「Diagram.net(draw.io)」をご存じでしょうか?「Diagram.net」はフローチャートやオフィスのレイアウト図、ネットワーク図を作成できる無料の高機能の作図ツールです。
今まで複雑なシステム構成図やネットワーク図を書く際にはMicrosoftのVisioを使って作図するのが定番でしたが、Visioを使っていると以下のような問題がありました。
- Visioは有償ツールなのでライセンスを持っている人しか使えない
- 作成した図面をgitなどで管理できない
- Visioのサイズが重い
- 作成者によって持っているステンシルがバラバラ
特に有償ライセンスはかなりの壁になり、ライセンスを持っている人だけしか図面を修正できないという属人化につながってます。
以下の記事でVSCodeの拡張機能を使ってDiagram.net(draw.io)を試しました。
しかし、とうとう最近にPycharm(JetBrains)でも待望のプラグインが登場したようです。私は最近はPyCharmを使うことが多かったので非常にありがたいです。
そこで、今回はPycharmのプラグインを利用してDiagram.net(draw.io)してみます。今回はGitlabにアップして画像がどのように管理できるかについても合わせて確認してみます。
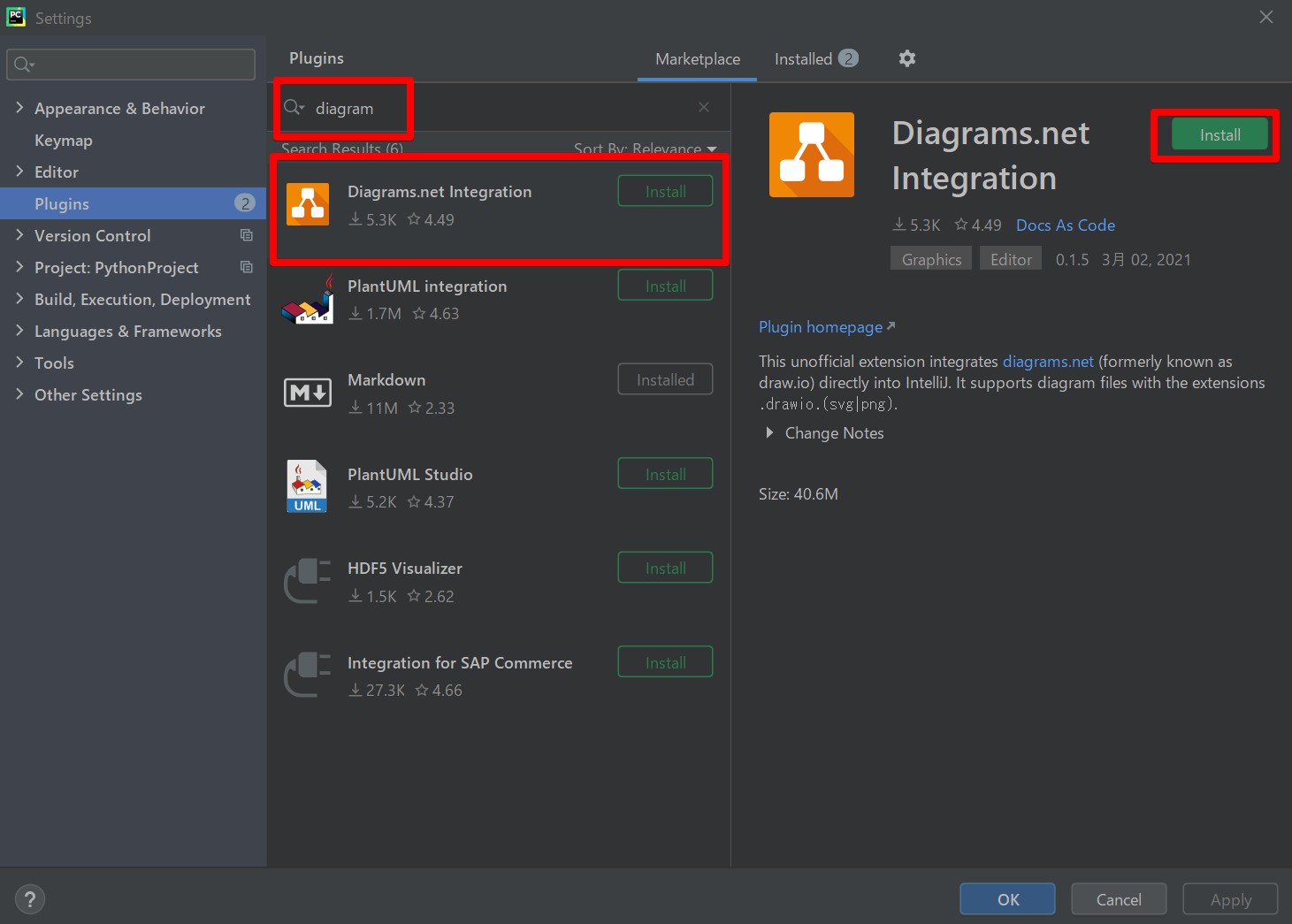
Pycharmにプラグイン「Draw.io Integration」をインストール
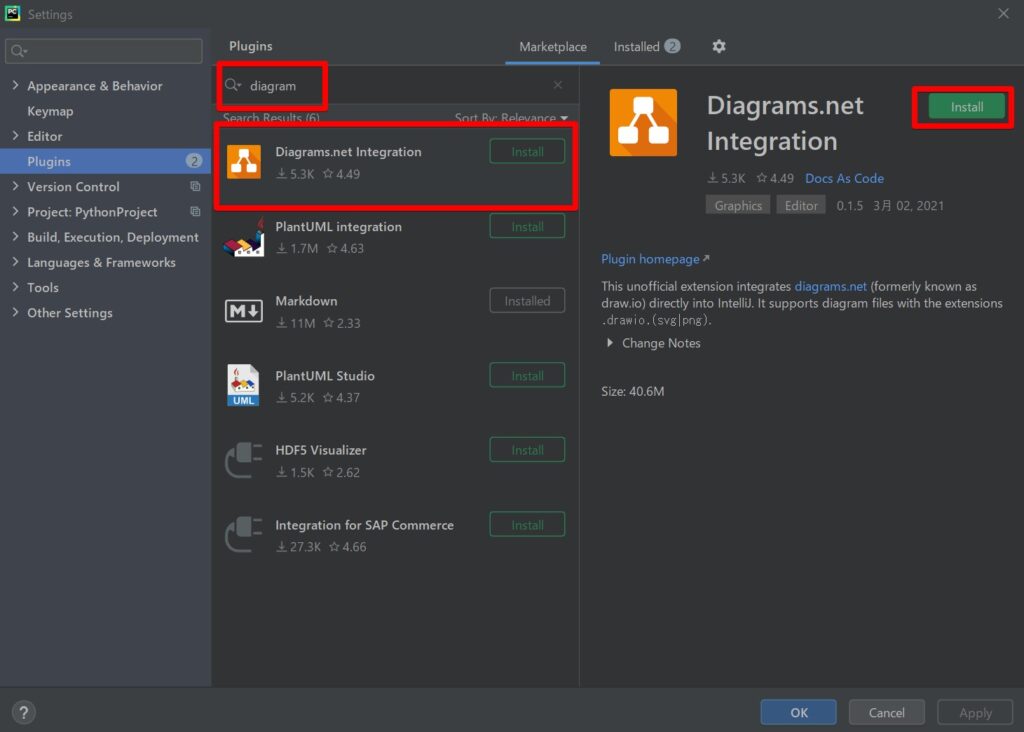
まずPycharmを開いてCtrl+Alt+sでプラグインを開いてdiagramで検索してインストールします。
プラグインのインストールが終わったらPyCharmを再起動します。

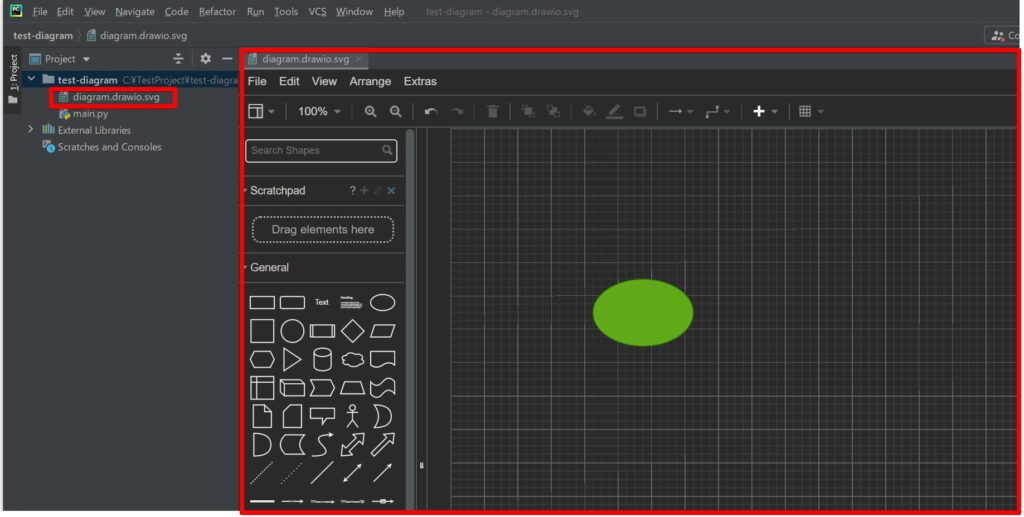
まず、Diagram.net(draw.io)のデータを格納する適当なフォルダ(C:\TestProject\test-diagram)を作成してPycharmからフォルダを開きます。
PS C:\Users\user> cd 'C:\TestProject\'
PS C:\TestProject> mkdir test-diagram

図形テーマを追加する
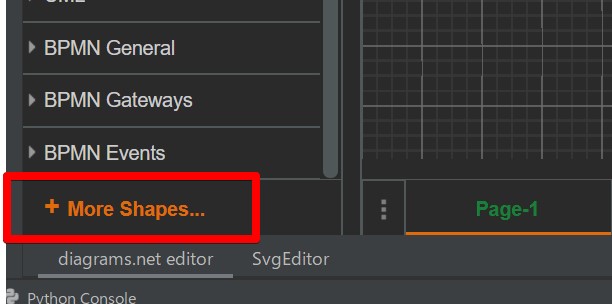
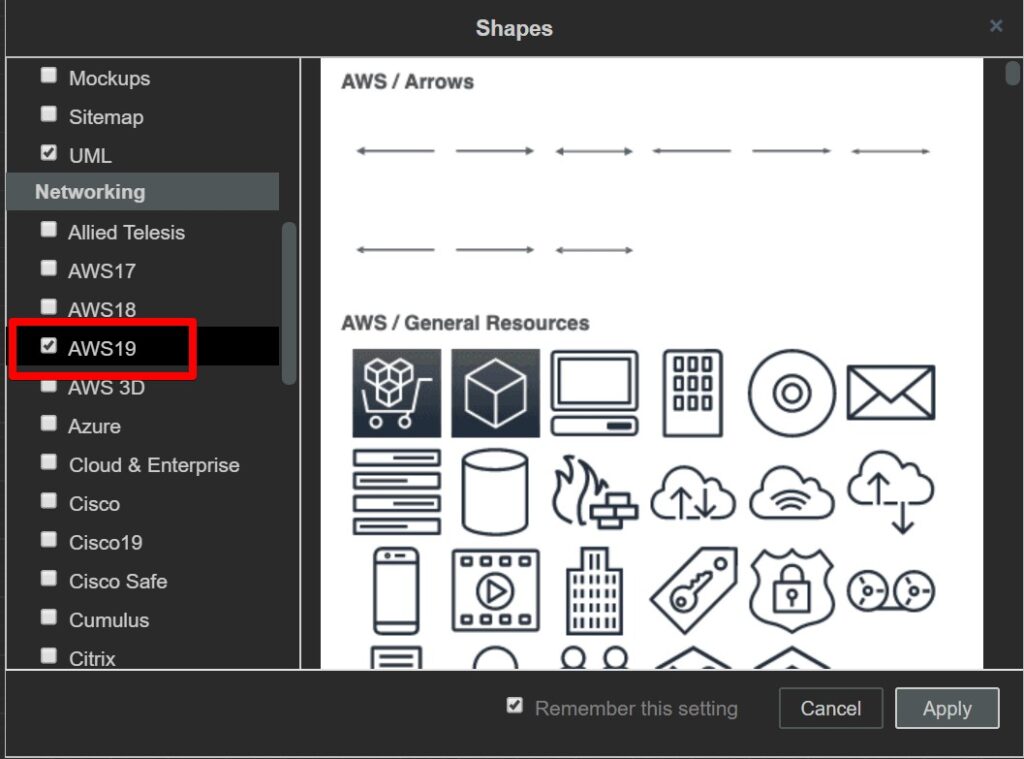
次にAWSの図形テーマを追加します。下にある「More Shapes…」から開いてAWS関連の図面チェックするだけです。


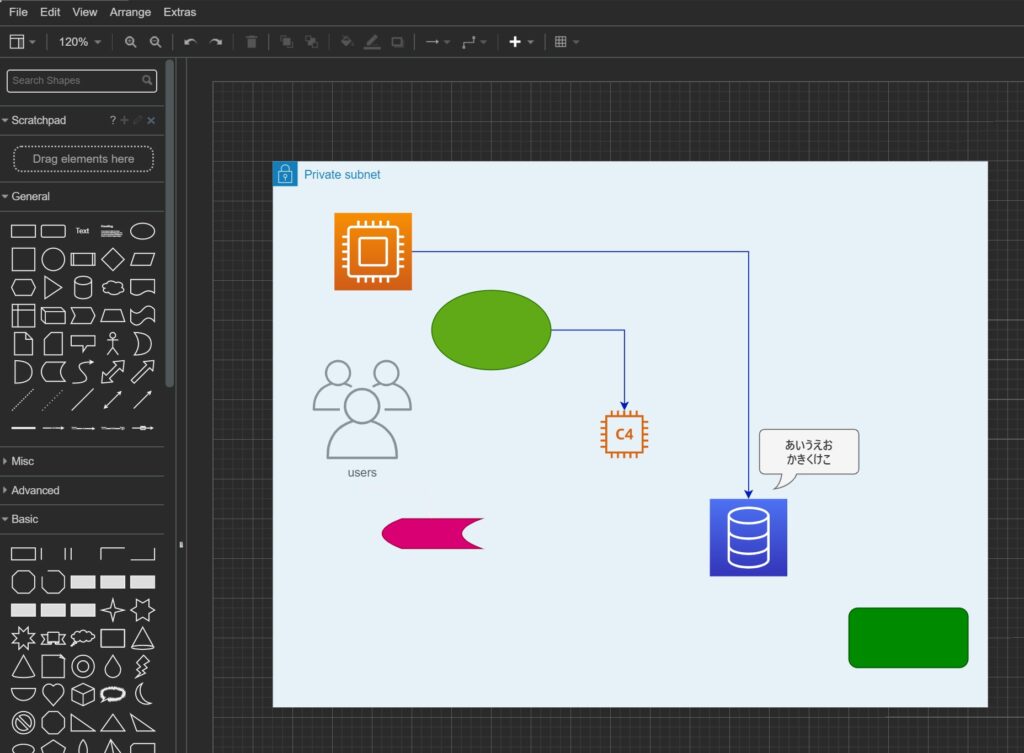
左にAWS関連の図面が追加されます。検索窓から検索も簡単にできます。素晴らしいですね。
AWS以外にもAzureやGCP、CiscoやVMware、kubernetesなどのメジャーな図形も使えます。

ファイルの形式になっているのでGitに登録すればgitで一元管理することもできます。
背景を白にする
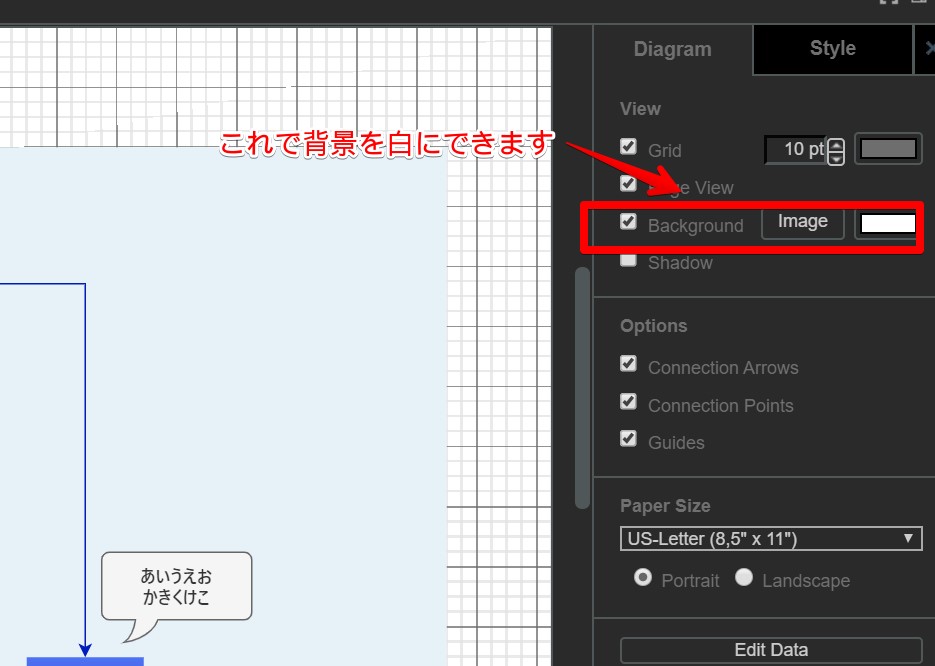
PyCharmのテーマをダークにしていると背景が黒になって絵画しにくいため、背景を白に変更しておいたほうがよいと思います。

Gitlabで管理してみる
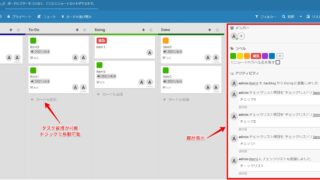
こちらの記事でMarkdownにDiagram(draw.io)を埋め込んでGitlabで表示できるだけ試してます。
Gitlabでイメージから図面まで管理できるのでかなりバージョン管理が楽にできるようになります。もうExcelやWordから切り替えてもよいはずです。
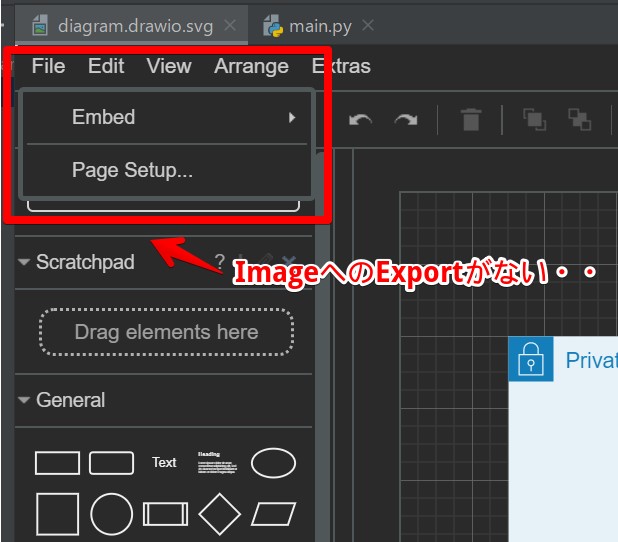
気が付いたこと(Exportができない・・)
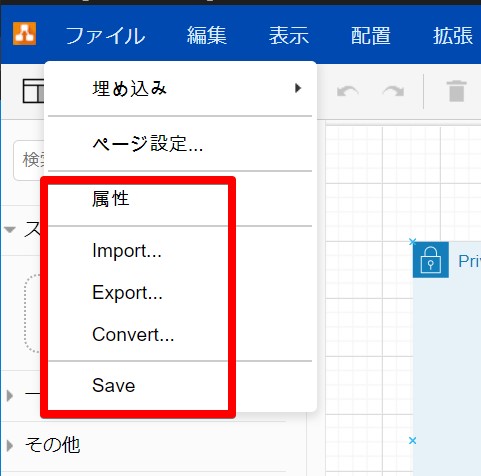
1点気が付いたことですが、PyCharmのプラグインではImportやExportなどのメニューがありませんでした。VSCodeにはあります。
イメージとして保存したい場合にはちょっと厳しいですが、まだこのプラグインは出たばかりなので機能拡張があるかもしれません。


まとめ
今回は「Diagram.net(draw.io)」をPycharmの拡張機能から使ってみました。
これまでdraw.ioで画像を書く際には「VSCode」を使っていましたが、PyCharmが使えることでIDEの使い分けをすることなくストレスフルで使えるようになりました。
今回は以上となります。





















コメント