みなさん、PlantUMLは使っていますか?
PlantUMLはテキストのみでダイアグラム図を素早く作成することができます。これは本当にマジで最高です!近年の中で一番オススメできるツールです!もし使ったことがない方は是非とも一度ためしてみて下さい。
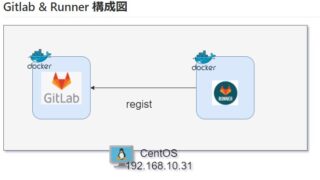
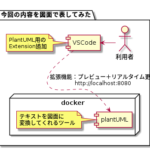
以前にDockerでplantUMLを作成する記事をまとめていますので参考にどうぞ
私も最近は図面を作る時にははじめにplantUMLで作成できるかどうかを確認してから図面の作成に取り掛かってます。
Visioなどではできるだけ書きたくないですね(^^;
PlantUMLでよく使う項目まとめ
PlantUMLは非常に便利なのですが、ダイヤグラムの種類や書き方の方法が多くてすぐに使い方を忘れてしまい、同じことを何回も調べてしまうことがありました。
そこでよく使う項目や色つけの方法などについて自分用のメモとしてもまとめておきます。
よく使う図面
私がよく使う図面、エレメントというようについてまとめてます。コンポーネントやアクター、ユースケースなどはカッコなど記号を使って書くこともできるようです。
| 書き方 | |||
| component component01 [component02] | コンポーネント |  | |
| actor actor01 “actor02” | アクター |  | |
| usecase usecase01 (usecase02) | ユースケース |  | |
| agent agent | エージェント |  | |
| package package | パッケージ |  | |
| folder folder | フォルダ |  | |
| cloud cloud | クラウド |  | |
| database database | データベース |  |
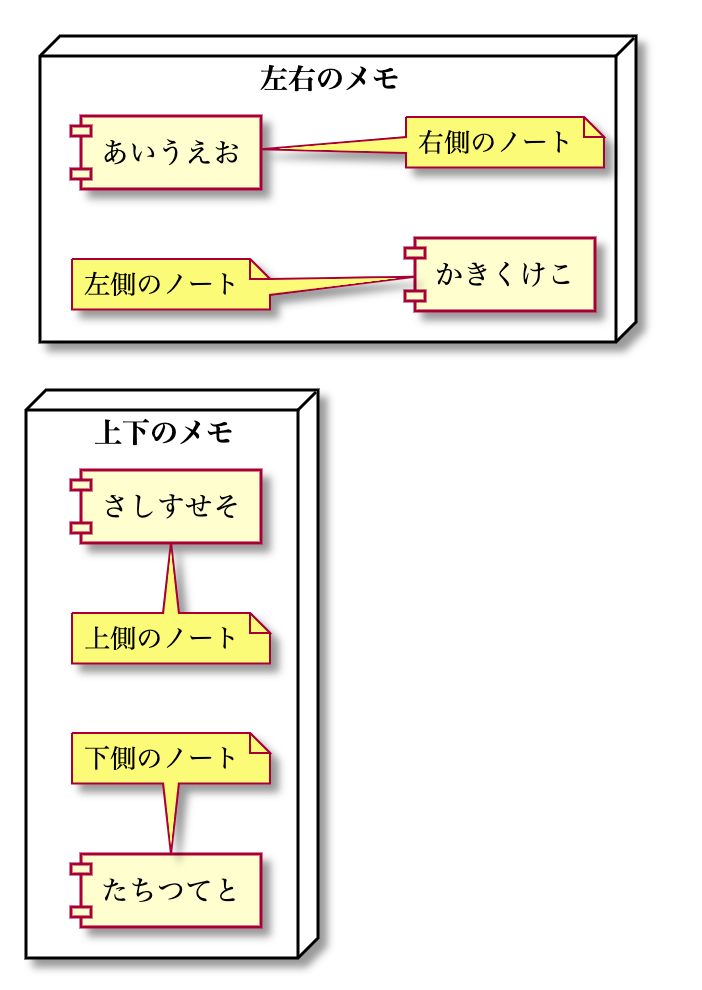
ノートの書き方
一番よく忘れるのがノートの書き方です。
left to right direction
node 左右のメモ{
[あいうえお]
note right : 右側のノート
[かきくけこ]
note left : 左側のノート
}
node 上下のメモ{
[さしすせそ]
note top : 上側のノート
[たちつてと]
note bottom : 下側のノート
}
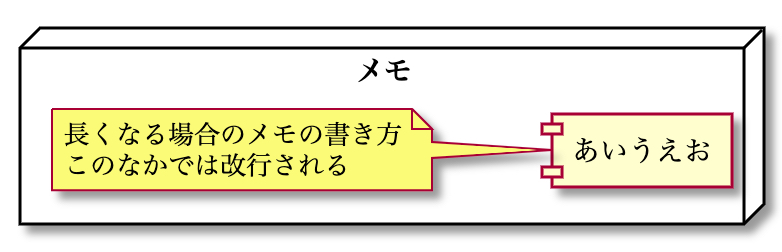
メモは1行で書くだけでなく複数行でかくこともできます。
node メモ{
[あいうえ]
note left {
長くなる場合のメモの書き方
このなかでは改行される
}
}
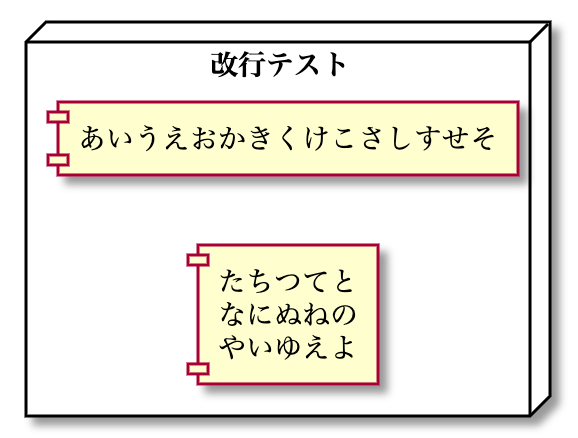
文字を改行する
1行の文字が長くなった場合には『\n』で改行することができます。
node 改行テスト{
[あいうえおかきくけこさしすせそ]
[たちつてと\nなにぬねの\nやいゆえよ]
}
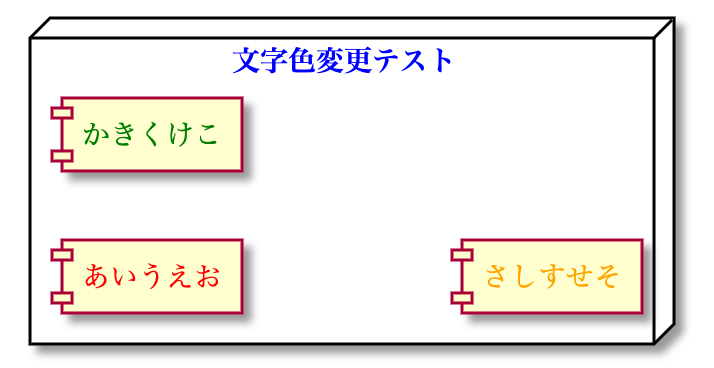
文字色の変え方
node <color:blue>文字色変更テスト</color>{
[<color:red>あいうえお</color>]
[<color:green>かきくけこ</color>]
[<color:orange>さしすせそ</color>]
}
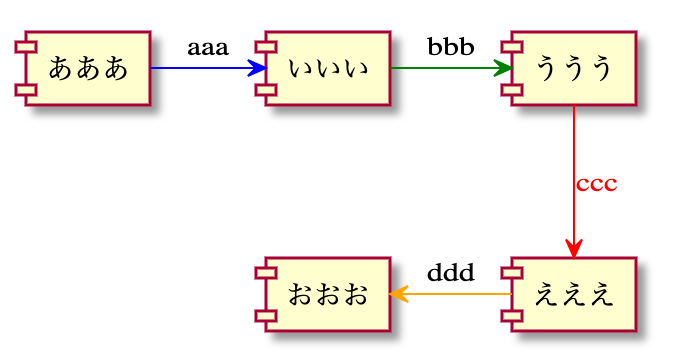
線の色の変え方
線の色を変えたい時はよくあります。
矢印の方向のコントロールや線のコメント部分も色帰ることができます。
[あああ] -right-> [いいい] #blue : aaa
[いいい] -right-> [ううう] #green: bbb
[ううう] --> [えええ] #red : <color:red>ccc</color>
[えええ] -left-> [おおお] #orange : ddd
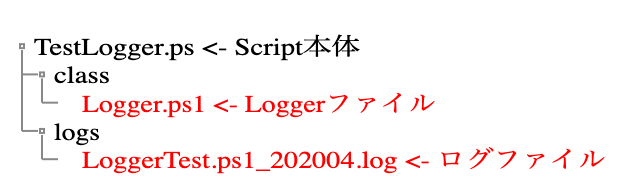
Tree構造での表示
ディレクトリやファイル構造をTree表示したいときはPlantUML のサブプロジェクトのSaltを指定するとできるようになります。@startsaltと@endsaltが必要です。
``` plantuml
@startsalt
{
{T
+ TestLogger.ps <- Script本体
++ class
+++ <color:red> Logger.ps1 <- Loggerファイル</color>
++ logs
+++ <color:red> LoggerTest.ps1_202004.log <- ログファイル</color>
}
}
@endsalt
```
それでもわからない時は公式サイト
シンプルなテキストファイルで UML が書ける、オープンソースのツール
シンプルなテキストファイルから UML ダイアグラムを作成することができます。作ることのできるダイアグラムには、多くの種類があります。それらは、PNG、LaTeX、EPS、SVG などの画像でエクスポ...
以上です。



















コメント