今回は前の記事でPlantUMLを使って少し複雑なAWS構成図を作ったのでその紹介です。
主に自分用の参考としての記事なりますがコピペするだけで利用できますので是非参考にしていただければと幸いです。
Tips集的なものもまとめてます。
VSCodeでPlantUMLを利用する方法についてもまとめてます。
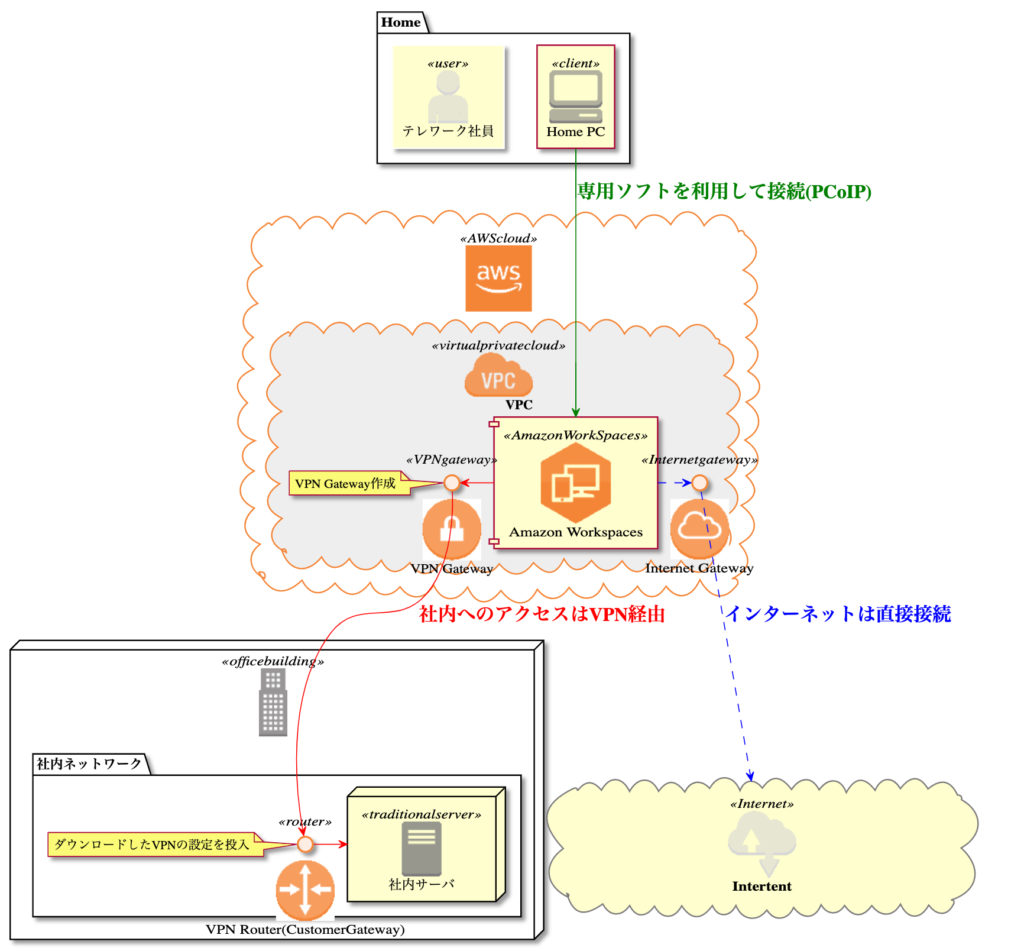
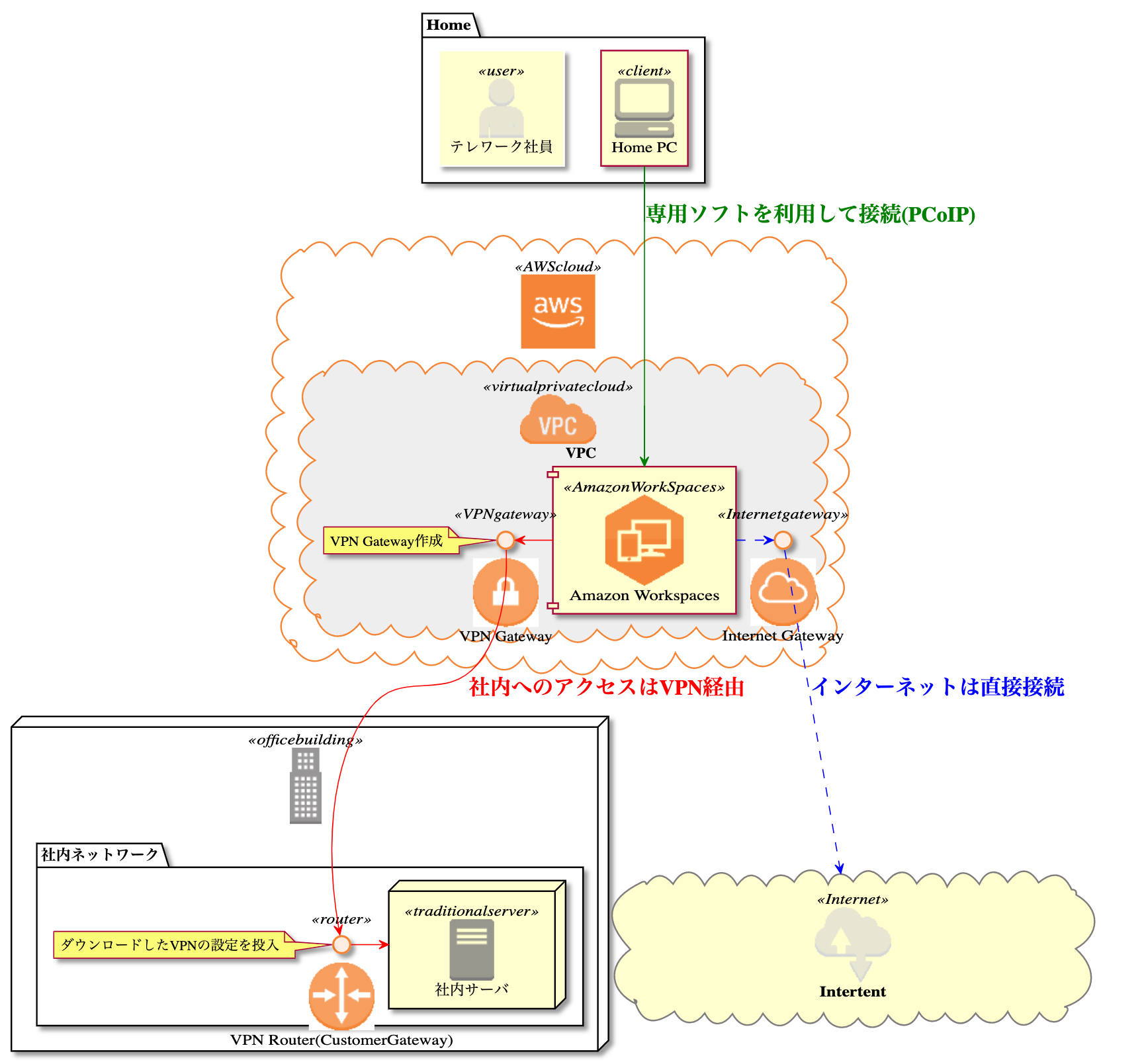
AWS VPNの構成図(Workspaces)
以下のような図面を作成しました。AWSのライブラリをはじめて使ってみましたがなかなかいい感じですね。

```plantuml
skinparam sequence {
ArrowFontSize 20
}
!define AWSPUML https://raw.githubusercontent.com/milo-minderbinder/AWS-PlantUML/release/18-2-22/dist
!includeurl AWSPUML/common.puml
!includeurl AWSPUML/Compute/AmazonVPC/AmazonVPC.puml
!includeurl AWSPUML/Compute/AmazonVPC/Internetgateway/Internetgateway.puml
!includeurl AWSPUML/Compute/AmazonVPC/VPCNATgateway/VPCNATgateway.puml
!includeurl AWSPUML/Compute/AmazonVPC/VPCpeering/VPCpeering.puml
!includeurl AWSPUML/Compute/AmazonVPC/VPNconnection/VPNconnection.puml
!includeurl AWSPUML/Compute/AmazonVPC/VPNgateway/VPNgateway.puml
!includeurl AWSPUML/Compute/AmazonVPC/customergateway/customergateway.puml
!includeurl AWSPUML/Compute/AmazonVPC/router/router.puml
!includeurl AWSPUML/General/AWSManagementConsole/AWSManagementConsole.puml
!includeurl AWSPUML/General/AWScloud/AWScloud.puml
!includeurl AWSPUML/General/Internet/Internet.puml
!includeurl AWSPUML/General/client/client.puml
!includeurl AWSPUML/General/officebuilding/officebuilding.puml
!includeurl AWSPUML/General/tapestorage/tapestorage.puml
!includeurl AWSPUML/General/traditionalserver/traditionalserver.puml
!includeurl AWSPUML/General/user/user.puml
!includeurl AWSPUML/General/users/users.puml
!includeurl AWSPUML/General/virtualprivatecloud/virtualprivatecloud.puml
!includeurl AWSPUML/DesktopAppStreaming/AmazonWorkSpaces/AmazonWorkSpaces.puml
AWSCLOUD("AWSCLOUD"){
VIRTUALPRIVATECLOUD(vpc1,"VPC")#eee {
AMAZONWORKSPACES(ws, "Amazon Workspaces")
VPNGATEWAY(vpn1, "VPN Gateway")
note left: VPN Gateway作成
INTERNETGATEWAY(igw1, "Internet Gateway")
}
}
INTERNET(Internet, " <b>Intertent</b> ")
OFFICEBUILDING("OFFICEBUILDING"){
package 社内ネットワーク{
TRADITIONALSERVER(server,"社内サーバ")
ROUTER(router,"VPN Router(CustomerGateway)")
note left: ダウンロードしたVPNの設定を投入
}
}
package Home{
CLIENT(pc,"Home PC")
USER(user,"テレワーク社員")
}
ws .right.> igw1 #blue
ws -left-> vpn1 #red
igw1 .down.> Internet #blue : <b><color:blue>インターネットは直接接続</color></b>
vpn1 -down-> router #red : <b><color:red>社内へのアクセスはVPN経由</color></b>
router -right-> server #red
pc --> ws #green : <b><color:green>専用ソフトを利用して接続(PCoIP)</color></b>
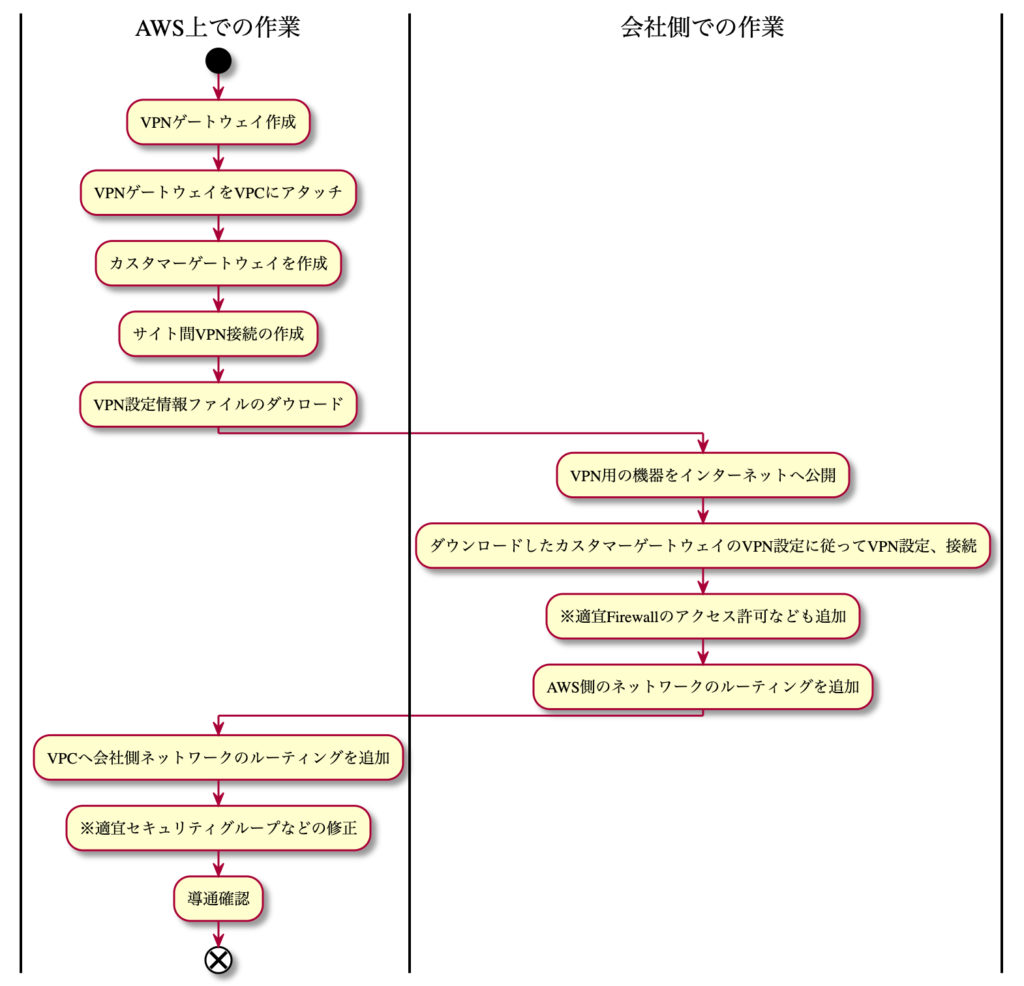
```AWS VPN設定手順、アクティビティ図
よくある手順書などに使われるアクティビティ図です。これはで項目を区切ることでより見やすくなります。シーケンス図とどっちがよいか図面を作るときに考えます。

``` plantuml
|AWS上での作業|
start
:VPNゲートウェイ作成;
:VPNゲートウェイをVPCにアタッチ;
:カスタマーゲートウェイを作成;
:サイト間VPN接続の作成;
:VPN設定情報ファイルのダウロード;
|会社側での作業|
:VPN用の機器をインターネットへ公開;
:ダウンロードしたカスタマーゲートウェイのVPN設定に従ってVPN設定、接続;
:※適宜Firewallのアクセス許可なども追加;
:AWS側のネットワークのルーティングを追加;
|AWS上での作業|
:VPCへ会社側ネットワークのルーティングを追加;
:※適宜セキュリティグループなどの修正;
:導通確認;
end
```Dockerとかのアイコン付きコンポーネント図(20/5/16ADD)

``` plantuml
skinparam defaultTextAlignment center
!define ICONURL https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/v2.0.0
!includeurl ICONURL/common.puml
!includeurl ICONURL/font-awesome-5/gitlab.puml
!includeurl ICONURL/devicons/docker.puml
!includeurl ICONURL/devicons/linux.puml
!includeurl ICONURL/font-awesome/apple.puml
FA_APPLE(apple,Mac) {
DEV_DOCKER(d-gitlab,docker,node) {
FA5_GITLAB(gitlab,gitlab,node)
}
DEV_DOCKER(d-runner,docker,node) {
FA5_GITLAB(runner,gitlab-runner,node)
}
node "laravel-project" as laravel
}
gitlab <--right-- runner : <b><color:blue>1.Gitlabへの登録</color></b>
laravel .down.> gitlab : <b><color:blue>2.何かしらのコミット</color></b>
gitlab .right.> runner : <b><color:blue>3.CIが実行される</color></b>
```今回は以上となります。






















コメント