagebox, ttk
class LogonView():
def __init__(self):
self.createWidget()
def createWidget(self):
self.root = Tk()
self.root.title("ログオンページ")
frame1 = ttk.Frame(self.root, padding=(32))
frame1.grid()
#### 1行目
label1 = ttk.Label(frame1, text='ユーザー名', padding=(10, 2))
label1.grid(row=0, column=0, sticky=E)
# Username Entry
self.username = StringVar()
self.username_entry = ttk.Entry(frame1, textvariable=self.username, width=30)
self.username_entry.grid(row=0, column=1)
#### 2行目
label2 = ttk.Label(frame1, text='パスワード', padding=(10, 2))
label2.grid(row=1, column=0, sticky=E)
# Password Entry
self.password = StringVar()
self.password_entry = ttk.Entry(frame1, textvariable=self.password, width=30, show='*')
self.password_entry.grid(row=1, column=1)
#### 3行目
button1 = ttk.Button(frame1, text='ログイン')
# button1 = ttk.Button(frame1, text='ログイン', command=self.validate_login)
button1.grid(row=2, column=1, columnspan=2, sticky=E)
#### 4行目(列を繋げてる)
label3 = ttk.Label(frame1, text='ユーザー名とパスワードを入力してください。', padding=(5, 2))
label3.grid(row=3, column=0, columnspan=2, sticky=E)
self.root.mainloop()
if __name__ == "__main__":
LogonView()解説:ログオンフォームのコード(見た目の部分だけ)
今回は最終的なコード部分から抜粋しているのでClass化してます。
まず、一番下にあるLogonView()を呼び出して、self.createWidget()を読み込んでます。
createWidget内ではself.root = Tk()でTkinterのオブジェクト作成を行い、フォーム用の要素を配置して表示する、という流れです。
Gridの配置部分についてですが、label1.grid(row=0, column=0, sticky=E) の部分でrow(行)とcolum(列)の位置を指定しています。
先ほどの画面で言うと「ユーザー名」の部分は「0, 0」でユーザー名のフォーム入力(input)部分が「0,1」になっていることを確認して下さい。
4行目の部分では columnspan=2 を指定して列をくっつけてます、これはhtmlとcolspanと同じですね。
次にフォーム入力(input)について解説します。入力した値をusernameに保存するために textvariable を使います。パスワード部分も同様です。
# Username Entry
self.username = StringVar()
self.username_entry = ttk.Entry(frame1, textvariable=self.username, width=30)ログオンフォームのコード(ログオンチェックの部分を追加)
次に認証チェックの部分を追加します。
def validate_login(self):
print(self.username.get())
print(self.password.get())
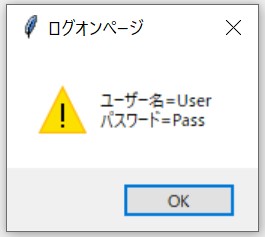
messagebox.showwarning("ログオンぺージ", "ユーザー名=" + self.username.get() + "\nパスワード="+ self.password.get())
if str(self.username.get()) == "User" and str(self.password.get()) == "Pass":
messagebox.showwarning("ログオンぺージ", "認証成功!!")
else:
messagebox.showwarning("ログオンぺージ", "認証失敗!!")合わせて前のコードにある以下の部分のコメントアウト部分を入れ替えてボタンクリック時にvalidate_loginを呼べるように修正します。
#### 3行目
# button1 = ttk.Button(frame1, text='ログイン') ←コメントアウトする
button1 = ttk.Button(frame1, text='ログイン', command=self.validate_login) ←コメント外す
button1.grid(row=2, column=1, columnspan=2, sticky=E)解説:ログオンフォームのコード(ログオンチェックの部分を追加)
認証の部分は単純なので分かりやすいと思います。
print(self.username.get()) でフォーム入力の値を取得することができます。パスワードも同様です。
その値を受け取ってからコード内で指定しているUser/Passと照合して成功か失敗を表示しています。

デバック用に入力値をダイヤログに表示してます。

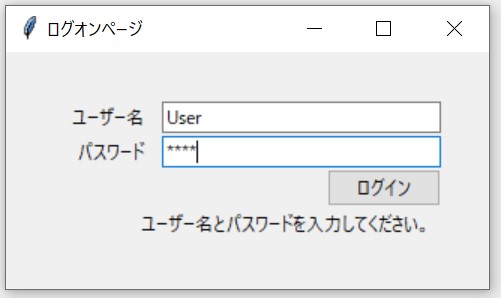
認証に成功した場合

認証に失敗した場合

Pythonのオススメ勉強方法
私がオススメするPython初心者向けの最初に購入すべき書籍は「シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全」です。
シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全

この書籍は実際にシリコンバレーの一流エンジニアとして活躍している酒井潤さんが書いた本です。
内容も初心者から上級者までまとめられており、各Lessonも長すぎずに分かりやすくまとめられているので、初心者の方にもおすすめです。
シリコンバレー一流プログラマーが教える Pythonプロフェッショナル大全
今回は以上となります。

















コメント