久しぶりにVue.jsを使ったアプリを作る機会があり、そこで日付の計算をする処理があったのでその際のメモです。
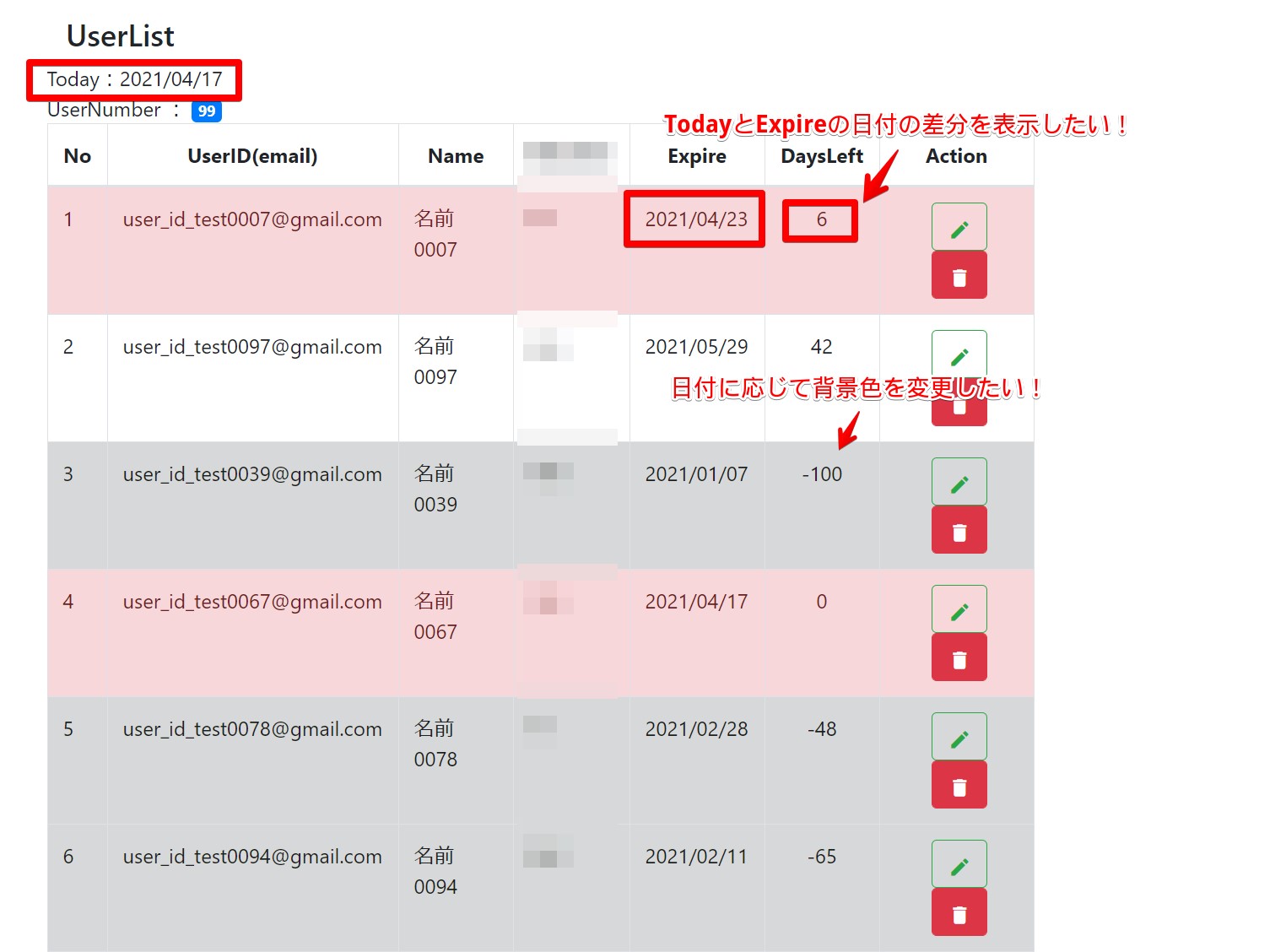
具体的にはVue.jsのアプリでユーザ管理機能があり、ユーザの有効期限が設定されています。その油工期限(Expire)と本日の日付の差分(残り日数)を表示し、さらにその日数に応じて背景色を変えています。
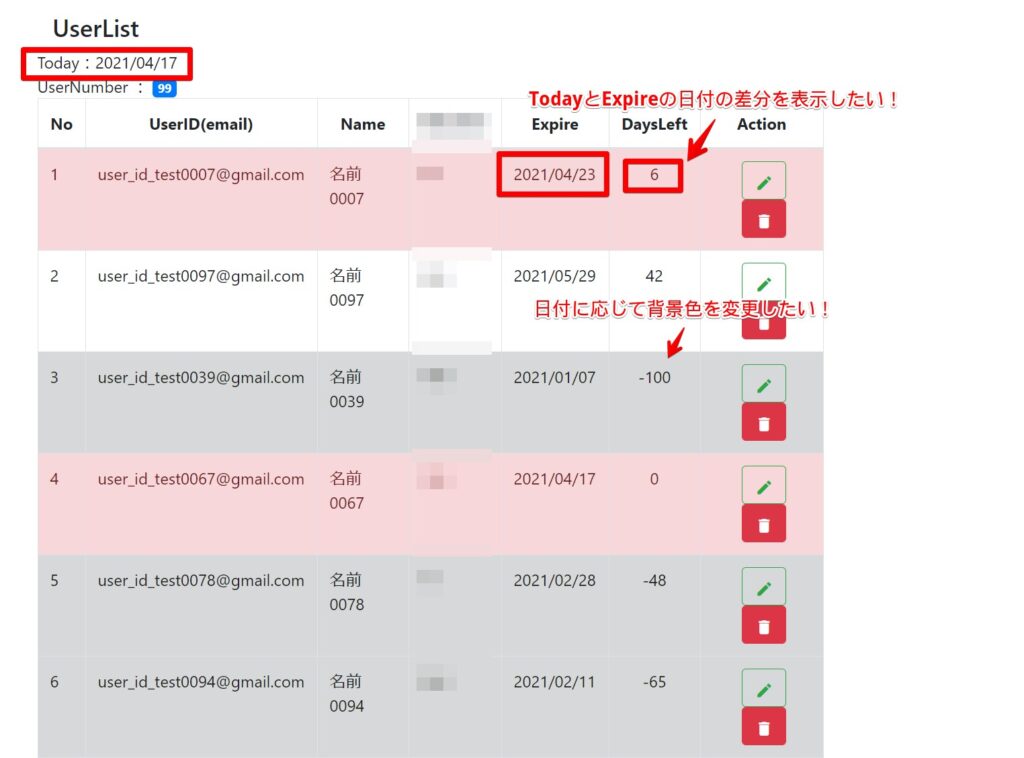
完成のイメージ

momentをインストールする
javascriptで時刻操作や表現をしたい場合のライブラリのmomentを利用します。
npm install moment関連するソース部分
とりあえずソース部分を記載します。List.viewという名前のComponentsです。
<template>
<h4>UserList</h4>
<div class="row">
<div>
Today:{{ dateToday }}<br>
UserNumber :
<span class="badge badge-primary">{{ userDatas.length }}</span>
</div>
<table class="table table-bordered table-hover table-condensed">
<thead>
<tr align="center">
<th>No</th>
<th>UserID(email)</th>
<th>Name</th>
<th>MaxItem</th>
<th>Expire</th>
<th>DaysLeft</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr v-for="(userData, index) in userDatas" :key="index" :class="diffDateColor(userData.expire_date ,dateToday)">
<td>{{ index + 1 }}</td>
<td>{{ userData.user_id }}</td>
<td>{{ userData.nickname }}</td>
<td>{{ userData.max_num }}</td>
<td>{{ userData.expire_date }}</td>
<td align="center">{{ diffDate(userData.expire_date ,dateToday) }}</td>
<td align="center">
<router-link
v-bind:to="{
name: 'detail',
params: { user_id: userData.user_id },
}"
><button class="btn btn-xs btn-outline-success mg-5">
<i class="material-icons md-18">edit</i>
</button>
</router-link>
<button class="btn btn-xs btn-danger mg-5" @click="deleteUser(userData.user_id)">
<span class="material-icons md-18">delete</span>
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
import UserDataService from "../services/UserDataService";
import moment from "moment";
export default {
name: "userlist",
data() {
return {
userDatas: [],
sortKey: "",
sortAsc: "",
dateToday: ""
};
},
methods: {
retrieveuserDatas() {
UserDataService.getAll()
.then((response) => {
this.userDatas = response.data;
console.log(response.data);
})
.catch((e) => {
console.log(e);
});
},
refreshList() {
this.retrieveuserDatas();
},
addUser() {
UserDataService.update(this.user_id)
.then((response) => {
console.log(response.data);
this.refreshList();
})
.catch((e) => {
console.log(e);
});
},
updateUser() {
UserDataService.update(this.user_id)
.then((response) => {
console.log(response.data);
this.refreshList();
})
.catch((e) => {
console.log(e);
});
},
deleteUser(delete_user_id) {
console.log(delete_user_id);
var data = {
user_id: delete_user_id,
};
UserDataService.delete(data)
.then((response) => {
console.log(response.data);
this.refreshList();
})
.catch((e) => {
console.log(e);
});
},
// 終了日と現在の日数を計算
diffDate: function(expire_date, today) {
return (moment(expire_date).diff(today,'days'));
},
// 日付の差分で色を変える処理
diffDateColor: function(expire_date, today) {
if ( moment(expire_date).diff(today,'days') < 0 ) {
return "alert-dark";
}
if ( moment(expire_date).diff(today,'days') < 10) {
return "alert-danger";
}
return "";
},
},
filters: {
moment: function (date) {
return moment(date).format("YY/MM/DD HH:mm");
},
},
mounted() {
this.retrieveuserDatas();
this.dateToday = moment(new Date).format("YYYY/MM/DD")
},
};
</script>
<style>
.list {
text-align: left;
max-width: 750px;
margin: auto;
}
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
.mg-5{ margin-left:5px }
</style>説明
簡単に説明します。
日付の差分を表示している部分
日付の差分はdiffDateという関数を使っています。
2つの日付を引数として渡しているのですが、文字列形式で渡されているので、このままでは計算できません。
そこで計算するためにmomentを使って日付オブジェクトに変更しつつ、比較する2つの日付形式を合わせています。
{{ diffDate(userData.expire_date ,dateToday) }}
・
・
・
// 終了日と現在の日数を計算
diffDate: function(expire_date, today) {
return (moment(expire_date).diff(today,'days'));
},
・
・
・
filters: {
moment: function (date) {
return moment(date).format("YY/MM/DD HH:mm");
},
},
mounted() {
this.retrieveuserDatas();
this.dateToday = moment(new Date).format("YYYY/MM/DD")
},
背景色を変えている部分
色を変える部分はdiffDateColor関数を呼び出しています。
日付の差分に応じて色を変えれるようにClass名をReturnする処理になります。
:class="diffDateColor(userData.expire_date ,dateToday)
・
・
・
// 日付の差分で色を変える処理
diffDateColor: function(expire_date, today) {
if ( moment(expire_date).diff(today,'days') < 0 ) {
return "alert-dark";
}
if ( moment(expire_date).diff(today,'days') < 10) {
return "alert-danger";
}
return "";
},まとめ
今回は日付の処理をVue.jsで行う方法について記載しました。
今回は以上となります。



















コメント