前回はQuickSightで見える化するためのサンプルデータを自動的にS3へアップするスクリプトの準備を行いました。
https://syachiku.net/amazon-quicksight03/
今回は、Athenaデータべースとテーブルを作成します。
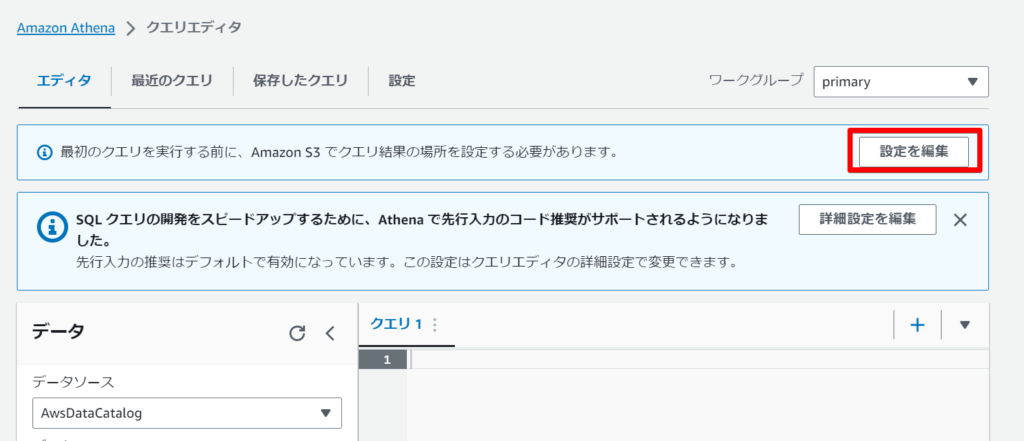
1. Athenaからクエリエディタを開く
Amazon Atenaのサービスからクエリエディタを開きます。

2. クエリ結果を保存するS3バケットを指定
一番最初に準備として、Athenaのクエリ結果を保存するS3バケットを指定する必要があります。
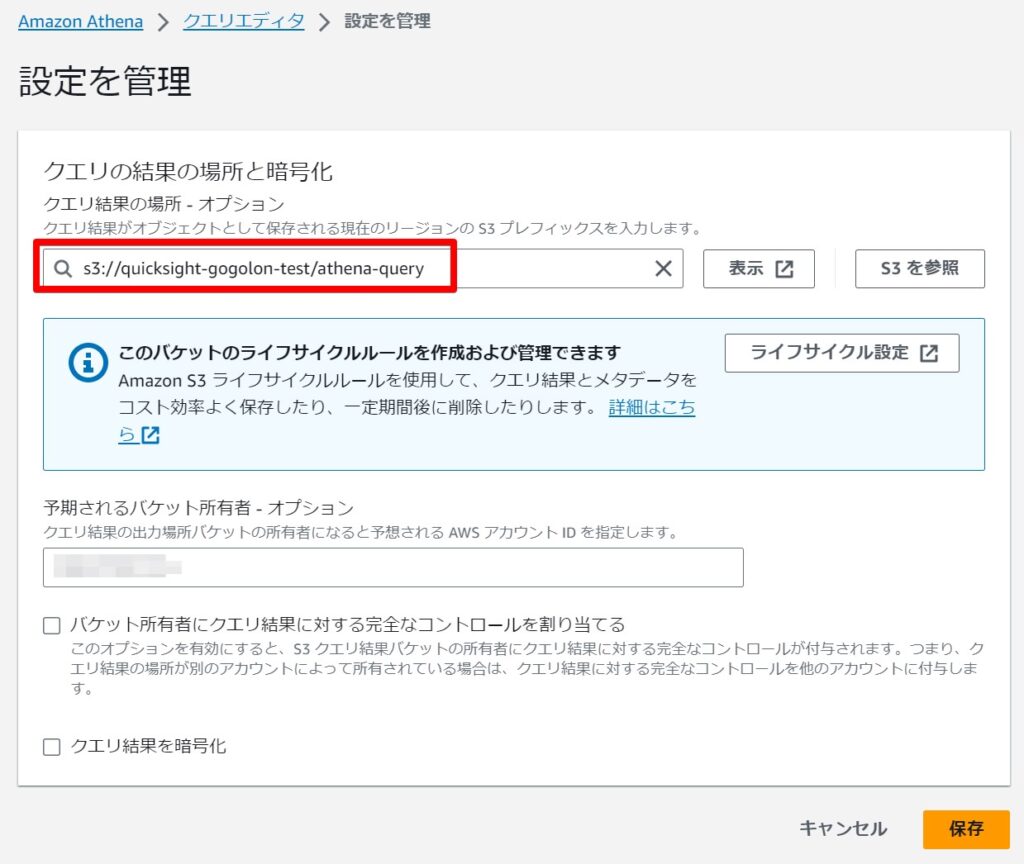
最初にS3バケット内にathena-queryというフォルダを作成して、それを指定します。

次に実際にAthenaの設定画面から先ほど作成したフォルダを指定します。


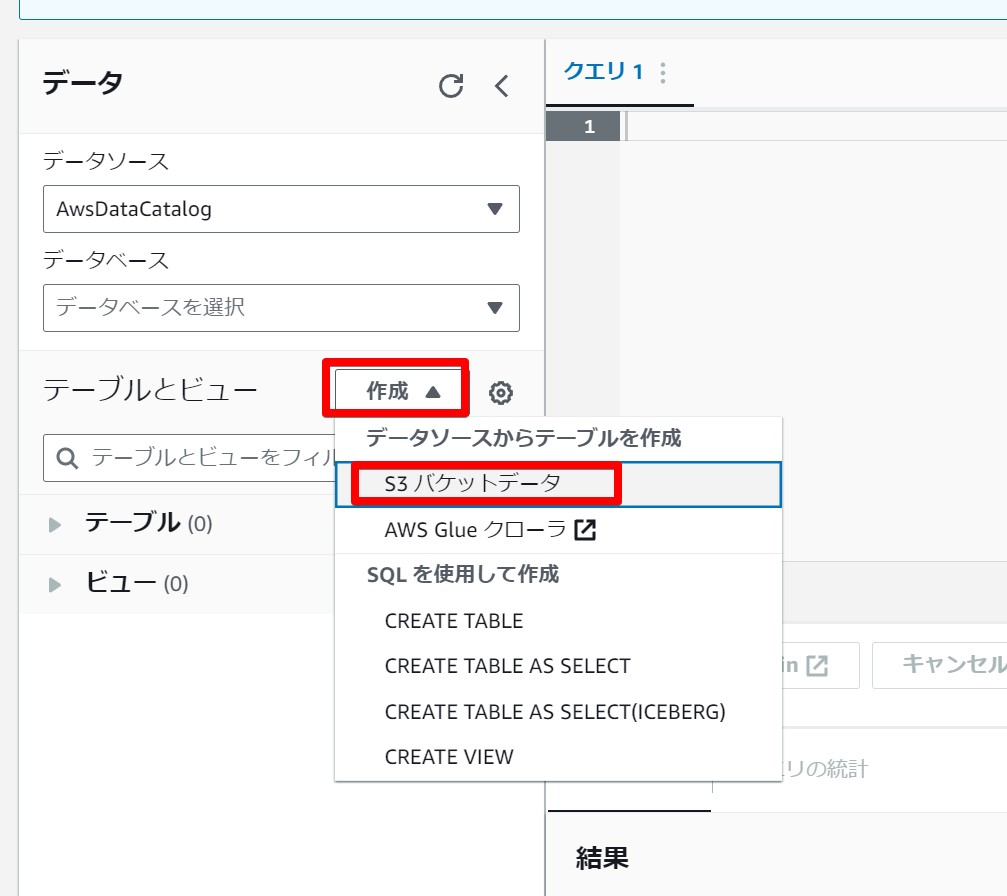
3. Athenaデータベースとテーブルの作成
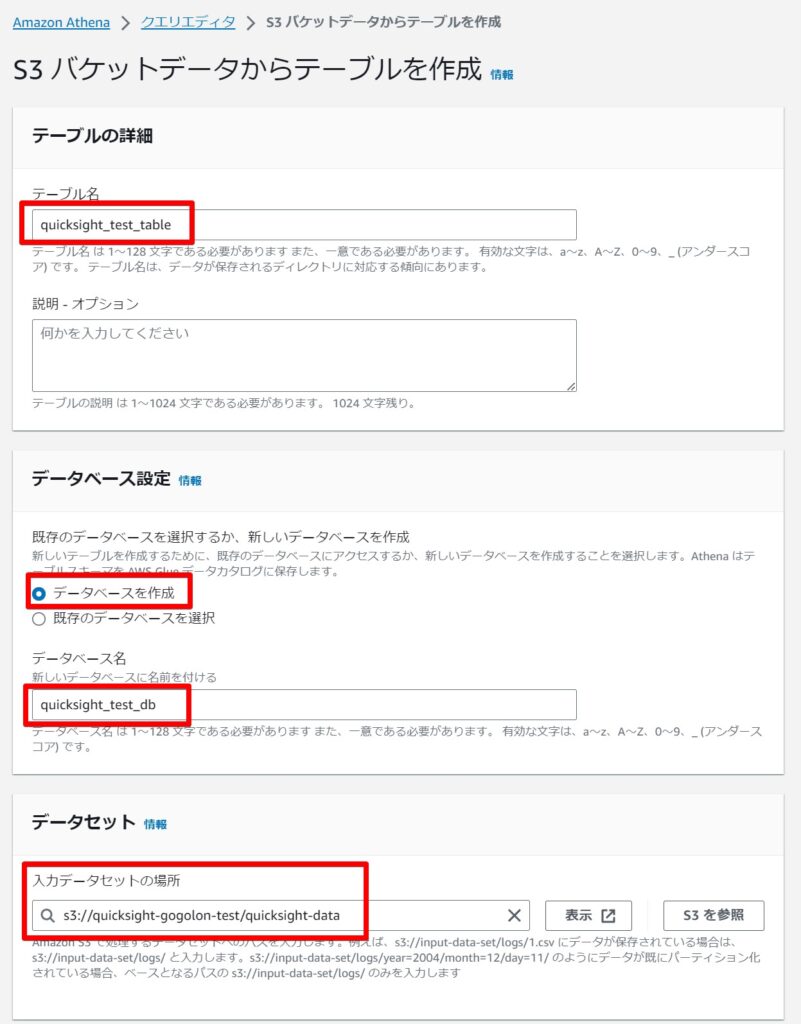
次にS3上に保存しているデータをベースとして、Athenaデータベースとテーブルを作成します。

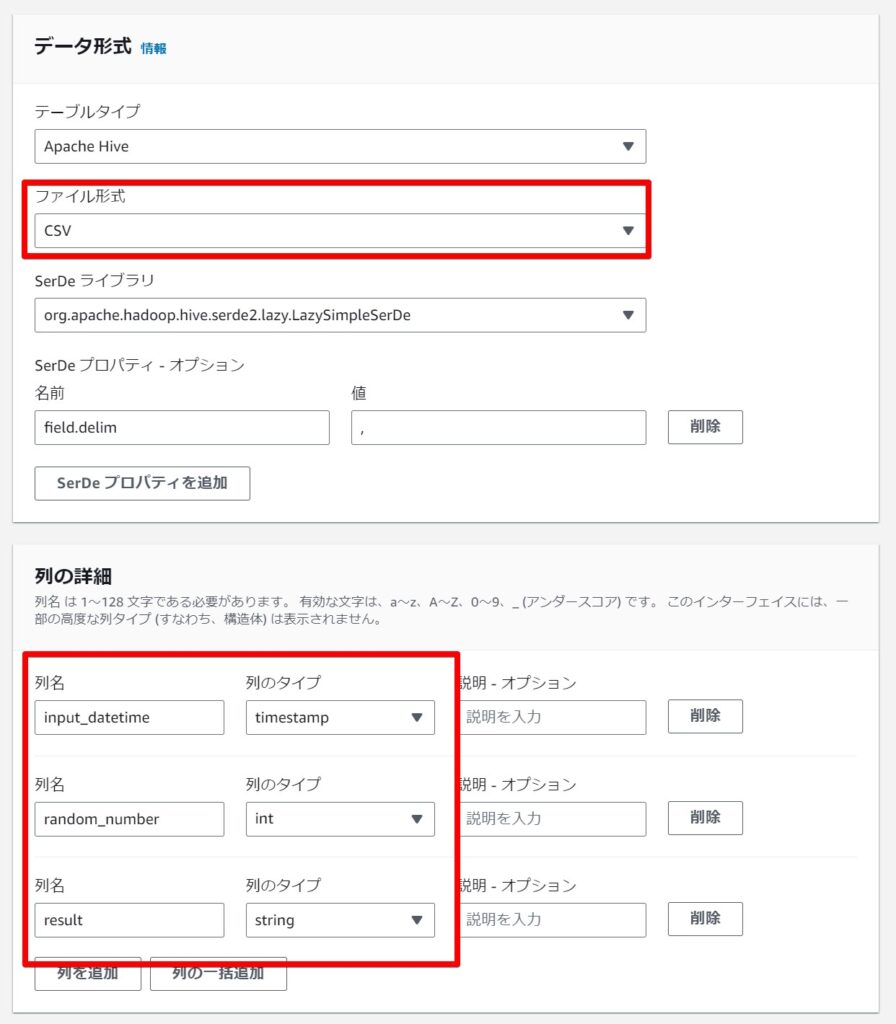
Athenaのテーブル名とデータベース名を入力します。

データに合わせて列を作成します。

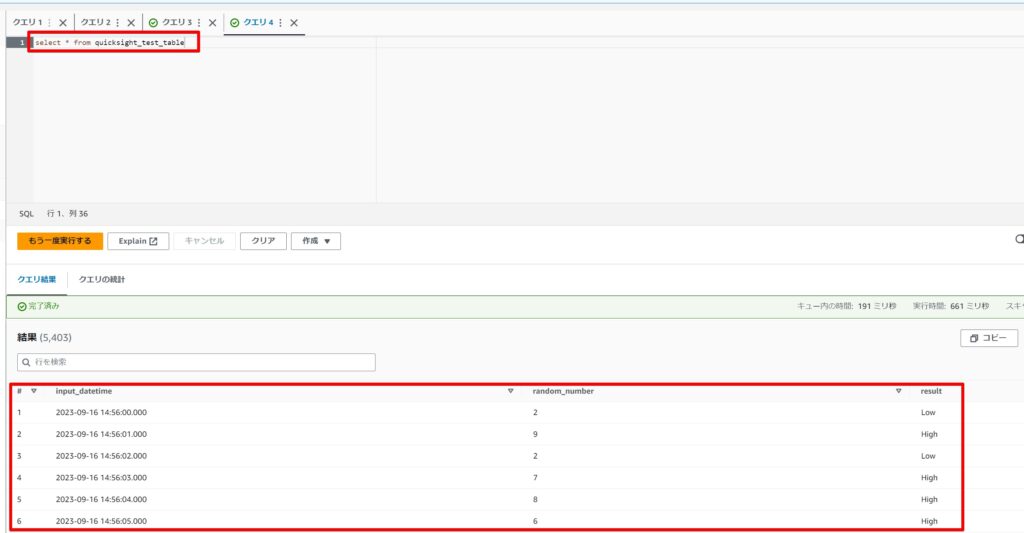
4. 【確認】クエリの実行
データベースとテーブルが作成されたら、最後に確認のためのクエリを実行します。結果が返ってくれば成功です。

次回はQuickSightからデータセットを実行して、グラフを作成してみます。
今回は以上となります。




















コメント